
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Klik met de rechtermuisknop op een willekeurige element jij wil xpath foren klik op "Inspecteren" Element " en dan opnieuw in deInspector, klik met de rechtermuisknop op element en klik op "Kopiëren" Xpath ".
Van Chrome:
- Klik met de rechtermuisknop op "inspecteren" op het item dat u probeert te vinden xpath .
- Klik met de rechtermuisknop op het gemarkeerde gebied op de console.
- Ga naar Kopiëren xpath .
Evenzo vragen mensen: hoe zoek ik elementen in Chrome?
Om toegang te krijgen tot de DevTools, kunt u op elke webpagina of app in GoogleChrome een van deze opties gebruiken:
- Open het Chrome-menu in de rechterbovenhoek van uw browservenster en selecteer vervolgens Tools > Developer Tools.
- Klik met de rechtermuisknop op een pagina-element en selecteer InspectElement.
Bovendien, hoe gebruik ik ChroPath in Chrome? Klik met de rechtermuisknop op de webpagina en klik vervolgens op Inspecteren. 3. Klik aan de rechterkant van het tabblad Elementen op ChroPath tab. Opmerking- Als ChroPath niet zichtbaar is, klik dan op het pijlpictogram zoals weergegeven in de schermafbeelding.
Dienovereenkomstig, hoe gebruik ik Xpath-helper in Chrome?
- Open een nieuw tabblad en navigeer naar een webpagina.
- Druk op Ctrl-Shift-X (of Command-Shift-X op OS X), of klik op de XPath Helper-knop in de werkbalk om de XPath Helperconsole te openen.
- Houd Shift ingedrukt terwijl u met de muis over elementen op de pagina gaat.
- Bewerk desgewenst de XPath-query rechtstreeks in de console.
Hoe bewerk ik een webpagina?
Hoe webpagina's te bewerken
- Open een webpagina in Chrome en selecteer de tekst op de webpagina die u wilt bewerken.
- Klik met de rechtermuisknop op de geselecteerde tekst en kies Inspect Element in het contextuele menu.
- De ontwikkelaarstools worden geopend in de onderste helft van uw browser en het bijbehorende DOM-element wordt geselecteerd.
Aanbevolen:
Wat zijn 3 voordelen van het gebruik van het video-element in een webpagina?

Als de vraag naar video niet genoeg is, laten we eens kijken naar drie voordelen van het gebruik van video's op uw website. Bouw rapport. Video's kaal allemaal. Handig en vermakelijk. Video's zijn niet alleen transparanter dan tekst, maar ze zijn ook handiger. Verhoog de zoekrangschikking
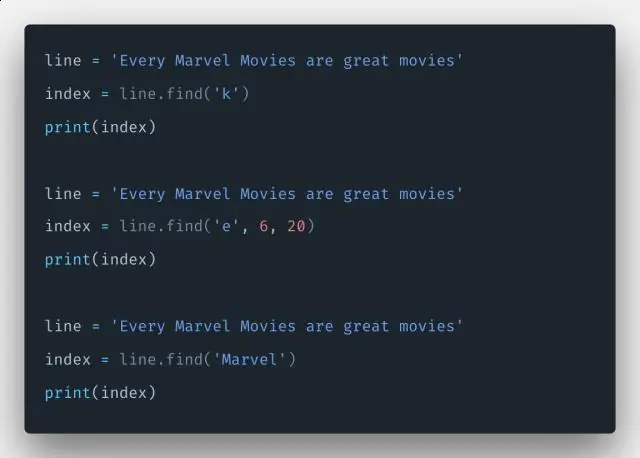
Hoe vind je de index van een array-element in Python?

Python heeft een methode om naar een element in een array te zoeken, bekend als index(). Als je x. index('p') je zou nul krijgen als output (eerste index)
Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram?

Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram? een ingesloten grafiek is statisch en verandert niet automatisch als het werkblad dat wel doet. een gekoppelde grafiek wordt automatisch bijgewerkt wanneer de grafiek wordt bijgewerkt in Excel
Welke methode verwijdert het laatste element van het einde van een array?

De methode pop() verwijdert het laatste element van een array en retourneert dat element. Opmerking: met deze methode wordt de lengte van een array gewijzigd. Tip: Om het eerste element van een array te verwijderen, gebruik je de shift() methode
Wat is de straf in India voor het stelen van activa van computerdocumenten of de broncode van software van een organisatie-individu of van enig ander middel?

Uitleg: De straf in India voor het stelen van computerdocumenten, activa of de broncode van software van een organisatie, persoon of op enige andere manier is 3 jaar gevangenisstraf en een boete van Rs. 500.000
