
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Als de vraag naar video niet genoeg is, laten we eens kijken naar drie voordelen van het gebruik van video's op uw website
- Bouw rapport. Videos alles bloot.
- Handig en vermakelijk. Niet alleen zijn videos transparanter dan tekst, maar ze zijn ook handiger.
- Verhoog de zoekrangschikking.
Wat zijn de drie dingen die het paneel Bestand kan doen?
Het kan worden uitgebreid om zowel de externe als de lokale servers naast elkaar te zien. Het kan worden gebruikt om een sitestructuur te ontwikkelen door bestanden en mappen. Jij kan "Krijgen'' en "Plaats" bestanden naar de externe server.
Je kunt je ook afvragen, hoe werkt HTML-videotag? De HTML 5 < video -> label wordt gebruikt om te specificeren video - op een HTML document. U kunt bijvoorbeeld een muziek insluiten video - op uw webpagina zodat uw bezoekers ernaar kunnen luisteren en kijken. De HTML 5 < video -> label accepteert attributen die specificeren hoe de video - gespeeld moet worden. Kenmerken zijn onder meer preload, autoplay, loop en meer.
Met dit in overweging, wat is de juiste html5 voor video?
Zoals je ziet, bij gebruik HTML5 , videos moet worden aangeboden in drie hoofdformaten: H. 264 (.mp4), WebM en Theora OGG. Door alle drie de formaten te dekken, krijgt u de het beste kans van juist afspelen op alle apparaten.
Welke drie methoden moet uw groep gebruiken om CSS toe te passen op HTML-documenten?
CSS kan worden toegepast op HTML of XHTML met behulp van drie methoden: : gekoppeld, ingesloten en inline. In de gekoppelde methode , de CSS wordt opgeslagen in een verschillend het dossier , in plaats van direct in de HTML bladzijde. In de embedded methode , CSS wordt opgeslagen als onderdeel van de HTML pagina, in het kopgedeelte.
Aanbevolen:
Wat zijn twee voordelen van het gebruik van LACP, kies er twee?

Wat zijn twee voordelen van het gebruik van LACP? (Kies er twee.) verhoogt de redundantie naar Layer 3-apparaten. elimineert de noodzaak voor het spanning-tree-protocol. maakt automatische vorming van EtherChannel-links mogelijk. biedt een gesimuleerde omgeving voor het testen van linkaggregatie
Wat zijn de voordelen van het gebruik van Panorama?

Panorama biedt eenvoudig te implementeren en gecentraliseerde beheerfuncties om inzicht te krijgen in netwerkbreed verkeer en bedreigingen, en om uw firewalls overal te beheren. Beleidsbeheer Consistent en herbruikbaar beleid implementeren en beheren
Wat zijn de voordelen van het gebruik van TestNG?

Er zijn een aantal voordelen, maar vanuit Selenium-perspectief zijn de belangrijkste voordelen van TestNG: Het geeft de mogelijkheid om HTML-uitvoeringsrapporten te produceren. Annotaties maakten het leven van testers gemakkelijk. Testgevallen kunnen gemakkelijker worden gegroepeerd en geprioriteerd. Parallel testen is mogelijk. Genereert logboeken. Gegevensparametrering is mogelijk
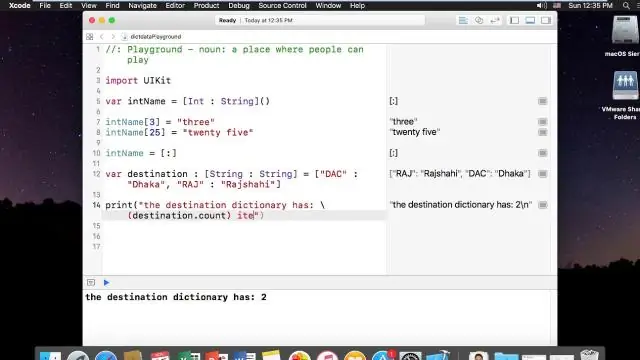
Wat zijn de belangrijkste voordelen van het gebruik van een datadictionary?

Een gevestigde datadictionary kan organisaties en ondernemingen vele voordelen bieden, waaronder: Verbeterde gegevenskwaliteit. Verbeterd vertrouwen in gegevensintegriteit. Verbeterde documentatie en controle. Verminderde gegevensredundantie. Hergebruik van gegevens. Consistentie in datagebruik. Eenvoudigere gegevensanalyse. Verbeterde besluitvorming op basis van betere gegevens
Wat zijn de voordelen van het gebruik van een methodiek?

Wat de middelen betreft, helpt een methodiek de leercurve van het team te verkorten en, zoals ze in projecten wordt gebruikt, wordt ze verbeterd en getransformeerd in overeenstemming met de persoonlijke stijl van het bedrijf. Met een aangepaste en gestandaardiseerde focus is het mogelijk om implementatierisico's te verlagen en het werk te verbeteren
