
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Er zijn er twee invoertypes ondersteund voor " datum Tijd " Leuk vinden ingangen . 2. De “ datum Tijd - lokaal ” invoertype is een lokaal datum en tijd invoer controle. Een invoer controle met “ datum Tijd - lokaal ” invoertype: staat voor een besturingselement waarvan de waarde van het element staat voor a lokaal datum en tijd (en bevat geen tijdzone-informatie).
Wat zijn bovendien de invoertypen in HTML?
Het vereiste attribuut specificeert dat een invoer veld moet worden ingevuld voordat u het formulier verzendt. Het vereiste kenmerk werkt met het volgende: invoertypes : tekst, zoeken, url, tel, e-mail, wachtwoord, datumkiezers, nummer, selectievakje, radio en bestand.
met welk html5-invoertype kan een gebruiker een datum en tijd met tijdzone selecteren? datum Tijd. We kunnen de combineren datum en tijd door het gebruiken van type ="datetime" voor het specificeren van een nauwkeurige tijd op een bepaalde dag, zoals weergegeven in afbeelding 15.
Hiervan, wat is de invoersysteemtijd?
De invoer element, met de " tijd " waarde in zijn type attribuut, vertegenwoordigt een veld voor a tijd invoer . In moderne browsers tijd velden worden meestal weergegeven door besturingselementen waarmee gebruikers de waarde ervan op een grafische manier kunnen wijzigen, in plaats van dat ze dat moeten invoer het direct als een string.
Hoe stelt het invoertype tijd de waarde in?
Invoertijd defaultValue Eigenschap
- Wijzig de standaardwaarde van een tijdveld: getElementById("myTime"). defaultValue = "18:00";
- Haal de standaardwaarde van een tijdveld op: getElementById("myTime"). standaardwaarde;
- Een voorbeeld dat het verschil laat zien tussen de eigenschap defaultValue en value: getElementById("myTime"); var defaultVal = x. standaardwaarde;
Aanbevolen:
Welke informatie is opgenomen in PII?

Persoonlijk identificeerbare informatie, of PII, is alle gegevens die mogelijk kunnen worden gebruikt om een bepaalde persoon te identificeren. Voorbeelden zijn een volledige naam, burgerservicenummer, rijbewijsnummer, bankrekeningnummer, paspoortnummer en e-mailadres
Hoeveel factoren zijn opgenomen in het Guilford-model van intellect?

Daarom zijn er volgens Guilford 5 x 6 x 6 = 180 intellectuele vermogens of factoren (zijn onderzoek bevestigde slechts drie gedragsvaardigheden, dus het is over het algemeen niet opgenomen in het model)
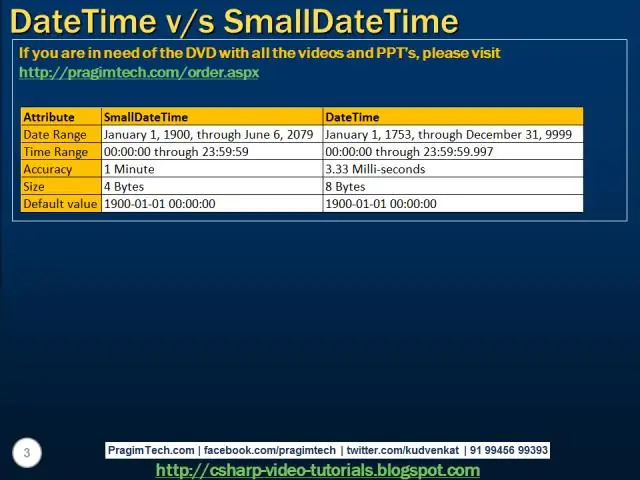
Wat is het verschil tussen datetime en datetime local?

Het verschil tussen de twee is dat de datum/tijd-lokale invoer de tijdzone niet omvat. Als de tijdzone niet belangrijk is voor uw toepassing, gebruikt u datetime-local. Sommige browsers proberen nog steeds het invoertype datetime in te halen
Welke drie technologieën moeten in een SOC worden opgenomen?

Welke drie technologieën moeten worden opgenomen in een SOC-beveiligingsinformatie- en gebeurtenisbeheersysteem? (Kies er drie.) Proxyserver-, gebruikersauthenticatie- en inbraakpreventiesystemen (IPS) zijn beveiligingsapparaten en -mechanismen die in de netwerkinfrastructuur worden geïmplementeerd en worden beheerd door het Network Operations Center (NOC)
Wat zijn de vier soorten services die zijn opgenomen in Microsoft Azure Media Services?

Feedback geven Azure Media Player. Client SDK-bibliotheken. Coderen en verwerken. Live streaming. Media-analyse. Azure-portal. REST-API en platform. Video-on-demand streamen
