
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
MINDER biedt een native command line interface (CLI), lessc, die verschillende taken afhandelt die verder gaan dan alleen het compileren van de MINDER syntaxis. Met behulp van de CLI we kan pluis de codes, comprimeer de bestanden en maak een bronkaart. De opdracht is gebaseerd op Node. js waarmee het commando effectief kan werk voor Windows, OS X en Linux.
Evenzo, wat is een minder bestand?
Minder (Leaner Style Sheets; soms gestileerd als MINDER ) is een dynamische preprocessor-stijlbladtaal die kan worden gecompileerd in Cascading Style Sheets (CSS) en aan de client- of serverzijde kan worden uitgevoerd. De ingesprongen syntaxis van Minder is een geneste metataal, aangezien geldige CSS geldig is Minder code met dezelfde semantiek.
Evenzo, wat is minder in webontwikkeling? Overzicht. Minder (wat staat voor Leaner Style Sheets) is een achterwaarts compatibele taalextensie voor CSS. Dit is de officiële documentatie voor Minder , de taal en Minder . js, de JavaScript-tool die uw. converteert Minder stijlen naar CSS-stijlen. Omdat Minder lijkt precies op CSS, het leren ervan is een fluitje van een cent.
Zo, hoe werkt CSS minder?
MINDER is ontworpen om zo dicht mogelijk bij CSS mogelijk, zodat de syntaxis identiek is aan uw huidige CSS code. Dit betekent dat je het meteen kunt gebruiken met je bestaande code. Onlangs introduceerde Sass ook een CSS -achtige syntaxis genaamd SCSS (Sassy CSS ) om het migreren te vergemakkelijken.
Hoe gebruik je minder variabelen?
Variabelen kunnen ofwel direct, als referentie, in een string worden gebruikt of om delen van de stijlbladstructuur te genereren
- Direct. Gebruik @-syntaxis om de variabelewaarde rechtstreeks te gebruiken: @number: 10; h1 { maat: @nummer; }
- Als referentie.
- Binnen eigendomsnaam.
- Binnen String.
- Stijlbladstructuur.
Aanbevolen:
Hoe krijg je minder dan teken op TI 84?

Ti-84 Plus grafische rekenmachine voor dummies, 2e editie Gebruik de pijltoetsen om de cursor op het teken van de functie of ongelijkheid die u definieert te plaatsen. Druk op [ALPHA] en druk op de toets onder het betreffende gelijkheids- of ongelijkheidssymbool. Om het eerste scherm te krijgen, drukt u op [ALPHA][ZOOM] om een kleiner-dan- of gelijkteken in te voeren
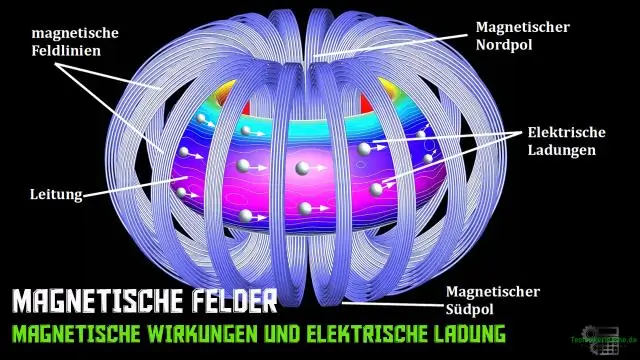
Hoe werken magnetische beveiligingsstrips?

De strip is bekleed met magnetisch materiaal met een matige magnetische 'hardheid'. Detectie vindt plaats bij het detecteren van harmonischen en signalen die worden gegenereerd door de magnetische respons van het materiaal onder laagfrequente magnetische velden. Wanneer het ferromagnetische materiaal wordt gemagnetiseerd, dwingt het de amorfe metalen strip tot verzadiging
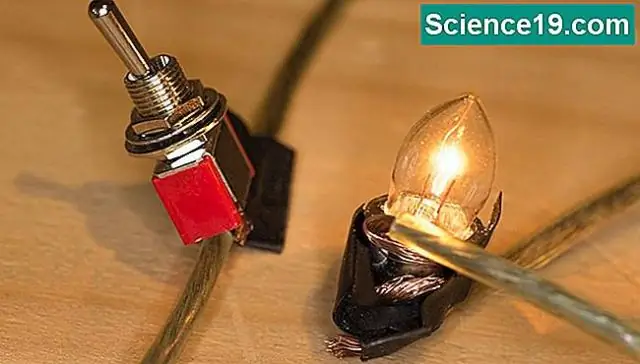
Hoe werken lampen die je aanraakt om aan te gaan?

Dit betekent dat als een circuit zou proberen de lamp met elektronen op te laden, er een bepaald aantal nodig zou zijn om hem te 'vullen'. Wanneer je de lamp aanraakt, draagt je lichaam bij aan de capaciteit ervan. Er zijn meer elektronen nodig om jou en de lamp te vullen, en het circuit detecteert dat verschil
Waarom is een platte database minder effectief dan een relationele database?

Een enkele flat-file tabel is handig voor het vastleggen van een beperkte hoeveelheid gegevens. Maar een grote platte database kan inefficiënt zijn omdat deze meer ruimte en geheugen in beslag neemt dan een relationele database. Het vereist ook dat nieuwe gegevens worden toegevoegd telkens wanneer u een nieuw record invoert, terwijl een relationele database dat niet doet
Waarom is de agressieve modus minder veilig?

De agressieve modus is misschien niet zo veilig als de hoofdmodus, maar het voordeel van de agressieve modus is dat deze sneller is dan de hoofdmodus (omdat er minder pakketten worden uitgewisseld). Agressieve modus wordt meestal gebruikt voor VPN's voor externe toegang. Maar u zou ook de agressieve modus gebruiken als een of beide peers dynamische externe IP-adressen hebben
