
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Modules zijn kleine eenheden van onafhankelijke, herbruikbare code die men wil gebruiken als bouwstenen bij het creëren van een niet-triviale Javascript sollicitatie. Modules laat de ontwikkelaar definiëren privé en openbare leden afzonderlijk, waardoor het een van de meer gewenste ontwerppatronen is in JavaScript paradigma.
Mensen vragen ook: hoe gebruik ik JavaScript-modules?
Samenvatting
- Een module is een bestand. Om import/export te laten werken, hebben browsers.
- Modules hebben hun eigen, lokale toepassingsgebied en uitwisselingsfunctionaliteit via import/export.
- Modules gebruiken altijd strict.
- Modulecode wordt slechts één keer uitgevoerd. Exports worden één keer gemaakt en gedeeld tussen importeurs.
Hoe werken modules op dezelfde manier? Modules worden gebruikt om cursusinhoud te ordenen in weken, eenheden of een andere organisatiestructuur. Modules in wezen een lineaire stroom in één richting creëren van wat studenten zou moeten doen in een cursus. Elk module kan bestanden, discussies, opdrachten, quizzen en ander leermateriaal bevatten.
Men kan zich ook afvragen, kan ik JS-modules gebruiken?
Nu hoeven we alleen de main toe te passen. js-module naar onze HTML-pagina. Jij kan enkel en alleen gebruik maken van import- en exportverklaringen binnen modules ; geen reguliere scripts. Opmerking: jij kan ook importeren modules in interne scripts, zolang u, bijvoorbeeld //include script here.
Hoe werkt het importeren van JavaScript?
Javascript importeren verklaring wordt gebruikt importeren bindingen die zijn geëxporteerd door een andere module. Als je een zeer complexe app hebt en je hebt tot blader door honderden of duizenden regels code en a functie van debuggen of alleen het begrijpen van de app wordt veel moeilijker.
Aanbevolen:
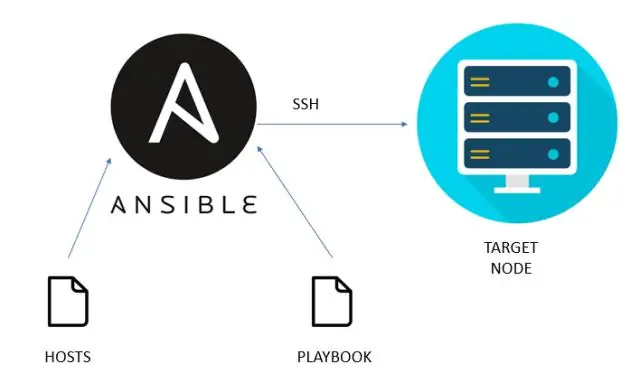
Wat zijn de Ansible-modules?

Modules (ook wel "taak-plug-ins" of "bibliotheek-plug-ins" genoemd) zijn afzonderlijke code-eenheden die kunnen worden gebruikt vanaf de opdrachtregel of in een playbook-taak. Ansible voert elke module uit, meestal op het externe doelknooppunt, en verzamelt retourwaarden. Elke module ondersteunt het nemen van argumenten
Ondersteunt node es6-modules?

U hoeft slechts één van de bovenstaande handelingen uit te voeren om ES-modules te kunnen gebruiken. U kunt ook het npm-pakket met de naam esm gebruiken, waarmee u ES6-modules in node kunt gebruiken. Het heeft geen configuratie nodig. Met esm kunt u exporteren/importeren in uw JS-bestanden
Hoe gebruik ik modules in react CSS?

Het gebruik van CSS-modules is heel, heel eenvoudig: maak eerst een normaal CSS-bestand. Voeg CSS-klassen toe aan dit bestand. Importeer de module die u zojuist hebt gemaakt vanuit uw component, als volgt: Om een klasse te gebruiken die in uw module is gedefinieerd, verwijst u ernaar als een normale eigenschap van het stijlen-object, zoals:
Hoe werken beloften JavaScript?

Onze eigen JavaScript-beloften maken De Promise-constructor neemt een functie (een uitvoerder) die onmiddellijk wordt uitgevoerd en in twee functies doorgeeft: resolve, die moet worden aangeroepen wanneer de belofte is opgelost (een resultaat doorgeven), en afwijzen wanneer deze wordt afgewezen (fout doorgeven)
Hoe werken objecten in JavaScript?

Werken met objecten. JavaScript is ontworpen volgens een eenvoudig objectgebaseerd paradigma. Een object is een verzameling eigenschappen en een eigenschap is een koppeling tussen een naam (of sleutel) en een waarde. De waarde van een eigenschap kan een functie zijn, in welk geval de eigenschap een methode wordt genoemd
