
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Onze eigen maken JavaScript-beloften
De Belofte constructor neemt een functie (een uitvoerder) die onmiddellijk wordt uitgevoerd en geeft twee functies door: resolve, die moet worden aangeroepen wanneer de Belofte is opgelost (een resultaat doorgeven), en weigeren, wanneer het wordt afgewezen (een fout doorgeven).
Gezien dit, wat zijn de beloften in JavaScript?
JavaScript | Beloften . Beloften worden gebruikt voor het afhandelen van asynchrone bewerkingen in JavaScript . Ze zijn gemakkelijk te beheren bij het omgaan met meerdere asynchrone bewerkingen waarbij callbacks callback-hel kunnen creëren die leidt tot onhandelbare code.
Bovendien, waarom hebben we beloften in JavaScript nodig? Beloften zorgen ervoor dat fouten door de keten kunnen worden doorgegeven en op één gemeenschappelijke plaats kunnen worden afgehandeld zonder dat er meerdere handmatige foutafhandeling nodig is. Belofte objecten worden gebruikt om asynchrone functies uit te voeren. Vanaf de 1e regel van de MDN-documenten: The Belofte object wordt gebruikt voor asynchrone berekeningen.
hoe werken beloften onder de motorkap?
Beloften , onder de motorkap . U geeft een terugbelverzoek door dat het specifieke gedrag van uw belofte . EEN Belofte is een container die ons een API geeft om een waarde te beheren en te transformeren, en de specificiteit is dat het ons in staat stelt om waarden te beheren en te transformeren die er eigenlijk nog niet zijn.
Zijn JavaScript-beloften asynchroon?
Beloften een eenvoudiger alternatief bieden voor het uitvoeren, samenstellen en beheren asynchroon operaties in vergelijking met traditionele callback-gebaseerde benaderingen. Ze stellen je ook in staat om asynchroon fouten met benaderingen die vergelijkbaar zijn met synchrone try/catch.
Aanbevolen:
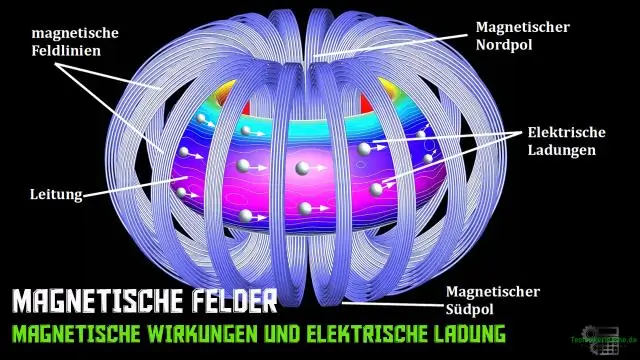
Hoe werken magnetische beveiligingsstrips?

De strip is bekleed met magnetisch materiaal met een matige magnetische 'hardheid'. Detectie vindt plaats bij het detecteren van harmonischen en signalen die worden gegenereerd door de magnetische respons van het materiaal onder laagfrequente magnetische velden. Wanneer het ferromagnetische materiaal wordt gemagnetiseerd, dwingt het de amorfe metalen strip tot verzadiging
Hoe werken lampen die je aanraakt om aan te gaan?

Dit betekent dat als een circuit zou proberen de lamp met elektronen op te laden, er een bepaald aantal nodig zou zijn om hem te 'vullen'. Wanneer je de lamp aanraakt, draagt je lichaam bij aan de capaciteit ervan. Er zijn meer elektronen nodig om jou en de lamp te vullen, en het circuit detecteert dat verschil
Wat zijn de beloften in AngularJS?

Een belofte is een object dat wordt geretourneerd door een uitgesteld object. U kunt verschillende callbacks registreren voor verschillende gebeurtenissen resolve(), reject() of notification() en deze wordt uitgevoerd wanneer de async-functie is voltooid. Uitgestelde API: een nieuw exemplaar van uitstel wordt gemaakt door $q . aan te roepen
Hoe werken modules in JavaScript?

Modules zijn kleine eenheden van onafhankelijke, herbruikbare code die men wil gebruiken als bouwstenen bij het maken van een niet-triviale Javascript-toepassing. Met modules kan de ontwikkelaar privé en openbare leden afzonderlijk definiëren, waardoor het een van de meer gewenste ontwerppatronen in het JavaScript-paradigma is
Hoe werken objecten in JavaScript?

Werken met objecten. JavaScript is ontworpen volgens een eenvoudig objectgebaseerd paradigma. Een object is een verzameling eigenschappen en een eigenschap is een koppeling tussen een naam (of sleutel) en een waarde. De waarde van een eigenschap kan een functie zijn, in welk geval de eigenschap een methode wordt genoemd
