
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
EEN blok element begint altijd op een nieuwe regel en vult de horizontale ruimte links en rechts op de webpagina. U kunt marges en opvulling toevoegen aan alle vier de zijden van elke blok element - boven, rechts, links en onder. Enkele voorbeelden van blok elementen zijn een
labels.
Hoe maak je hierover een blok in HTML?
Blok elementen verschijnen op het scherm alsof ze hebben een regeleinde voor en na hen. Bijvoorbeeld, dit
,
,
,
,
,
,
,
,
,,
en elementen zijn allemaal blok niveau elementen.
wat is het verschil tussen blok en inline blok? Ook met weergave: in lijn - blok , de boven- en ondermarges/opvullingen worden gerespecteerd, maar met weergave: in lijn zij zijn niet. Vergeleken met weergave: blok , de burgemeester verschil is dat scherm: in lijn - blok voegt geen regeleinde toe na het element, dus het element kan naast andere elementen staan.
Ook gevraagd, wat is blok-CSS?
Blok -niveau Elementen A blok -level element begint altijd op een nieuwe regel en neemt de volledige beschikbare breedte in beslag (strekt zich naar links en rechts zo ver mogelijk uit). Het element is een blok -niveau-element.
Is BR een blokelement?
Het wordt ook niet op zichzelf weergegeven, zoals een blokelement , maar maak gewoon een regeleinde. Dus BR is een inline element . Volgens de HTML 4.0 Strikte DTD: is a blok -peil element en < BR /> is een inline element.
Aanbevolen:
Wat is blok-CSS?

Elementen op blokniveau Een element op blokniveau begint altijd op een nieuwe regel en neemt de volledige beschikbare breedte in beslag (strekt zich naar links en rechts zo ver mogelijk uit). Het element is een element op blokniveau. Voorbeelden van elementen op blokniveau:
Hoe maak ik van een afbeelding een watermerk in Publisher?

Een afbeelding als watermerk aan de publicatie toevoegen Klik op Paginaontwerp > Basispagina's > Basispagina's bewerken. Klik op Invoegen > Afbeelding. Zoek een afbeelding en klik op Invoegen. Sleep de handvatten van de afbeelding totdat de afbeelding de grootte heeft van het gewenste watermerk
Hoe maak ik een favoriet van een server op roest?

Van daaruit zal een venster verschijnen, klik op het tabblad 'Favorieten'. Je zult zien dat het leeg is. Klik vanaf hier op 'Een server toevoegen' in de rechterbenedenhoek van uw venster. Zodra u deze stap heeft voltooid, wordt u teruggestuurd naar uw favoriete serverbrowser
Hoe maak ik een rasterlay-out in CSS?

Laten we de vier essentiële stappen samenvatten: Maak een containerelement en geef het aan als display: grid;. Gebruik dezelfde container om de rastersporen te definiëren met behulp van de eigenschappen rastersjabloonkolommen en rastersjabloonrijen. Plaats onderliggende elementen in de container. Geef de gootafmetingen op met behulp van de eigenschappen van de rasteropening
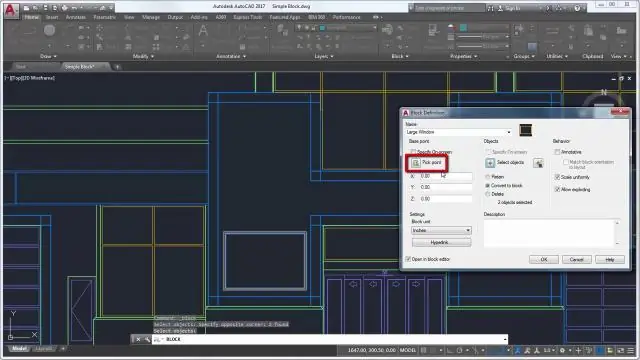
Hoe verwijder je een object uit een blok in AutoCAD?

Objecten uit de werkset verwijderen Klik op het menu Extra Xref en In-Place Editing blokkeren Uit werkset verwijderen. Selecteer de objecten die u wilt verwijderen. U kunt PICKFIRST ook instellen op 1 en een selectieset maken voordat u de optie Verwijderen gebruikt. REFSET kan alleen worden gebruikt met objecten in de ruimte (papierruimte of modelruimte) waarin REFEDIT wordt gestart
