
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:34.
Blok -niveau Elementen
EEN blok -level element begint altijd op een nieuwe regel en neemt de volledige beschikbare breedte in beslag (strekt zich naar links en rechts zo ver mogelijk uit). Het element is een blok -niveau-element. Voorbeelden van blok -niveau elementen:
Evenzo kunt u zich afvragen, wat is een CSS-weergaveblok?
De CSS weergeven eigenschap bepaalt of een element wordt behandeld als a blok of in lijn element en de lay-out die voor zijn kinderen wordt gebruikt, zoals stroomlay-out, raster of flex. Het buitenste type bepaalt de deelname van een element aan de stroomopmaak; het innerlijke type bepaalt de lay-out van kinderen.
Evenzo, wat is inline en block in CSS? Inline en Block Elementen HTML-elementen zijn onderverdeeld in twee hoofdcategorieën: blok -like en in lijn elementen. Het element is een blok -niveau-element. In lijn elementen (,
,, etc.) nemen alleen de benodigde ruimte in beslag. Ze hoeven niet op een nieuwe lijn te beginnen.
Verder, hoe maak ik een blok in CSS?
EEN blok element begint altijd op een nieuwe regel en vult de horizontale ruimte links en rechts op de webpagina. U kunt marges en opvulling toevoegen aan alle vier de zijden van elke blok element - boven, rechts, links en onder. Enkele voorbeelden van blok elementen zijn een
labels.
Wat is het verschil tussen blok en inline blok?
Ook met weergave: in lijn - blok , de boven- en ondermarges/opvullingen worden gerespecteerd, maar met weergave: in lijn zij zijn niet. Vergeleken met weergave: blok , de burgemeester verschil is dat scherm: in lijn - blok voegt geen regeleinde toe na het element, dus het element kan naast andere elementen staan.
Aanbevolen:
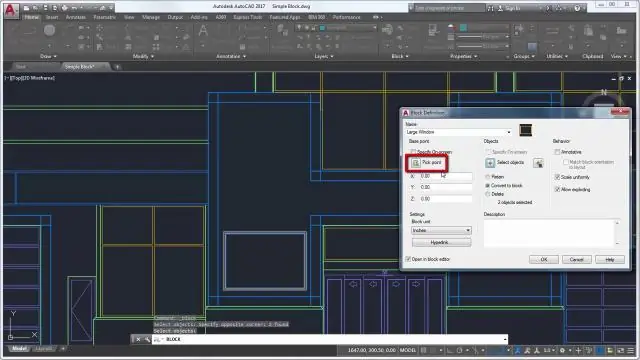
Hoe verwijder je een object uit een blok in AutoCAD?

Objecten uit de werkset verwijderen Klik op het menu Extra Xref en In-Place Editing blokkeren Uit werkset verwijderen. Selecteer de objecten die u wilt verwijderen. U kunt PICKFIRST ook instellen op 1 en een selectieset maken voordat u de optie Verwijderen gebruikt. REFSET kan alleen worden gebruikt met objecten in de ruimte (papierruimte of modelruimte) waarin REFEDIT wordt gestart
Hoe voer ik een PL SQL-blok uit in SQL Developer?

Ervan uitgaande dat u al een verbinding hebt geconfigureerd in SQL Developer: selecteer in het menu Beeld de optie DBMS-uitvoer. klik in het venster DBMS-uitvoer op het groene pluspictogram en selecteer uw verbinding. klik met de rechtermuisknop op de verbinding en kies SQL-werkblad. plak uw vraag in het werkblad. voer de query uit
Kunnen we een genest try catch-blok in Java hebben?

Geneste try-catch-blokken. Exception handlers kunnen in elkaar genest worden. Een try, catch of een definitief blok kan op zijn beurt weer een reeks try-catch-finale-reeksen bevatten. In een dergelijk scenario, wanneer een bepaald catch-blok een uitzondering niet kan verwerken, wordt deze uitzondering teruggedraaid
Hoe kopieer en plak je een blok in AutoCAD?

Hallo, meestal in AutoCAD wanneer u het volgende gebruikt: - Ctrl+Shift+v de naar het klembord gekopieerde objecten worden als een blok in de tekening geplakt op het opgegeven invoegpunt en het blok krijgt een willekeurige naam
Wat is de hoogte van een blok?

De blokhoogte van een bepaald blok wordt gedefinieerd als het aantal blokken dat eraan voorafgaat in de blockchain
