
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Evenementafhandeling is een softwareroutine die acties verwerkt, zoals toetsaanslagen en muisbewegingen. Het is de ontvangst van een evenement bij sommigen gebeurtenis handler van een evenement producent en daaropvolgende processen.
Evenzo kun je je afvragen, wat is een gebeurtenis in webtechnologie?
Bij het programmeren is een evenement is een actie die plaatsvindt als gevolg van de gebruiker of een andere bron, zoals een muisklik. Een evenement handler is een routine die zich bezighoudt met de evenement , waardoor een programmeur code kan schrijven die wordt uitgevoerd wanneer de evenement komt voor.
Je kunt je ook afvragen, hoe gebeurtenissen worden afgehandeld in JavaScript? JavaScript's interactie met HTML is afgehandeld door evenementen die optreden wanneer de gebruiker of de browser een pagina manipuleert. Wanneer de pagina wordt geladen, wordt deze een. genoemd evenement . Wanneer de gebruiker op een knop klikt, is die klik ook een evenement . Andere voorbeelden zijn: evenementen zoals het indrukken van een willekeurige toets, het sluiten van een venster, het vergroten of verkleinen van een venster, enz.
Je kunt je ook afvragen: wat is computergraphics voor het afhandelen van gebeurtenissen?
Evenementafhandeling . Interactief afbeeldingen wordt uitgevoerd met behulp van een evenement lus, die in feite een verwijdert evenement uit de wachtrij, verwerkt het en herhaalt het. De evenementen herkend zijn vensterbeweging en formaat wijzigen evenementen , Muis en toetsenbord evenementen.
Wat is een voorbeeld van een event en event handler?
Over het algemeen is een gebeurtenis handler heeft de naam van de evenement , voorafgegaan door "aan". Voor voorbeeld , de gebeurtenis handler voor de Focus evenement staat op Focus. Veel objecten hebben ook methoden die gebeurtenissen nabootsen. Voor voorbeeld , knop heeft een klikmethode die de knop waarop wordt geklikt emuleert.
Aanbevolen:
Wat is event borrelen in hoekig?

Met Event Bubbling kan een enkele handler op een bovenliggend element luisteren naar gebeurtenissen die door een van zijn kinderen zijn geactiveerd. Angular ondersteunt borrelen van DOM-gebeurtenissen en ondersteunt geen borrelen van aangepaste gebeurtenissen
Wat is exception handling in SQL?

Over uitzonderingen Een uitzondering is een PL/SQL-fout die optreedt tijdens de uitvoering van het programma, ofwel impliciet door TimesTen ofwel expliciet door uw programma. Een uitzondering afhandelen door deze te ondervangen met een handler of deze te verspreiden naar de aanroepende omgeving
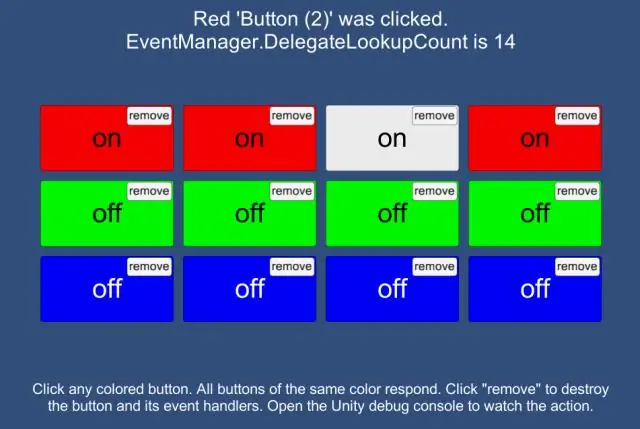
Wat is Event System-eenheid?

Het gebeurtenissysteem is een manier om gebeurtenissen naar objecten in de toepassing te verzenden op basis van invoer, of dit nu toetsenbord, muis, aanraking of aangepaste invoer is. Het Event System bestaat uit een aantal componenten die samenwerken om events te versturen. Wanneer u een onderdeel Gebeurtenissysteem toevoegt aan een GameObject
Wat is event-driven automatisering?

Gebeurtenisgestuurde, door automatisering gedefinieerde EDA's zijn computerprogramma's die zijn geschreven om te "luisteren" en te reageren op gebeurtenissen die door de gebruiker of het systeem worden gegenereerd. Toepassingen zijn afhankelijk van programmering die de logica voor gebeurtenisverwerking scheidt van de rest van de code
Wat zijn gebeurtenissen in webtechnologie?

Bij het programmeren is een gebeurtenis een actie die plaatsvindt als gevolg van de gebruiker of een andere bron, zoals een muisklik. Een gebeurtenishandler is een routine die de gebeurtenis afhandelt, waardoor een programmeur code kan schrijven die wordt uitgevoerd wanneer de gebeurtenis plaatsvindt
