
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
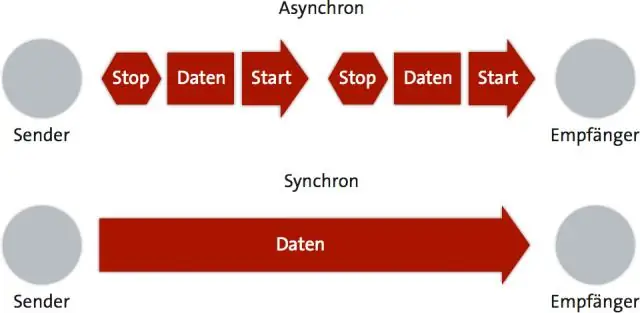
Het verschil tussen asynchrone en verschuiven draait om wanneer de script is geëxecuteerd. Elk async script wordt uitgevoerd bij de eerste gelegenheid nadat het downloaden is voltooid en vóór de laadgebeurtenis van het venster. Terwijl de scripts uitstellen , aan de andere kant, worden gegarandeerd uitgevoerd in de volgorde waarin ze op de pagina voorkomen.
Ook gevraagd, wat is beter async of uitstellen?
VERSCHUIVEN zorgt er altijd voor dat scriptuitvoering tegelijkertijd met of later plaatsvindt dan ASYNC . Daarom is het beter gebruiken VERSCHUIVEN zodat hun uitvoering buiten de hoofdweergavetijd plaatsvindt. VERSCHUIVEN scripts kunnen nooit synchrone scripts blokkeren, terwijl ASYNC scripts kunnen afhankelijk zijn van hoe snel ze worden gedownload.
En wat betekent script uitstellen? Definitie en gebruik de verschuiven attribuut is een booleaans attribuut. Indien aanwezig, specificeert het dat de script is uitgevoerd wanneer de pagina klaar is met parseren. Merk op verschuiven attribuut is alleen voor externe scripts (mag alleen worden gebruikt als het src-attribuut is Cadeau).
Wat betekent scriptasync in dit verband?
De asynchrone attribuut is een booleaans attribuut. Indien aanwezig, specificeert het dat de script zal worden uitgevoerd asynchroon zodra het is beschikbaar. Als geen van beide asynchrone of uitstellen is heden: The script is opgehaald en onmiddellijk uitgevoerd, voordat de browser doorgaat met het ontleden van de pagina.
Kan ik scriptuitstel gebruiken?
In praktijk, verschuiven is gebruikt voor scripts die de hele DOM en/of hun relatieve uitvoeringsvolgorde nodig hebben, is belangrijk. En asynchroon is gebruikt voor onafhankelijk scripts , zoals tellers of advertenties. En hun relatieve uitvoeringsvolgorde doet maakt niet uit.
Aanbevolen:
Kan ik wait gebruiken zonder async?

Nee. De wait-operator heeft alleen zin in een asynchrone functie
Is parallel ForEach async?

Het hele idee achter Parallel. ForEach() is dat je een set threads hebt en elke thread verwerkt een deel van de verzameling. Zoals je hebt opgemerkt, werkt dit niet met async - wait, waar je de thread wilt vrijgeven voor de duur van de async-aanroep. ForEach(), die ook asynchrone taken ondersteunt
Kun je inline JavaScript uitstellen?

De scripts met het kenmerk defer worden geladen in de volgorde waarin ze zijn opgegeven, maar niet voordat het document zelf is geladen. Omdat uitstellen geen effect heeft op scripttags, tenzij ze ook het src-attribuut hebben, is het eerste script dat wordt uitgevoerd uw inline-script
Waarom async wait gebruiken in JavaScript?

Asynchrone functies gebruiken een impliciete belofte om het resultaat te retourneren. Zelfs als u een belofte niet expliciet retourneert, zorgt de asynchrone functie ervoor dat uw code door een belofte wordt doorgegeven. wait blokkeert de uitvoering van de code binnen de async-functie, waarvan it(wait-statement) een onderdeel is. wachten is altijd voor een enkele belofte
Wat is het maken van een thread uitstellen tot het nodig is in JMeter?

Het aanmaken van threads uitstellen tot het nodig is: Als deze optie is aangevinkt, worden de opstartvertraging en opstartvertraging uitgevoerd voordat de threadgegevens worden gemaakt. Indien niet aangevinkt, worden alle gegevens die nodig zijn voor de threads gemaakt voordat de uitvoering van een test wordt gestart
