
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Maken een vorm horizontaal , voeg klasse toe=" formulier - horizontaal ” in de < formulier > bestanddeel. Als je het element gebruikt, moet je class=”control-label” gebruiken. Onthoud ook dat u kunt gebruiken Bootstrap's vooraf gedefinieerde rasterklassen om labels en groepen van formulier controles in a horizontaal indeling.
Ook gevraagd, hoe maak ik een horizontale vorm in Bootstrap?
Volg de onderstaande stappen om een horizontaal formulier te maken in Bootstrap:
- Voeg een klasse toe van. vorm-horizontaal ten opzichte van het bovenliggende element.
- Wikkel labels en besturingselementen in een met class. vormgroep.
- Voeg een klasse toe van. controle-label naar de labels.
Weet ook, hoe centreer ik een formulier in bootstrap 4? Om onze div uit te lijnen, volgen we 3 eenvoudige stappen:
- Eerst voegen we de klasse "d-flex" toe aan onze "div-wrapper".
- Vervolgens voegen we de klasse "justify-content-center" toe aan onze "div-wrapper" om horizontaal uit te lijnen, in het midden, de onderliggende div (met klasse "div-to-align"), degene die we willen uitlijnen.
Hiervan, hoe maak ik een bootstrap-formulier aan?
Standaardregels voor alle drie formulier lay-outs: Wikkel labels en formulier besturingselementen in <div class=" formulier -group"> (nodig voor optimale spatiëring) Class toevoegen. formulier -controle voor alle tekstuele,, en elementen.
Bootstrap-formulierlay-outs
- Verticale vorm (dit is standaard)
- Horizontale vorm.
- Inline formulier.
Wat doet formulier inline?
Inline formulieren Gebruik de. formulier - in lijn class om een reeks labels weer te geven, formulier bedieningselementen en knoppen op een enkele horizontale rij. Formulier controles binnen inline formulieren enigszins afwijken van hun standaardstatus.
Aanbevolen:
Hoe maak ik een invulbaar formulier in OneNote?

Selecteer op het tabblad Invoegen de optie Formulieren. Een Formsfor OneNote-paneel wordt geopend en aan de rechterkant van uw OneNote-notitieblok geplaatst, met een lijst van alle formulieren en quizzen die u hebt gemaakt. Zoek het formulier of de toets die u wilt invoegen op uw OneNote-pagina onder Mijn formulieren en selecteer vervolgens Invoegen
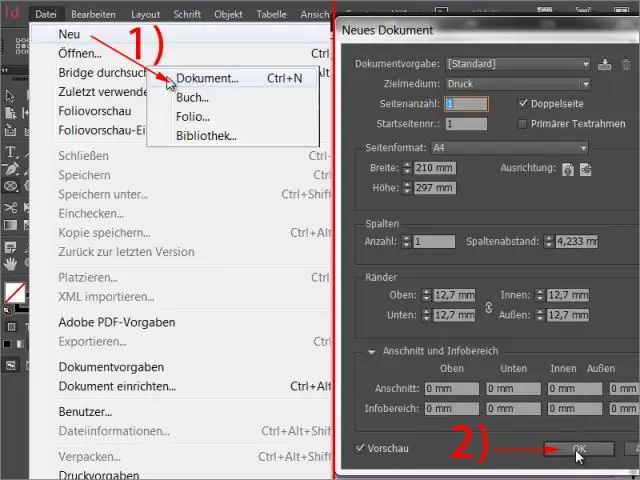
Hoe maak je een horizontaal verloop in InDesign?

Selecteer het object of de objecten die u wilt wijzigen. Klik op het vak Vullen of Lijn in het deelvenster Stalen of de Toolbox. (Als het vak Verloopvulling niet zichtbaar is, kiest u Opties weergeven in het menu van het deelvenster Verloop.) Om het deelvenster Verloop te openen, kiest u Venster > Kleur > Verloop of dubbelklikt u op het gereedschap Verloop in de werkset
Hoe maak je een keuzerondje horizontaal?

Om een horizontale radioknopset te maken, voegt u het data-type='horizontal' toe aan de veldenset. Het kader zal de labels laten zweven zodat ze naast elkaar op een lijn staan, de pictogrammen van de keuzerondjes verbergen en alleen rond de linker- en rechterrand van de groep
Hoe maak je een geautomatiseerd formulier met invulvelden in Word 2010?

Invulbare formulieren maken met Microsoft Word Tabblad Ontwikkelaars inschakelen. Open Microsoft Word en ga vervolgens naar het tabblad Bestand > Opties > Lint aanpassen > vink het tabblad Ontwikkelaars aan in de rechterkolom > Klik op OK. Voeg een besturingselement toe. Opvultekst bewerken. Ontwerpmodus opnieuw om de modus te verlaten. Inhoudsregelaars aanpassen
Hoe maak ik een formulier met een gestapelde lay-out?

Als u andere bedieningselementen aan dezelfde lay-out wilt toevoegen, houdt u de SHIFT-toets ingedrukt en selecteert u ook die bedieningselementen. Voer een van de volgende handelingen uit: Klik op het tabblad Schikken in de groep Tabel op Tabel of Gestapeld. Klik met de rechtermuisknop op het geselecteerde besturingselement of besturingselementen, wijs Lay-out aan en klik vervolgens op Tabel of Gestapeld
