
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Gebruik de volgende CSS-eigenschap om de eigenschap resize uit te schakelen: resize: none;
- U kunt dit als een inline-stijleigenschap toepassen, zoals: < tekstgebied stijl = " formaat wijzigen : geen;"></ tekstgebied >
- of tussen element-tags als volgt: tekstgebied { formaat wijzigen : geen; }
Wat dit betreft, hoe verberg ik de scrollbar van het tekstgebied in CSS?
Verberg tekstgebied schuifbalken Tot verbergen deze verticale schuifbalk (en de horizontale) schuifbalk als dat ook verschijnt), moet u de CSS overloopeigenschap, met een waarde van verborgen . Voer zoveel tekst in als je kunt totdat je een verticaal verwacht schuifbalk verschijnen. Ga verder!
Evenzo, hoe wijzig je het formaat van een element in CSS? formaat wijzigen . De formaat wijzigen eigendom bepaalt of en hoe een element kan zijn verkleind door de gebruiker door te klikken en te slepen in de rechterbenedenhoek van de element . Super belangrijk om te weten: formaat wijzigen doet niets tenzij de overloopeigenschap is ingesteld op iets anders dan zichtbaar, wat voor de meeste de initiële waarde is elementen.
Ook om te weten, heeft textarea een waardeattribuut?
< tekstgebied > doet niet ondersteunen waardekenmerk.
Hoe verberg ik de horizontale schuifbalk?
Om de. uit te schakelen horizontale schuifbalk je voert de overloop-x in: verborgen ; in de CSS. om een te forceren schuifbalk of er een nodig is of niet (dit stopt de browser die springt omdat het een schuifbalk wanneer de inhoud groter wordt dan de ruimte.) gebruik overflow-y: rol ;.
Aanbevolen:
Hoe verwijder ik het Google Assistent-pictogram van mijn startscherm?

Stap 1: Open Instellingen en ga naar Aanvullende instellingen. Stap 2: Tik op Sneltoetsen voor knoppen en gebaren. Stap 3: Tik op LaunchGoogle Assistant. Selecteer in het volgende scherm Geen om het van het startscherm te verwijderen
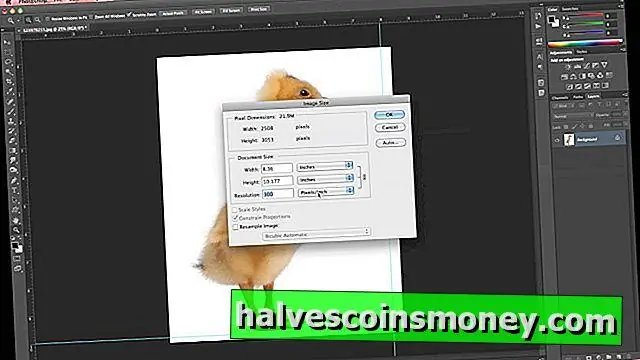
Wat is de sneltoets om het formaat van een afbeelding in Photoshop te wijzigen?

Zoals we al een paar keer hebben gezien, als je ook de Alt (Win) / Option (Mac)-toets opneemt, verander je het formaat vanuit het midden: om het formaat van een afbeelding of selectie te wijzigen, houd je Shift ingedrukt en sleep je een van de hoek handgrepen
Hoe verwijder ik het scroll-pictogram op mijn muis?

7 antwoorden. Klik op de startknop > Typ 'Muis'. Ga nu naar het aanwijzertabblad, klik op de pijl onder 'Schema's' en pas 'Windows Aero(Systeemschema)' toe. Haal ten slotte het vinkje weg voor 'sta toe dat thema's de muisaanwijzer wijzigen
Hoe verwijder ik het hulpprogramma voor het verwijderen van schadelijke software?

Blader op uw computer naar de map met de Microsoft Malicious Software Removal Tool, klik met de rechtermuisknop op de tool en selecteer 'Verwijderen'. Het zal waarschijnlijk in uw standaard downloadmap staan als u het van Microsoft hebt gedownload. Bevestig dat u het bestand wilt verwijderen wanneer daarom wordt gevraagd
Hoe verwijder ik mijn foto uit Skype voor Bedrijven?

Uw foto toevoegen of wijzigen Klik op uw afbeelding (of de avatar als u er geen hebt) in het hoofdvenster van Skype voor Bedrijven om het vak Opties te openen. Klik op de knop Afbeelding bewerken of verwijderen. Klik op de pagina Mijn account in uw Office 365-account op de koppeling Foto uploaden en blader naar de foto die u wilt gebruiken. Selecteer uw foto en klik op Opslaan
