
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
html . Open dan troosten . html in de browser (bijv. chrome), klik met de rechtermuisknop op de browser en klik op inspecteren. Klik troosten van het inspecteren tabblad, zult u zien console afdrukken uit "Hallo Javascript").
Hoe kan ik op deze manier afdrukken vanuit de browserconsole?
Je zou de moeten gebruiken troosten . log() methode naar afdrukken tot console JavaScript . De JavaScript-console log-functie wordt voornamelijk gebruikt voor het debuggen van codes, omdat het de JavaScript afdrukken de uitvoer naar de troosten . Om de. te openen browserconsole , klik met de rechtermuisknop op de pagina en selecteer Inspecteren en klik vervolgens op Troosten.
Ten tweede, hoe druk ik HTML af? Open eerst de HTML bestand of laad de websitepagina in uw browservenster. Selecteer vervolgens ' Afdrukken ' in het menu Bestand van de webbrowser. U kunt dan de HTML webpagina naar een PDF-kopie van de pagina op uw computer.
Bovendien, wat is console in HTML?
Definitie en gebruik. De troosten . log() methode schrijft een bericht naar de troosten . De troosten is handig voor testdoeleinden. Tip: Zorg ervoor dat u bij het testen van deze methode de troosten bekijk zichtbaar (druk op F12 om de. te bekijken troosten ).
Hoe gebruik ik consolelog?
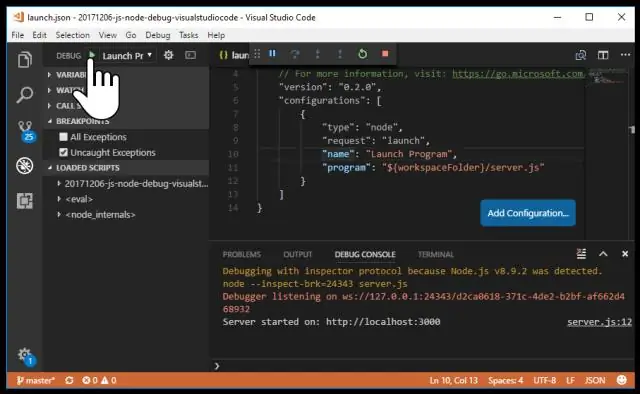
log () in het javascript-bestand op de productieserver. Als uw browser foutopsporing ondersteunt, kunt u: gebruik maken van de troosten . log () methode om JavaScript-waarden weer te geven. Activeer foutopsporing in uw browser met F12 en selecteer " Troosten " in het foutopsporingsmenu.
Aanbevolen:
Hoe kom ik uit de Virsh-console?

Om een virsh console te verlaten vanaf een shell prompt onder Linux: Om een virsh console sessie te verlaten, typ CTRL + Shift gevolgd door]
Hoe log ik in op de netapp-console?

Stappen Toegang krijgen tot de systeemconsole van een knooppunt: Als u zich in de SP CLI van het knooppunt bevindt. systeemconsole. ONTAP CLI. systeemknooppunt run-console. Meld u aan bij de systeemconsole wanneer u hierom wordt gevraagd. Om de systeemconsole te verlaten, drukt u op Ctrl-D
Hoe wis ik de console in node JS?

Het kan worden gebruikt met Python, Node JS of elke tolk die vermoedelijk terminal gebruikt. Ik heb de neiging om vaak te wissen, dus dit is erg handig. In plaats van duidelijk te maken in Gnome Terminal, kun je gewoon Ctrl + L doen, het heeft niets te maken met het uitvoeren van REPL. Gebruik gewoon CTRL + L op Windows om de console te wissen
Hoe inspecteer ik een element in de Chrome-console?

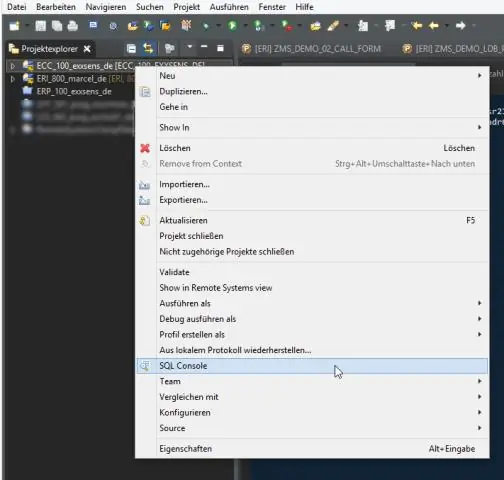
De gegenereerde HTML van een besturingselement inspecteren Klik met de rechtermuisknop op een element en selecteer het element Inspecteren in het contextmenu. Klik op de knop Element inspecteren (Ctrl + Shift + C) in de linkerbovenhoek van Chrome DevTools en plaats de muisaanwijzer op het besturingselement
Hoe converteer ik AI naar HTML?

Hoe AI naar HTML te converteren Upload ai-bestand(en) Selecteer bestanden van Computer, Google Drive, Dropbox, URL of door het op de pagina te slepen. Kies 'naar html' Kies html of een ander formaat dat je nodig hebt als resultaat (meer dan 200 formaten ondersteund) Download je html
