
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Sass is een uitbreiding van CSS3, die geneste regels, variabelen, mixins, selector-overerving en meer toevoegt. Het wordt vertaald naar goed opgemaakte, standaard CSS met behulp van de opdrachtregeltool of een web- kader inpluggen. Dus Sass is een geweldige manier om een meer beknopte en functionele manier van CSS te schrijven.
Bovendien, wat is SASS en hoe werkt het?
Sass werkt door uw stijlen te schrijven in. scs (of. sass ) bestanden, die vervolgens worden gecompileerd tot een gewoon CSS-bestand. Het nieuw gecompileerde CSS-bestand wordt in uw browser geladen om uw webtoepassing te stylen. Hierdoor kan de browser de stijlen correct toepassen op uw webpagina.
Wat is naast het bovenstaande een sass-bestand? EEN SASS-bestand is een syntactisch geweldige StyleSheets het dossier . Het bevat Sass syntaxis, een uitbreiding van cascading style sheets (CSS) die worden gebruikt om de lay-out van webpagina's op te maken. In plaats daarvan, SASS-bestanden kan worden gecompileerd in CSS bestanden die vervolgens worden gebruikt om de inhoud van webpagina's op te maken.
Waar wordt Sass op deze manier voor gebruikt?
Sass (wat staat voor 'Syntactisch geweldige stylesheets) is een uitbreiding van CSS waarmee u: gebruik maken van zaken als variabelen, geneste regels, inline imports en meer. Het helpt ook om dingen georganiseerd te houden en stelt u in staat om sneller stylesheets te maken. Sass is compatibel met alle versies van CSS.
Waarin verschilt Sass van CSS?
FAQ: Sass vs SCSS Ze zijn eigenlijk allebei Sass met een verschillend syntaxis. SCSS is eigenlijk een nieuwere versie, Sass Versie 3. Zoals we kunnen zien, SCSS (Onbeschaamd CSS ) heeft een CSS -achtige syntaxis, die veel gemakkelijker te lezen is. Het is een uitbreiding van CSS , terwijl Sass heeft meer verschillend syntaxis.
Aanbevolen:
Wat is het verschil tussen de toestand van het hele rapport en het gedeeltelijke rapport?

Voor niet-gerelateerde items in een lijst (zoals in de experimenten van Nieuwenstein & Potter, 2006) wordt het hele rapport beïnvloed door het totale aantal items in een reeks, terwijl een gedeeltelijk rapport slechts minimaal wordt beïnvloed door het totale aantal items, als er maar twee moeten worden gemeld
Wat is het verschil tussen het geschatte uitvoeringsplan en het daadwerkelijke uitvoeringsplan?

2 antwoorden. Het geschatte uitvoeringsplan wordt uitsluitend gegenereerd op basis van de statistieken die SQL Server heeft - zonder de query daadwerkelijk uit te voeren. Het daadwerkelijke uitvoeringsplan is precies dat - het daadwerkelijke uitvoeringsplan dat werd gebruikt bij het daadwerkelijk uitvoeren van de query
Wat is het grootste nadeel van het gebruik van het RAD-model?

Wat is het grootste nadeel van het gebruik van het RAD-model? Toelichting: De klant kan een onrealistische productvisie creëren waardoor een team functionaliteit over- of onderontwikkeld. Ook zijn de gespecialiseerde en bekwame ontwikkelaars niet gemakkelijk beschikbaar
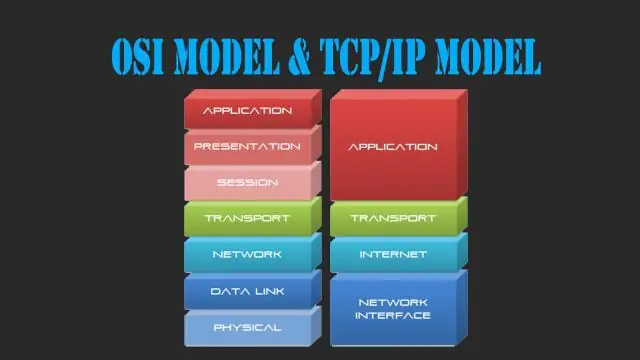
Wat is het verschil tussen het OSI-model en het TCP IP-model?

1. OSI is een generieke, protocolonafhankelijke standaard die fungeert als communicatiegateway tussen het netwerk en de eindgebruiker. Het TCP/IP-model is gebaseerd op standaardprotocollen waarrond internet zich heeft ontwikkeld. Het is een communicatieprotocol waarmee hosts via een netwerk kunnen worden aangesloten
Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram?

Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram? een ingesloten grafiek is statisch en verandert niet automatisch als het werkblad dat wel doet. een gekoppelde grafiek wordt automatisch bijgewerkt wanneer de grafiek wordt bijgewerkt in Excel
