
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Vue . js is flexibel en schaalbaar . In de praktijk betekent dit dat het zowel kan worden gebruikt voor een enorme, modulaire SPA (Single Page Apps) als voor het bouwen van kleine, interactieve onderdelen die met een andere technologie kunnen worden geïntegreerd.
Ook gevraagd, is Vue goed voor grote projecten?
Vue . Vue is lichtgewicht, gemakkelijk te leren en prettig om in te schrijven. Vanwege de bekende sjabloonsyntaxis en het gebruik van componenten, integreren of migreren van bestaande projecten tot Vue gaat sneller en soepeler. Om die reden, Vue is geweldig voor startups, maar kan net zo goed worden gebruikt in groot -schaal toepassingen.
Men kan zich ook afvragen, zal Vue vervangen reageren? Voor grote toepassingen, beide Vue . JS en Reageer JS biedt robuuste routeringsoplossingen. Wat betreft het wervingsproces, het is waarschijnlijk gemakkelijker om ervaren te vinden Reageer ontwikkelaars, zoals Reageer gemeenschap is veel sterker. Ondanks dat Reageer is nu veel populairder dan Vue , het kan in de toekomst worden gewijzigd, maar niet in 2019.
Weet ook, is Vue JS makkelijker dan reageren?
Vue is makkelijker om te leren in vergelijking met Reageer . Vue scheidt zorgen op een manier die webontwikkelaars al gewend zijn, door HTML, CSS en JavaScript te ontkoppelen. Het staat ook het gebruik van JSX toe, voor ontwikkelaars die die stijl willen overnemen.
Is Vue het leren waard?
js de moeite waard om te leren . Vue . js is zeker makkelijker om leren dan Angular of React, en het heeft een prestatiesnelheid die gelijk is aan die van de andere twee. Ook, voor jQuery of standaard JavaScript-ontwikkelaars, ga naar Vue is uiterst eenvoudig.
Aanbevolen:
Hoe stel ik Vue in?

Hoe Vue in te stellen. js-project in 5 eenvoudige stappen met vue-cli Stap 1 npm install -g vue-cli. Met deze opdracht wordt vue-cli wereldwijd geïnstalleerd. Stap 2 Syntaxis: vue init voorbeeld: vue init webpack-simpel nieuw-project. Stap 3 cd nieuw-project. Wijzig de map naar uw projectmap. Stap 4 npm installeren. Stap 5 npm run dev
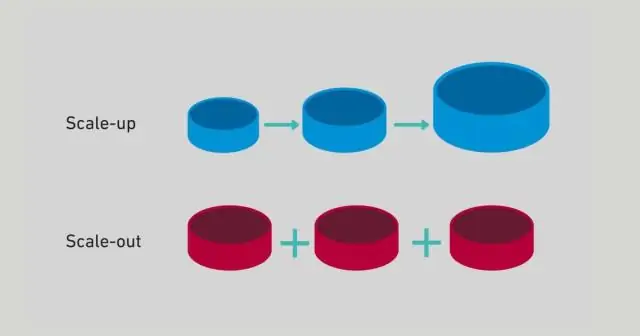
Waarom is objectopslag schaalbaar?

Objectopslag is dezelfde technologie die de openbare cloud mogelijk maakt en serviceproviders een uiterst kosteneffectieve en zeer schaalbare omgeving biedt. Objectstores bereiken hun schaalbaarheid door bestandsbeheer los te koppelen van blokbeheer op laag niveau
Hoe start ik een nieuw Vue-project?

Hoe Vue in te stellen. js-project in 5 eenvoudige stappen met vue-cli Stap 1 npm install -g vue-cli. Met deze opdracht wordt vue-cli wereldwijd geïnstalleerd. Stap 2 Syntaxis: vue init voorbeeld: vue init webpack-simpel nieuw-project. Stap 3 cd nieuw-project. Wijzig de map naar uw projectmap. Stap 4 npm installeren. Stap 5 npm run dev
Wat is App Vue?

Zien. app. vue is een onderdeel met één bestand. Het bevat 3 stukjes code: HTML, CSS en JavaScript. Dit lijkt in eerste instantie misschien raar, maar Single File Components zijn een geweldige manier om op zichzelf staande componenten te maken die alles hebben wat ze nodig hebben in een enkel bestand
Hoe bouw ik een Vue-project?

Het project: bouw een Hello World Vue-toepassing met behulp van componenten uit één bestand. Stap 1: Creëer de projectstructuur. Stap 2: Installeer de afhankelijkheden. Stap 3: Maak de bestanden aan (behalve ons Webpack-configuratiebestand). Stap 4: Webpack instrueren wat te doen. Stap 5: Stel ons pakket samen. Stap 7: Ons project bouwen
