
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Het project: bouw een Hello World Vue-toepassing met behulp van componenten uit één bestand
- Stap 1: Maak de projecteren structuur.
- Stap 2: Installeer de afhankelijkheden.
- Stap 3: Maak de bestanden aan (behalve ons Webpack-configuratiebestand).
- Stap 4: Webpack instrueren wat te doen.
- Stap 5: Stel ons pakket samen.
- Stap 7: Gebouw ons projecteren .
Dus, hoe maak ik een Vue-project aan?
Open uw terminal en voer de volgende opdracht uit om: start Vue GUI in uw browser. Klik nu op a creëren tabblad en selecteer de locatie om uw app op te slaan en klik vervolgens op Creëren een nieuwe projecteren hier knop. Voer uw projecteren naam en kies uw pakketbeheerder en klik vervolgens op de knop Volgende.
Men kan zich ook afvragen, hoe voer ik de VUE-applicatie uit? De Vue-voorbeeldapp implementeren
- Navigeer naar de hoofdmap van de toepassing in de opdrachtregel.
- Typ npm install --global surge om Surge op uw computer te installeren.
- Typ npm run build om de toepassing te bouwen en klaar te maken voor productie.
- Typ cd dist om naar de buildmap te gaan.
Is Vue daarom geschikt voor grote projecten?
Vue . Vue is lichtgewicht, gemakkelijk te leren en prettig om in te schrijven. Vanwege de bekende sjabloonsyntaxis en het gebruik van componenten, integreren of migreren van bestaande projecten tot Vue gaat sneller en soepeler. Om die reden, Vue is geweldig voor startups, maar kan net zo goed worden gebruikt in groot -schaal toepassingen.
Moet ik Vue CLI gebruiken?
Net als Angular, de Vue team heeft een opdrachtregel koppel ( CLI ) om projecten te helpen ontwikkelen met Vue . Als je alleen maar een SPA aan het bouwen bent, CLI kan het opzetten van een project echt helpen vereenvoudigen. In mijn gedachten betekent dit dat er een gebruik maken van -geval voor Vue. gebruiken zonder de complexiteit van een JavaScript-buildstap.
Aanbevolen:
Hoe bouw je een brievenbus van betonblokken?

Invoering. Kies een ontwerp. Maak de ruimte vrij. Verwijder de brievenbus en post. Meng het beton. Zorg ervoor dat u voldoende beton mengt om de voettekst te vullen. Giet het beton. Giet de helft van het beton in de voettekst. Stel een dopblok in. Stel een blok van 12 x 16 x 14 kapjes in om als basis te dienen voor de krantenhouder en brievenbus
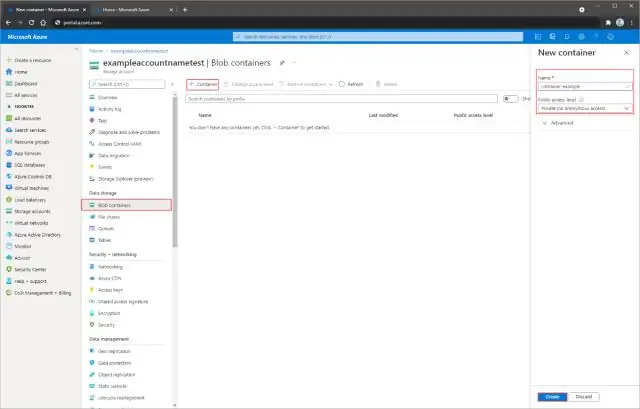
Hoe bouw ik een container in Azure Blob Storage?

Een container maken Navigeer naar uw nieuwe opslagaccount in de Azure Portal. Scrol in het linkermenu voor het opslagaccount naar de sectie Blob-service en selecteer vervolgens containers. Selecteer de knop + Container. Typ een naam voor uw nieuwe container. Stel het niveau van openbare toegang tot de container in
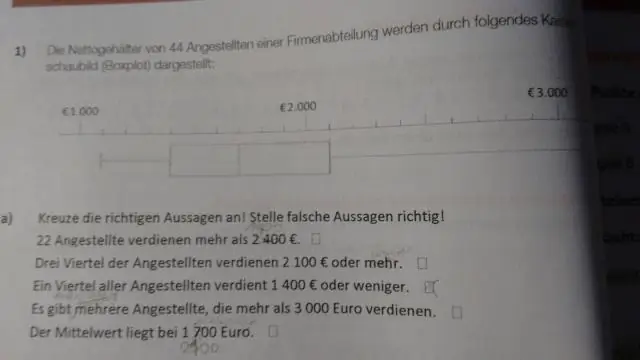
Hoe bouw je een aangepaste Boxplot?

De volgende stappen kunnen worden gebruikt om een aangepaste boxplot te construeren. Zet de gegevenswaarden op volgorde. Zoek de mediaan, d.w.z. de middelste gegevenswaarde wanneer de scores op volgorde worden gezet. Zoek de mediaan van de gegevenswaarden onder de mediaan. Zoek de mediaan van de gegevenswaarden boven de mediaan
Hoe bouw je een big data-infrastructuur?

Hier zijn enkele stappen die u zullen helpen een basisstructuur voor big data op te zetten waarop u kunt voortbouwen terwijl u groeit. Bepaal uw prioriteiten. Stel uw gegevensverzamelings- en opslagsystemen in. Zorg ervoor dat uw cyberbeveiliging solide is. Kies een Analytics-aanpak. Maak gebruik van uw gegevens. Voordelen langs de lijn
Hoe bouw ik een website nadat ik een domein heb gekocht?

Laat me het onderstaande proces vereenvoudigen en je de exacte routekaart tonen die je moet volgen: Een fatsoenlijke webhosting krijgen. Verbind het domein met de webhost. Installeer WordPress. Thema configureren en plug-ins installeren. Pagina's en website-inhoud toevoegen. Maak sociale media-accounts aan. Een aangepast e-mailadres maken. 'Een mailinglijst starten
