
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:34.
Clientbediening Zijn gebonden aan kant van de cliënt javascript-gegevens en maak hun Html dynamisch aan op de kant van de cliënt , terwijl Html van Serverbesturing worden weergegeven op de server kant met behulp van gegevens in a server kant BekijkModel.
Als u dit in overweging neemt, wat is dan de controle aan de clientzijde in asp net?
Client controle . Kant van de cliënt Scripts • Alles ADDER . NET-serverbedieningen bellen toestaan kant van de cliënt code geschreven met JavaScript of VBScript. Sommige ADDER . NET-serverbedieningen gebruik maken van kant van de cliënt scripting om de gebruikers een reactie te geven zonder terug te posten naar de server . Bijvoorbeeld de validatie controles.
Evenzo, wat zijn de bedieningselementen in asp net? ADDER . NETTO - Server Bediening . Bediening zijn kleine bouwstenen van de grafische gebruikersinterface, die tekstvakken, knoppen, selectievakjes, keuzelijsten, labels en tal van andere hulpmiddelen bevatten. Met behulp van deze tools kunnen de gebruikers gegevens invoeren, selecties maken en hun voorkeuren aangeven.
Evenzo vragen mensen: wat is het verschil tussen server- en client-side?
de belangrijkste verschil tussen server - kant scripting en cliënt - kant scripting is dat de server kant scripting houdt in: server voor de verwerking ervan. De cliënt - kant script voert de code uit naar de kant van de cliënt die zichtbaar is voor de gebruikers terwijl een server - kant script wordt uitgevoerd op de server einde dat gebruikers niet kunnen zien.
Wat is het verschil tussen gegevenstabellen aan de serverzijde en aan de clientzijde?
Cliënt - kant verwerking - de volledige gegevens set wordt vooraf geladen en gegevens verwerking (bestellen, filteren, paginering) is voltooid in de browser. Server - kant verwerking - er wordt een Ajax-verzoek gedaan voor elke tafel opnieuw tekenen, met alleen de gegevens vereist voor elk geretourneerd scherm.
Aanbevolen:
Wat is TCP Echo Client Server?

TCP/UDP-echoserver met I/O-multiplexing. 7. Een op TCP gebaseerd client/server-systeem dat bestaat uit een server die op meerdere clients reageert en hen in staat stelt 'ls'- en 'more'-commando's te geven om de directory-informatie te bekijken en een bestand op de servermachine te bekijken
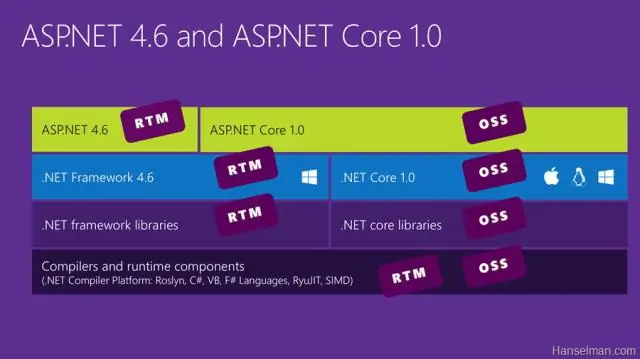
Is ASP NET core sneller dan asp net?

3 antwoorden. ASP.Net Core 2.0 is bijna 2x sneller dan ASP.net 4.6 en ook van het ASP.Net 4.7-framework. Net Core's prestaties, ASP.Net Core wint maar. Net Framework heeft ook enig voordeel omdat sommige vooraf gebouwde functies werken met asp.net framework
Wat is het verschil tussen ASP NET en ADO net in C#?

ASP is de geïnterpreteerde talen. ASP.NET is de gecompileerde taal. ASP gebruikt ADO-technologie (ActiveX Data Objects) om verbinding te maken met en te werken met databases
Wat is het doel van de server MapPath-methode in asp net?

ASP MapPath-methode. De methode MapPath wijst een opgegeven pad toe aan een fysiek pad. Opmerking: deze methode kan niet worden gebruikt in Session. OnEnd en toepassing
Wat is het verschil tussen ASP NET en ASP NET MVC?

ASP.NET, op het meest basale niveau, biedt u een middel om algemene HTML-opmaak te bieden in combinatie met 'besturing' aan de serverzijde binnen het gebeurtenisgestuurde programmeermodel dat kan worden gebruikt met VB, C#, enzovoort. ASP.NET MVC is een applicatieraamwerk gebaseerd op het architectuurpatroon Model-View-Controller
