
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Erbij betrekken Google-lettertypen
Ons Reageer . js-app gebruikt een enkel HTML-bestand. Ga je gang en bewerk public/index. html en toevoegen de volgende regel in de sectie van de HTML om de twee lettertypen op te nemen.
Bovendien, hoe voeg ik lettertypen toe om te reageren?
Download de lettertype van Google naar uw computer en open het zipbestand dat het was gedownload in. Maak een ' lettertypen ' map in de root of src directory van de create- Reageer -app-project. Kopieer de lettertypen die u wilt gebruiken (bijv. FiraSans. ttf) in de ' lettertypen ' map.
Zijn Google-lettertypen ook gratis voor commercieel gebruik? Ja, Google-lettertypen zijn allemaal gelicentieerd voor commercieel gebruik onder de SIL Open Lettertype Licentie, waarmee iedereen kan gebruik maken van hen -- voor persoonlijke AND reclame projecten -- vrij en duidelijk.
Wat dit betreft, hoe importeer ik een lettertype in react JS?
In uw Reageer project, maak een map aan in je src-map en noem deze ' lettertypen '. Maak in deze map een bestand aan dat u aanroept lettertypen . js - dit bevat de invoer voor uw lettertypen en zal ze later beschikbaar maken voor de rest van uw app.
Hoe koppel ik gedownloade lettertypen aan HTML?
De @font-face CSS-regel die hieronder wordt uitgelegd, is de meest gebruikelijke aanpak voor het toevoegen van aangepaste lettertypen aan een website
- Stap 1: Download het lettertype.
- Stap 2: Maak een WebFont Kit voor cross-browsing.
- Stap 3: Upload de lettertypebestanden naar uw website.
- Stap 4: Update en upload uw CSS-bestand.
- Stap 5: Gebruik het aangepaste lettertype in uw CSS-declaraties.
Aanbevolen:
Moet ik eerst leren reageren of eerst native reageren?

Als je toevallig bekend bent met mobiele ontwikkeling, is het misschien beter om te beginnen met React Native. Je leert alle basisprincipes van React in deze setting in plaats van ze in een webomgeving te leren. Je leert React maar moet nog HTML en CSS gebruiken die niet nieuw voor je zijn
Hoe voeg ik Google Agenda toe aan Slack?

Hoe Google Agenda-installatie in te stellen. Google Agenda door op de knop.Toevoegen aan Slack te klikken. Koppel uw account en selecteer uw agenda met de knop.Een account koppelen. Koppel een account. Voila! Je agenda wacht. Gebruik het /gcal slash-commando. om uw planning te zien of uw meldingsvoorkeuren aan te passen
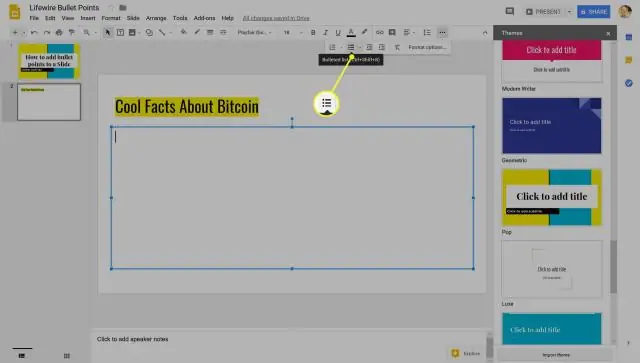
Hoe voeg je overgangen toe aan de Google Slides Iphone-app?

Open uw Google Slide-presentatie. Klik op de knop Overgang… in de werkbalk. Selecteer in het controlepaneel dat verschijnt welke overgang u wilt toepassen op de dia (of alle dia's)
Hoe voeg je een poll toe aan een Google-site?

Google Surveys invoegen Ga naar uw Google Sites-pagina waarop u uw enquête wilt weergeven en klik op Pagina bewerken. Klik op Invoegen > Spreadsheetformulier. Kies het formulier dat u wilt insluiten en klik op Selecteren. Er verschijnt een ander venster en u kunt hier het uiterlijk van uw formulier aanpassen. Klik op Opslaan als je klaar bent
Hoe voeg ik Google keep toe aan Google Documenten?

Start uw browser en ga naar Google Docs. Open een nieuw of bestaand document en klik vervolgens op het GoogleKeep-pictogram in het deelvenster aan de rechterkant van de pagina. In het geopende deelvenster plaatst u de muisaanwijzer op de notitie die u aan uw document wilt toevoegen. Klik op de knop met drie stippen en selecteer vervolgens 'Toevoegen aan document'
