
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Methode 1: handmatig Facebook toevoegen Leuk vinden Knop in WordPress
Eerst moet je de Like. bezoeken knop pagina verder Facebook ontwikkelaarswebsite en scrol omlaag naar 'Vind ik leuk' Knop sectie Configurator. Gebruik de configuratie om de Like. te kiezen knop indeling en grootte. U ziet een voorbeeld van de Like knop onderstaand.
Ook gevraagd, hoe voeg ik een Like-knop toe aan mijn WordPress-site?
Configureren waar de Like-knop wordt weergegeven:
- Ga naar Mijn site(s).
- Klik op Tools → Marketing.
- Klik op Knoppen delen.
- Vink het vakje aan naast de pagina's waarop u de Like-knop wilt laten verschijnen.
- Klik op Wijzigingen opslaan.
Vervolgens is de vraag, hoe koppel ik Facebook aan mijn WordPress website? Hier leest u hoe u een Facebook-widget aan uw zijbalk kunt toevoegen, zodat u de kans niet mist om likes te krijgen en contact te leggen met nieuwe bezoekers.
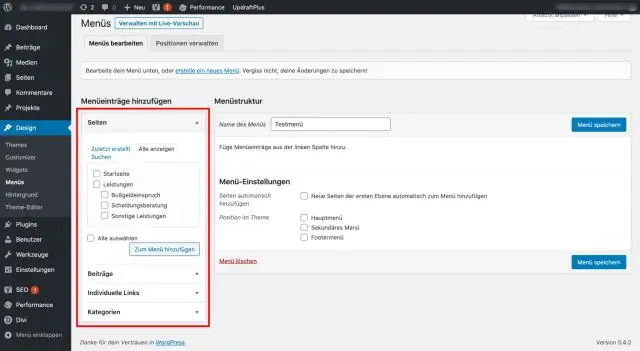
- Selecteer in het WordPress-dashboard "Plug-ins"> "Nieuwe toevoegen".
- Zoek naar "WS Facebook Like Box Widget" en "Nu installeren" en klik vervolgens op "ActivatePlugin".
- Selecteer "Uiterlijk" > "Aanpassen".
Met dit in overweging, hoe krijg ik deelknoppen op WordPress?
Delen activeren toetsen , ga naar Jetpack → Instellingen → Delen. Hier, onder Delen toetsen , schakel Delen toevoegen in toetsen naar je berichten knop . Vervolgens, van uw WordPress menu, selecteer Instellingen →Delen. Onder Delen Toetsen , sleept u de services die geschikt zijn voor uw website naar het vak Enabled Services.
Hoe voeg ik een Facebook-knop toe aan mijn website?
Hoe voeg je een 'Vind ons leuk op Facebook'-knop toe aan je website
- Bezoek de Like Box-pagina op de Facebook-ontwikkelaarspagina.
- Klik op "Code ophalen"
- Kopieer de code en plak deze op uw webpagina waar u de knop wilt hebben (er zijn twee secties code, beide komen in het hoofdgedeelte van de webpagina).
Aanbevolen:
Hoe voeg ik een tijdlijn toe aan een slicer in Excel?

Volg deze stappen om een tijdlijn-slicer te maken: Plaats de cursor ergens in de draaitabel en klik vervolgens op het tabblad Analyseren op het lint. Klik op de opdracht Tijdlijn invoegen van het tabblad, hier weergegeven. Selecteer in het dialoogvenster Tijdlijnen invoegen de datumvelden waarvoor u de tijdlijn wilt maken
Hoe voeg ik een printer toe aan een Windows-afdrukserver?

Installatie Druk op de Windows-toets. Klik op Instellingen. Klik op Apparaten > Printers en scanners. Klik op Een printer toevoegen. Selecteer Een lokale printer of netwerkprinter met handmatige instellingen toevoegen en klik op Volgende. Selecteer Een nieuwe poort maken. Wijzig het Type poort in Standaard TCP/IP-poort en klik op Volgende
Hoe voeg ik een afbeelding toe aan een wireframe?

Er zijn meerdere manieren om afbeeldingen en pictogrammen aan uw wireframes toe te voegen. De eenvoudigste manier is om eenvoudig een afbeeldingsbestand van uw computer naar het wireframes-canvas te slepen en neer te zetten. Lees verder voor meer informatie over het toevoegen en gebruiken van afbeeldingen, pictogrammen en andere middelen aan uw projecten
Hoe voeg ik een bestand toe aan mijn Facebook-pagina?

Ga hiervoor naar de pagina, klik op Over aan de linkerkant, ga naar het gedeelte Meer info, klik op Menu toevoegen en selecteer de PDF van uw menu. U kunt ook een PDF-bestand delen met de andere mensen in een Facebook-groep. Ga hiervoor naar de pagina Groep, klik op de knop Meer, selecteer Bestand toevoegen en kies het PDF-document om te uploaden
Hoe voeg ik Facebook-berichten toe aan WordPress?

De eenvoudigste manier om Facebook-statussen in uw WordPress-berichten of -pagina's in te sluiten, is door de officiële Facebook-plug-in voor WordPress te installeren en te activeren. Na het activeren van de plug-in, ga je gewoon naar depost en plak je de URL van de Facebook-status die je wilt insluiten in zijn eigen regel. Bewaar je bericht en bekijk een voorbeeld
