
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Opstelling AngularJS Project in Visuele studio
Eerst , creëren nieuw project door op de link Nieuw project op de startpagina te klikken. Dit opent het dialoogvenster Nieuw project, zoals hieronder weergegeven. Selecteer Web in het linkerdeelvenster en ASP. NET Web Sollicitatie in het middelste deelvenster en klik vervolgens op OK
Mensen vragen ook: hoe maak ik een hoekige toepassing in Visual Studio-code?
Aan de slag met Node. js, Angular en Visual Studio-code
- Open PowerShell in de beheerdersmodus. Hoekige CLI installeren:
- Navigeer naar de map waar u uw hoekige app wilt maken. Ik ging naar mijn C:/
- cd naar uw nieuwe app-map die u zojuist hebt gemaakt, in dit geval.
- App bouwen en server starten.
- Open Visual Studio-code.
- Klik op Bestand, Map openen.
- Open de map die u hebt gemaakt.
- pakket.
Men kan zich ook afvragen, hoe is de hoekige ontwikkelomgeving opgezet? Hoe de ontwikkelomgeving voor Angular 7 in te stellen
- Hier is de lijst met tools die we moeten installeren:
- Stap 1: installeer Visual Studio-code.
- Stap 2: Installeer Node.
- Stap 3: Node Package Manager (NPM)
- Stap 4: installeer Angular CLI.
- Open Visual Studio Code en voer op het startscherm Ctrl +~ in om de geïntegreerde terminal te openen.
- Stap 2: Voer in de VS Code geïntegreerde terminal in.
Dienovereenkomstig, hoe voeg ik AngularJS toe aan Visual Studio?
Stappen voor het toevoegen van AngularJS
- Visual Studio 2017 openen.
- Open nu uw lege project.
- We gaan AngularJS-script en ondersteunende bestanden toevoegen.
- NuGet-Solution-venster wordt geopend.
- Selecteer AngularJS zoals in onderstaande schermafbeelding en selecteer het selectievakje aan de rechterkant.
- Het duurt een paar minuten om AngularJS aan ons project toe te voegen.
Hoe open ik een hoekig project in Visual Studio 2019?
Nutsvoorzieningen, open de Visuele Studio 2019 preview en maak de ASP. NET Core 3.0 app . Selecteer de ASP. NET Core-webtoepassingssjabloon. Wanneer u op OK klikt, krijgt u de volgende prompt. Selecteer ASP. NET Core 3.0 (zorg ervoor dat ASP. NET Core 3.0 is geselecteerd) en kies de hoekig sjabloon.
Aanbevolen:
Hoe maak ik een nieuw project in Visual Studio 2010?

Maak een nieuw webproject Kies Start | Alle programma's | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Klik op Nieuw project. Markeer de map Visual C#. Selecteer een projecttype. Typ de naam No Code Project in het veld Naam
Hoe maak ik een Nuget-pakket in Visual Studio?

U kunt Visual Studio configureren om automatisch het NuGet-pakket te genereren wanneer u het project bouwt. Klik in Solution Explorer met de rechtermuisknop op het project en kies Eigenschappen. Selecteer op het tabblad Pakket de optie NuGet-pakket genereren bij build
Hoe maak ik mijn eerste slappe bot in Python?

Bouw een eerste eenvoudige Slack Bot met Python-vereisten. Python 3.6, pip (/virtualenv) Maak de Slack-app. Maak uw slack-app op de officiële Slack API-website en ontvang een API-token voor de bot. Instellen en basisfuncties. De Slack API maakt het echt gemakkelijk. De Yoda-bot coderen: aantal geannoteerde gegevens. De Yoda-bot coderen: afronden
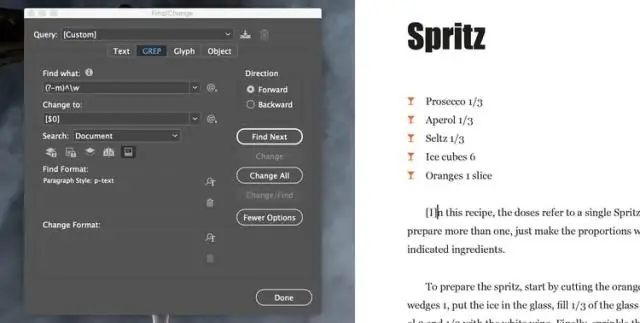
Hoe maak je de eerste letter hoofdletter in InDesign?

Met uw InDesign-document geopend, moet u eerst een tekstkader op uw lay-out voorbereiden met behulp van het gereedschap Tekst (T). Vul het kader met de alinea met tekst waaraan u ook een initiaal wilt toevoegen. Markeer met uw typecursor de eerste letter van de alinea, of plaats uw cursor ergens in de alinea
In welk geval wordt de eerste letter van het eerste woord in elke zin een hoofdletter?

Het selectievakje Eerste letter van zinnen in hoofdletters zetten is standaard ingeschakeld. Als Visio is geselecteerd, wordt de eerste letter van elk woord dat volgt op een punt, een regelterugloop, een puntkomma of de eerste letter van een enkel woord in een lijst of tabelkolom
