
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Laatst gewijzigd 2025-01-22 17:35.
achtergrond herhaling
- herhalen : tegel de afbeelding in beide richtingen. Dit is de standaardwaarde.
- herhalen -x: tegel de afbeelding horizontaal.
- herhalen -y: tegel de afbeelding verticaal.
- Nee- herhalen : niet betegelen, maar laten zien afbeelding een keer.
- spatie: tegel de afbeelding in beide richtingen.
- ronde: tegel de afbeelding in beide richtingen.
Simpel gezegd, hoe laat ik mijn achtergrondafbeelding herhalen?
CSS background-repeat Property
- herhalen: de standaard.
- no-repeat: de achtergrondafbeelding wordt slechts één keer weergegeven.
- herhaal-x: Herhaal op de x-as.
- herhaal-y: Herhaal op de verticale as.
- spatie: de afbeelding wordt zo veel mogelijk herhaald, zonder bijsnijden.
- rond: de afbeeldingen zullen iets uitrekken of krimpen om knippen te voorkomen en om geen gaten te produceren.
En wat is achtergrondherhaling? # achtergrond - herhalen . Definieert hoe de achtergrond afbeelding herhalingen zichzelf over de element's achtergrond , beginnend bij de achtergrond positie. standaard achtergrond - herhalen : herhalen ; De achtergrond afbeelding zal herhalen zichzelf zowel horizontaal als verticaal. De achtergrond afbeelding zal alleen herhalen zelf horizontaal.
Mensen vragen ook: hoe herhaal je een afbeelding in HTML?
U kunt uw achtergrond maken afbeelding herhalen over de pagina (of een andere) HTML element) met behulp van de CSS-achtergrond- herhalen eigendom. U kunt ook de achtergrondeigenschap gebruiken om al uw achtergrondgerelateerde eigenschappen in één keer in te stellen. U kunt uw achtergrond maken afbeelding herhalen horizontaal, verticaal of beide.
Welke waarde is niet geldig voor de eigenschap herhalen op de achtergrond?
Tip: De achtergrond afbeelding wordt geplaatst volgens de achtergrond - positie eigenschap . Indien geen achtergrond - positie is opgegeven, wordt de afbeelding altijd in de linkerbovenhoek van het element geplaatst.
Definitie en gebruik.
| Standaardwaarde: | herhalen |
|---|---|
| geërfd: | Nee |
| Animeerbaar: | Nee. Lees over animeren |
| Versie: | CSS1 |
Aanbevolen:
Wat is een proces in een besturingssysteem, wat is een thread in een besturingssysteem?

Een proces, in de eenvoudigste bewoordingen, is een uitvoeringsprogramma. Een of meer threads worden uitgevoerd in de context van het proces. Een thread is de basiseenheid waaraan het besturingssysteem processortijd toewijst. De threadpool wordt voornamelijk gebruikt om het aantal applicatiethreads te verminderen en om de workerthreads te beheren
Hoe herhaal je een actie in Illustrator?

Er is een heel coole snelkoppeling in Illustrator: je drukt op Command / CTRL + d en Illustrator herhaalt de laatste actie voor je
Hoe centreer ik een achtergrondafbeelding in een div?

Stijlblad: CSS
Hoe herhaal ik meldingen op Android?

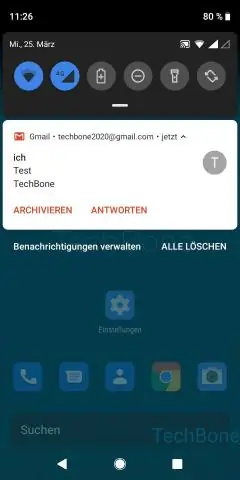
Herhaalde waarschuwingen inschakelen in de mobiele Android-app: Tik op Meldingsinstellingen. Tik op Herhaalde waarschuwingen. Tik op de schakelaar om de functie in te schakelen. Tik op Herhalen om het aantal keren in te stellen dat de melding wordt herhaald nadat de oorspronkelijke waarschuwing is opgetreden (een, twee, drie, vijf of tien keer)
Hoe zet je een achtergrondafbeelding in CSS?

Standaard wordt een achtergrondafbeelding in de linkerbovenhoek van een element geplaatst en zowel verticaal als horizontaal herhaald. Tip: De achtergrond van een element is de totale grootte van het element, inclusief opvulling en rand (maar niet de marge). Tip: Stel altijd een achtergrondkleur in die moet worden gebruikt als de afbeelding niet beschikbaar is
