
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
2 antwoorden. Set de div om een "positie: vast" stijl te hebben en dan set " links :0px;top:0px". Dit maakt de div-stick naar de top links van de browser in plaats van de relatieve positie binnen de HTML-stroom.
Evenzo, hoe zorg ik ervoor dat een div aan de onderkant van een andere div blijft plakken?
Als je wilt dat het wordt geplaatst bij de onderkant maar in de ouder div gebruik dan onderkant :0 in plaats daarvan. U kunt left:0 gebruiken om het links uit te lijnen onderkant of rechts:0 om het rechts uit te lijnen. Definieer de breedte en hoogte van de ouder div met zijn positie als relatief.
Evenzo, hoe maak ik mijn positie plakkerig? Om het effect te zien van plakkerige positionering , selecteer de positie : kleverig optie en blader door deze container. Het element scrolt mee met zijn container, totdat het zich bovenaan de container bevindt (of de offset bereikt die bovenaan is gespecificeerd), en stopt dan met scrollen, zodat het zichtbaar blijft.
Zo, hoe maak je een Div plakkerig?
Tot maken een element kleverig , doen : make_sticky('# kleverig -elem-id'); Wanneer het element wordt kleverig , de code beheert de positie van de resterende inhoud om te voorkomen dat deze in het gat springt dat is achtergelaten door de kleverig element. Het geeft ook de kleverig element terug naar zijn oorspronkelijke niet- kleverig positie wanneer u erboven terug scrolt.
Wat is positie-sticky?
positie : kleverig is een nieuwe manier om positie elementen en is conceptueel vergelijkbaar met positie : gemaakt. Het verschil is dat een element met positie : kleverig gedraagt zich als positie : relatief binnen zijn bovenliggende, totdat een bepaalde offsetdrempel is bereikt in de viewport.
Aanbevolen:
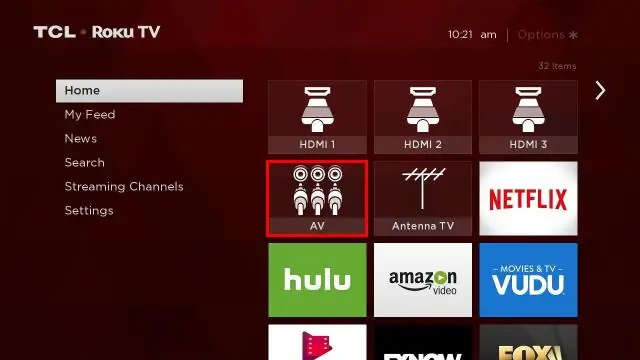
Hoe zorg ik ervoor dat mijn TCL Roku TV rechtstreeks naar de kabel gaat?

Instellen wat uw TCL Roku-tv weergeeft bij het inschakelen Druk op de Home-knop op uw TCL Roku-afstandsbediening. Scrol omlaag naar Instellingen. Druk op de pijl naar rechts en selecteer Systeem. Druk op de pijl naar rechts en selecteer Power. Druk op de pijl naar rechts om Inschakelen te selecteren
Hoe zorg ik ervoor dat mijn draadloze printer verbinding maakt met mijn laptop?

Maak verbinding met de netwerkprinter (Windows). Open het Configuratiescherm. U kunt het openen vanuit het Startmenu. Selecteer 'Apparaten en printers' of 'Bekijk apparaten en printers'. Klik op Een printer toevoegen. Selecteer 'Voeg een netwerk, draadloze of Bluetoothprinter toe'. Selecteer uw netwerkprinter uit de lijst met beschikbare printers
Hoe zorg je ervoor dat een tabblad altijd bovenaan staat?

Om het actieve venster altijd bovenaan te zetten, drukt u op Ctrl + spatiebalk (of de sneltoets die u hebt toegewezen). Druk nogmaals op de sneltoets om "altijd bovenaan" voor het actieve venster uit te schakelen
Hoe zorg ik ervoor dat Safari dezelfde pagina op een nieuw tabblad opent?

Command-klik op de knop Terug of Vooruit in Safari om de vorige of volgende pagina in een nieuw tabblad te openen. Na het typen in het Smart Search-veld, Command-klik op een zoeksuggestie om deze in een nieuw tabblad te openen. In de bladwijzerzijbalk, Control-klik op een bladwijzer en kies 'Openen in nieuw tabblad' in het snelmenu
Hoe zorg ik ervoor dat een programma niet wordt uitgevoerd bij het opstarten van Windows 10?

Apps wijzigen Als u de optie Opstarten niet ziet in Instellingen, klikt u met de rechtermuisknop op de knop Start, selecteert u Taakbeheer en selecteert u vervolgens het tabblad Opstarten. (Als u het tabblad Opstarten niet ziet, selecteert u Meer details.) Selecteer de app die u wilt wijzigen en selecteer vervolgens Inschakelen om deze bij het opstarten uit te voeren of Uitschakelen zodat deze niet wordt uitgevoerd
