
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Hoe los ik W3C-validatiefouten op?
- Laad CSS op elke pagina. De eerste optie is om alle CSS-bestanden op al uw pagina's op te nemen.
- Laad CSS voorwaardelijk. De tweede optie (degene die Meta Slider gebruikt) is om alleen CSS op te nemen wanneer de shortcode wordt verwerkt.
- Installeer een minificatie-plug-in.
- Neem de CSS handmatig op in uw thema.
Op deze manier, wat zijn enkele soorten fouten die een validator u niet kan helpen vinden?
- Helemaal geen Doctype.
- Een element vergeten te sluiten.
- Ontbrekende / op zelfsluitende elementen.
- Vergeten speciale tekens om te zetten.
- Niet-gecodeerde tekens in URL's.
- Blokkeer elementen binnen inline-elementen.
- Geen ALT-attribuut toegevoegd aan afbeeldingen.
- 7 Voordelen van HTML-validatie.
- Zoekmachinevriendelijke pagina's - schone en eenvoudige code.
- Sneller laden - als uw webpagina html-fouten bevat.
- Minder belasting op servers - schone en eenvoudige code belast niet.
- Gemakkelijker om de website bij te werken en te onderhouden - zonder.
- Browsercompatibiliteit - gevalideerde code zorgt voor uw site.
Vervolgens is de vraag, wat is het nut van w3c validator? de opmaak Validator is een gratis service van W3C dat helpt bij het controleren van de geldigheid van webdocumenten. De meeste webdocumenten zijn geschreven met opmaaktalen, zoals: HTML of XHTML. Deze talen worden gedefinieerd door technische specificaties, die meestal een machinaal leesbare formele grammatica (en woordenschat) bevatten.
Bovendien, wat zijn validatiefouten?
Validatie fouten zijn fouten wanneer gebruikers niet reageren op verplichte vragen. EEN validatiefout komt voor wanneer u geldigmaking /antwoordcontrole is ingeschakeld voor een van de vragen en de respondent beantwoordt de vraag niet correct (voor numerieke opmaak, vereist antwoord).
Wat zijn enkele voordelen van validatie?
Aanbevolen:
Hoe los ik fouten in het beveiligingscertificaat van Google op?

Oplossing 2: instellingen voor het intrekken van certificaten wijzigen Druk op Windows + R, typ "inetcpl. cpl” in het dialoogvenster en druk op Enter. Klik op het tabblad Geavanceerd en schakel de opties "Controleren op intrekking van certificaten van uitgever" en "Controleren op intrekking van servercertificaten" uit
Hoe los ik de fout 'Certificaat niet vertrouwd' op?

Volg hiervoor deze stappen: Klik in Windows Internet Explorer op Doorgaan naar deze website (niet aanbevolen). Klik op de knop Certificaatfout om het informatievenster te openen. Klik op Certificaten bekijken en klik vervolgens op Certificaat installeren. Klik in het waarschuwingsbericht dat verschijnt op Ja om het certificaat te installeren
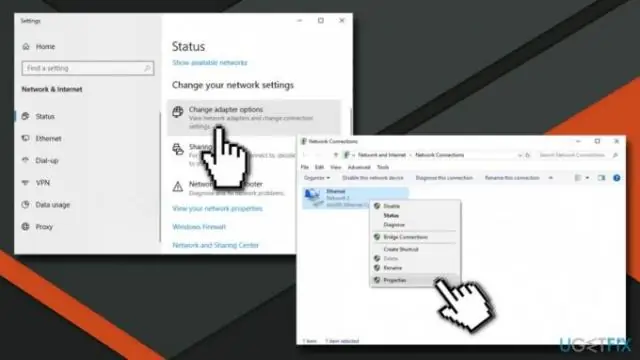
Hoe los je een lokaal netwerk op?

8 eenvoudige manieren om problemen met netwerkverbinding op te lossen Controleer uw instellingen. Controleer eerst uw wifi-instellingen. Controleer uw toegangspunten. Controleer uw WAN (wide area network) en LAN (local area network) verbindingen. Ga rond obstakels. Start de router opnieuw op. Controleer de wifi-naam en het wachtwoord. Controleer DHCP-instellingen. Windows bijwerken. Open Windows Netwerkdiagnose
Hoe los ik KMS-activeringsproblemen op?

Richtlijnen voor het oplossen van DNS-gerelateerde activeringsproblemen Wijzig de productsleutel in een MAK. Configureer een KMS-host voor de clients om tegen te activeren. Controleer de basis-IP-connectiviteit met de DNS-server. Controleer de configuratie van de KMS-host. Bepaal het type routeringsprobleem. Controleer de DNS-configuratie. Maak handmatig een KMS SRV-record aan. Handmatig een KMS-host toewijzen aan een KMS-client
Wat is de w3c wat is de Whatwg?

De Web Hypertext Application Technology Working Group (WHATWG) is een gemeenschap van mensen die geïnteresseerd zijn in de ontwikkeling van HTML en aanverwante technologieën. De WHATWG is in 2004 opgericht door personen van Apple Inc., de Mozilla Foundation en Opera Software, toonaangevende leveranciers van webbrowsers
