
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Gebruikelijk, in plaats daarvan Van doen document . schrijven jij kan gebruiken een element. innerHTML of beter, document.
- 'beforebegin': Voor het element zelf.
- 'afterbegin': net binnen het element, vóór het eerste kind.
- 'beforeend': Net binnen het element, na zijn laatste kind.
- 'afterend': Na het element zelf.
Ook gevraagd, wat doet document schrijven?
HTML DOM schrijven () Methode De schrijven () methode is meestal gebruikt voor testen: Als het is gebruikt na een HTML document is volledig geladen, het zullen verwijder alle bestaande HTML. Opmerking: wanneer deze methode is niet gebruikt om te testen, het is is vaak gebruikt om schrijven wat tekst naar een uitvoerstroom geopend door de document.
Wat is bovendien het verschil tussen document schrijven en innerHTML? schrijven () plaatst de inhoud rechtstreeks in de browser waar de gebruiker deze kan zien. document . innerlijkeHTML verandert de HTML van het object waarop u het toepast. schrijven () zonder enige verbonden HTML, maar als u al HTML heeft die u wilt wijzigen, dan document.
Waarom wordt Document schrijven () op deze manier niet meer aanbevolen?
Een andere reden niet document te gebruiken. write() is dat het geen XHTML ondersteunt, maar het is niet een probleem aangezien de meeste webontwikkeling HTML gebruikt. write() wordt geactiveerd nadat een pagina volledig is geladen, dit veroorzaakt prestatieproblemen en kan soms niet zelfs helemaal geen vuur. Het enige lijkt geschikt gebruik voor document.
Wat is het verschil tussen consolelog en documentschrijven in JavaScript?
Ontwikkelaars gebruiken troosten . log () voor loggen Nuttige informatie. document . schrijven wijzigt wat de gebruiker ziet in de browser door extra inhoud aan DOM toe te voegen.
Aanbevolen:
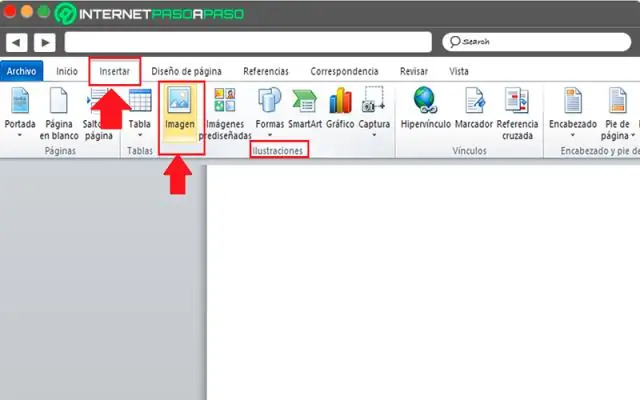
Hoe plaats ik een pictogram in een Word-document 2010?

Klik op het tabblad Invoegen op de knop Object aan de rechterkant. Klik in het dialoogvenster dat wordt geopend op het tabblad Maken van bestand. Klik op de knop Bladeren en zoek het documentbestand dat u wilt invoegen. Vink het vakje voor Weergeven als pictogram aan en klik op OK
Wat kan ik zeggen in plaats van verlicht?

Een ander woord voor verlicht Ook gebruikt met omhoog: besotted. Ga naar 'Ook gebruikt met up: besotted' definities. waardeloos. Ga naar 'crapulente' definities. waardeloos. Ziek van zo'n onmatigheid. dronken. Overwonnen door elke krachtige emotie. dronken. Gekookt met wijn of een andere alcoholische drank: dronken. Dronken. dronken. Dronken; dronken. dronken
Wat kun je gebruiken in plaats van een muismat?

Wat uw reden ook is, u kunt deze muismat-alternatieven eens proberen. Een tijdschrift. Als je een tijdschrift bij de hand hebt, kun je het proberen als vervanging van de muismat. Een hardcover boek. Elk boek met harde kaft zal mogelijk goed werken als vervanging van een muismat. Een placemat. Papier. Duct tape. Karton. vetvrij papier
Kan ik lithiumbatterijen gebruiken in plaats van NICD Dewalt?

De vroegste lithium-ionbatterijen waren niet achterwaarts compatibel met nicad-batterijgereedschappen, maar dat is in de loop van de tijd veranderd. Drie van de grote gereedschapsbedrijven - DeWalt, Hitachi en Ridgid - maken nu 18-volt batterijen die zowel voorwaarts als achterwaarts compatibel zijn
Wanneer zou u UDP gebruiken in plaats van TCP?

UDP wordt ook gebruikt in situaties waarin de kosten van het maken van een verbinding en het synchroniseren met TCP opwegen tegen de payload. DNS-query's zijn een perfect voorbeeld. Eén pakket eruit, één pakket terug, per query. Als u TCP gebruikt, zou dit veel intensiever zijn
