
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Schermvlieg is een gratis tool voor het testen van een website Aan verschillend schermformaten en verschillende apparaten . Voer gewoon uw URL in, kies uw apparaat en schermgrootte uit de menu's en u zult zien hoe goed uw website is ik ben ermee bezig. Aanbevolen apparaten omvatten desktopcomputers, tablets, televisies en smartphones.
Evenzo vraag je je misschien af: hoe weet je of een website responsive is?
Voer de volgende stappen uit om deze elementen te controleren:
- Open WebMD.com in Chrome, op mobiel of desktop.
- Op een desktop kunt u op CTRL+U (Windows) of Option+?+U (Mac) drukken om de broncode van de pagina te bekijken.
- Zoek op de pagina naar het woord 'responsive', dat op de pagina voorkomt om responsieve sjablonen en stylesheets op te roepen.
Evenzo, hoe test u de responsiviteit? Open de responsief testen ontwerp website vanaf een desktop, tablet en mobiel. De afbeeldingen op de snel reagerend webpagina moet voor alle drie de apparaten anders zijn. Open de testen RW vanaf een desktop en controleer de afbeelding op de webpagina. Verklein nu het venster naar dat van een tablet en controleer de afbeelding.
Evenzo kan men zich afvragen, wat is de beste manier om verschillende schermformaten van de apparaten te testen?
Hoe een website te testen in verschillende mobiele schermgroottes en resoluties
- Ga naar multiscreen testtool.
- Voer uw websiteadres/url in die u wilt testen in het url-invoervak en druk op de knop "Test".
- Standaard wordt uw website geladen in een resolutie van 1024x600, maar u kunt elk mobiel apparaat, tablet, televisie of elke populaire desktopresolutie kiezen.
Wat zijn mobielvriendelijke websites?
EEN mobiel - vriendelijke website is er een die is ontworpen om op exact dezelfde manier op verschillende apparaten te werken. Dit betekent dat er niets verandert of onbruikbaar is op een computer of mobiel apparaat.
Aanbevolen:
Hoe ziet termiet eruit met vleugels?

Termieten hebben rechte antennes en brede lichamen zonder geknepen tailles. Ze zijn karakteristiek zwart of donkerbruin. Zwermers, of vliegende termieten, hebben duidelijke voor- en achtervleugels van dezelfde lengte. Meer over hoe een termiet eruit ziet
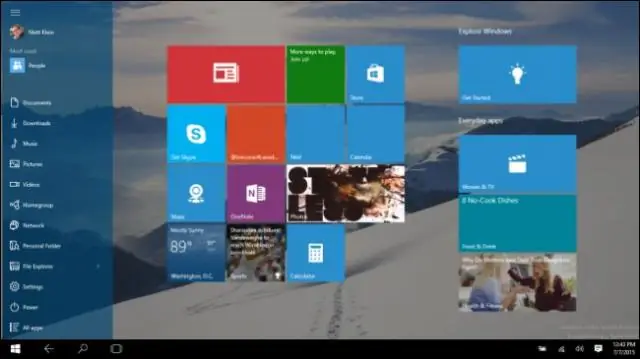
Hoe ziet de tabletmodus eruit in Windows 10?

Standaard starten Windows 10-tablets intablet-modus, die het betegelde startscherm en het virtuele toetsenbord weergeeft. Windows 10-computers starten op in desktopmodus, die het menu Start serveert. Maar ongeacht de vormfactor, u kunt uw apparaat in beide modi gebruiken
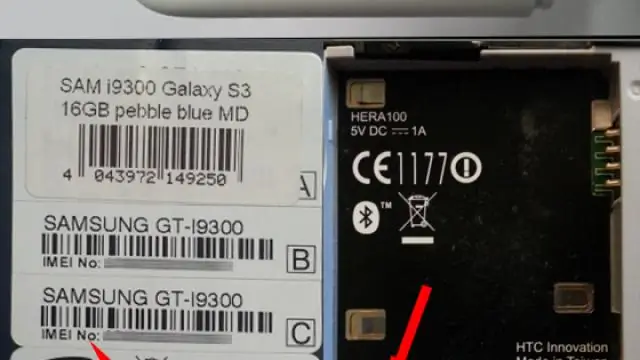
Hoe ziet het IMEI-nummer eruit?

De locatie hiervan verschilt van telefoon tot telefoon, maar het IMEI/MEID-nummer staat meestal op een sticker die onder de batterij op de telefoon is geplakt. Als de telefoon een IMEI-nummer heeft, maar u zit op een netwerk dat MEID-nummers gebruikt, negeer dan het laatste cijfer (IMEI is 15 cijfers, MEID is 14 cijfers)
Hoe ziet een medium shot eruit?

Medium shot: ergens tussen een close-up en een brede opname, waarbij het onderwerp vanaf de taille wordt weergegeven terwijl een deel van de omgeving wordt onthuld. Medium long shot: ergens tussen een medium shot en een full shot, waarbij het onderwerp vanaf de knieën wordt weergegeven. Ook wel een ¾ schot
Hoe ziet een fotomontage eruit?

Een fotomontage is een reeks individuele foto's, gezamenlijk van één onderwerp, die samen zijn gerangschikt om een enkel beeld te creëren. We zijn gewend om losse foto's te zien. De meeste foto's worden in een fractie van een seconde gemaakt en geven geen tijdsduur weer. Dit korte tijdsbestek wordt op één locatie vastgelegd
