
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
De hasClass() methodecontroles indien een van de geselecteerd elementen hebben een bepaalde klasse naam. Indien ELKE van de geselecteerd elementen heeft de opgegeven klasse name, retourneert deze methode "true".
Zo, hoe controleer je of een element een klasse in jQuery bevat?
Gebruik makend van. Tot controleer of een element in jQuery heeft klas , volg deze syntaxis: $(selector). hasClass(klasseNaam); De selector wordt gebruikt om de. te specificeren elementen tot rekening.
Is naast bovenstaande jQuery een methode? De is(kiezer) methode vergelijkt de huidige selectie met een uitdrukking en retourneert true, als ten minste één element van de selectie past bij de gegeven selector. Als er geen element past, of de selector is niet geldig, dan is het antwoord 'false'.
Bovendien, hoe controleer je of een element een klasse heeft?
komt overeen () om te bepalen als een element een klasse bevat . className is slechts een tekenreeks, dus u kunt de reguliere indexOf-functie gebruiken om te zien indien de lijst van klassen bevat een ander touwtje. Indien de element enkel en alleen heeft een klas naam kun je snel rekening het door het krijgen van klas attribuut.
Kan ik classList toggle gebruiken?
Definitie en gebruik Deze eigenschap is handig om toevoegen , verwijder en schakelaar CSS-klassen op een element. De klasseLijst eigenschap is alleen-lezen, maar u kan wijzig het door gebruik makend van de toevoegen () en remove() methoden. Cross-browser oplossing: de klasseLijst eigenschap wordt niet ondersteund in IE9 en eerder.
Aanbevolen:
Hoe trek ik een specifieke commit?

Ga naar het git-logboek of de GitHub-gebruikersinterface en pak de unieke commit-hashes voor elk van de commits die je wilt, en voer dan dit commando uit: git cherry-pick super-long-hash-here. Dat zal alleen deze commit naar je huidige branch trekken. Duw deze tak omhoog zoals normaal
Hoe controleer je of een gebruiker toegang heeft tot een tabel in Oracle?

Om te bepalen welke gebruikers directe toegang tot een tabel hebben, gebruiken we de DBA_TAB_PRIVS-weergave: SELECT * FROM DBA_TAB_PRIVS; U kunt de officiële documentatie raadplegen voor meer informatie over de kolommen die door deze query worden geretourneerd, maar de kritieke kolommen zijn: GRANTEE is de naam van de gebruiker met verleende toegang
Hoe voeg ik een kolom toe aan een specifieke positie in SQL Server 2008?

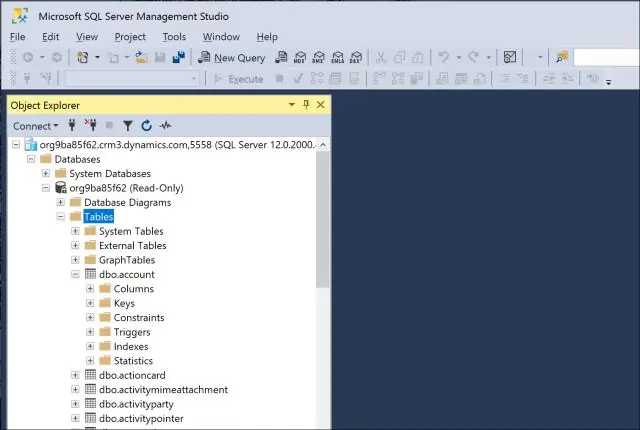
In SQL Server kunt u een kolom op een bepaalde positie toevoegen met behulp van SQL Server Management Studio, klik met de rechtermuisknop op de tabel en ontwerp vervolgens de rij waar u een kolom wilt toevoegen, klik met de rechtermuisknop op Kolom invoegen, geef de kolomnaam en het gewenste gegevenstype op en sla deze vervolgens op
Hoe installeer ik een specifieke versie van een pod?

Om de nieuwste podversie te installeren, laat u het versienummer achter de podnaam weg. Om een specifieke pod-versie te installeren, geeft u de pod-versie op achter de pod-naam. Naast geen of een specifieke versie, is het ook mogelijk om logische operatoren te gebruiken: '> 0.1' Elke versie hoger dan 0.1
Is er een methode in het IAM-systeem om toegang tot een specifieke instantie toe te staan of te weigeren?

Er is geen methode in het IAM-systeem om toegang tot het besturingssysteem van een specifieke instantie toe te staan of te weigeren. IAM geeft toegang tot een specifieke instantie
