
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Tot gebruik jQuery , kunt u verwijzen naar een gehost jQuery bibliotheek bij Google. Waar. Met de jQuery AJAX methoden, kunt u tekst, HTML, XML of JSON aanvragen vanaf een externe server gebruik makend van zowel HTTP Get als HTTP Post - En u kunt de externe gegevens rechtstreeks in de geselecteerde HTML-elementen van uw webpagina laden.
Hoe werkt Ajax in jQuery als u dit in overweging neemt?
AJAX . AJAX - "asynchrone JavaScript en XML" - is een manier om gegevens van een server te laden zonder dat de pagina opnieuw moet worden geladen. Het gebruikt de ingebouwde XMLHttpRequest (XHR)-functionaliteit van een browser om een verzoek aan de server te doen en vervolgens de gegevens te verwerken die de server retourneert. jQuery levert de $.
Men kan zich ook afvragen, welke jQuery-methode wordt gebruikt om een of meer stijleigenschappen voor geselecteerde elementen in te stellen? De css() methode sets of retourneert een of meer stijleigenschappen voor de geselecteerde elementen . Wanneer gebruikt terugbrengen eigendommen : Dit methode geeft de opgegeven CSS terug eigendom waarde van de EERSTE overeenkomende element.
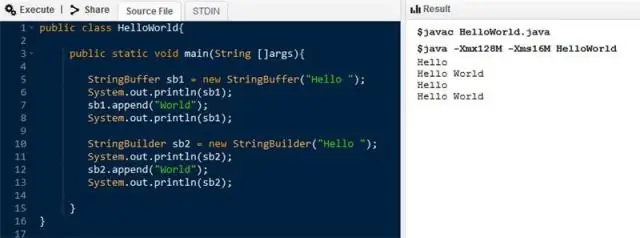
Kunnen we daarom zowel jQuery als JavaScript samen gebruiken?
Ja jij kan , jQuery is een raamwerk gebouwd met Javascript daarom jij kan leggen javascript en jquery in een enkele html-pagina zoals in het onderstaande voorbeeld. Ja jij kan , jQuery is een raamwerk gebouwd met Javascript daarom jij kan leggen javascript en jquery in een enkele html-pagina zoals in het onderstaande voorbeeld.
Welke jQuery-methode wordt gebruikt om geselecteerde elementen te verwijderen?
De los() methode verwijdert de geselecteerde elementen , inclusief alle tekst- en onderliggende knooppunten. Het houdt echter gegevens en gebeurtenissen bij. Dit methode bewaart ook een kopie van de verwijderde elementen , waardoor ze op een later tijdstip opnieuw kunnen worden ingevoegd.
Aanbevolen:
Kunnen we Linux en Windows samen gebruiken?

Linux kan vanaf slechts een USB-station draaien zonder uw bestaande systeem aan te passen, maar u zult het op uw pc willen installeren als u van plan bent het regelmatig te gebruiken. Als u een Linux-distributie naast Windows installeert als een "dual-boot"-systeem, krijgt u elke keer dat u uw pc start een keuze uit een van beide besturingssystemen
Is het mogelijk om het ping-programma in Java te schrijven met behulp van ICMP-berichten?

Ping werkt door Internet Control Message Protocol (ICMP/ICMP6) Echo Request-pakketten naar de doelhost te verzenden en te wachten op een ICMP Echo Reply. Het programma rapporteert fouten, pakketverlies en een statistisch overzicht van de resultaten. Dit Java-programma pingt een IP-adres in Java met behulp van de InetAddress-klasse
Kunnen we statisch en vluchtig samen gebruiken in C?

Statische variabelen behouden hun waarde tussen functieaanroepen. Vluchtige variabelen (die niet het tegenovergestelde zijn van statisch) worden gebruikt wanneer een variabele zowel binnen een ISR (interrupt service routine) als daarbuiten wordt gebruikt. Vluchtig vertelt de compiler om altijd een variabele uit RAM te laden in plaats van deze in een CPU-register te cachen
Is het mogelijk om jQuery te gebruiken met Ajax?

Met de jQuery AJAX-methoden kunt u tekst, HTML, XML of JSON van een externe server aanvragen met zowel HTTP Get als HTTP Post - en u kunt de externe gegevens rechtstreeks in de geselecteerde HTML-elementen van uw webpagina laden! Zonder jQuery kan AJAX-codering een beetje lastig zijn
Is het mogelijk om met Java te lezen van en te schrijven naar willekeurige locaties in een bestand?

Met behulp van een willekeurig toegankelijk bestand kunnen we zowel uit een bestand lezen als naar het bestand schrijven. Lezen en schrijven met behulp van de bestandsinvoer- en uitvoerstromen zijn een sequentieel proces. Met behulp van een willekeurig toegankelijk bestand kunnen we op elke positie in het bestand lezen of schrijven. Een object van de klasse RandomAccessFile kan willekeurige bestandstoegang uitvoeren
