
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Het roept eenvoudig een verstrekte functie aan op elk element in uw reeks . Deze callback mag de aanroep muteren reeks . Ondertussen is de kaart () methode zal ook een opgegeven functie aanroepen op elk element in de reeks . Het verschil is dat kaart () maakt gebruik van opbrengst waarden en eigenlijk geeft een nieuwe array terug van dezelfde grootte.
Maakt filter op dezelfde manier een nieuwe array?
filter () roept een gegeven callback-functie één keer aan voor elk element in een reeks , en construeert a nieuwe reeks van alle waarden waarvoor callback een waarde retourneert die afdwingt tot true. Array elementen die doen de callback-test niet doorstaan, worden gewoon overgeslagen en zijn niet opgenomen in de nieuwe reeks.
Evenzo, vermindert muteren array? Jij doen niet moeten muteren het origineel reeks tijdens gebruik verminderen om deze uitdaging op te lossen. U kunt een andere maken reeks met verminderen.
Ten tweede, muteert kaart array?
kaart doet niet muteren de reeks waarop het wordt aangeroepen (hoewel terugbellen, indien aangeroepen, kan doen dus). Het bereik van elementen verwerkt door kaart wordt ingesteld vóór de eerste oproep van terugbellen. Als bestaande elementen van de reeks zijn gewijzigd, is hun waarde zoals doorgegeven aan terugbellen de waarde op dat moment kaart bezoekt hen.
Wat is de kaartfunctie in JavaScript?
De kaart () methode in JavaScript maakt een array door een specifieke. aan te roepen functie op elk element dat aanwezig is in de bovenliggende array. Het is een niet-muterende methode . Over het algemeen kaart () methode wordt gebruikt om een array te herhalen en aan te roepen functie op elk element van array.
Aanbevolen:
Wat is de PHP-functie die het eerste element van de array verwijdert en retourneert?

De functie array_shift() verwijdert het eerste element uit een array en retourneert de waarde van het verwijderde element
Hoe lang duurt het voordat USPS een pakket retourneert?

Het langst dat ik ooit heb gezien dat een stuk duurt, is ongeveer 2 tot 3 weken voor pakketten, afgezien van hoe lang het niet werd opgeëist door de geadresseerde, wat in eigen land niet meer dan 15 dagen zou moeten zijn. Brievenpost is meestal 1 tot 2 weken
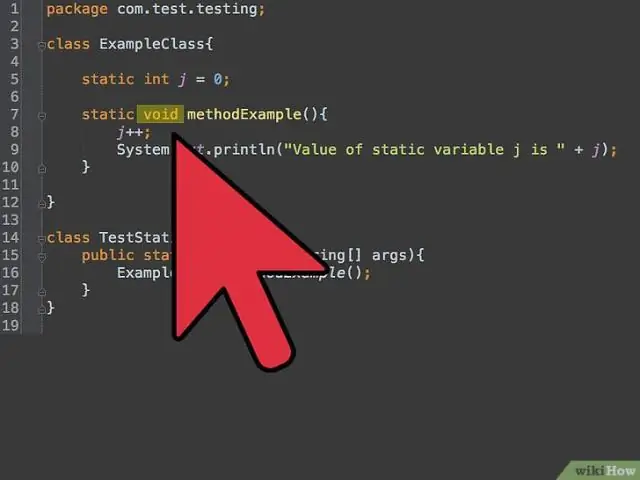
Wat is het retourtype van een methode die geen waarde retourneert?

Een waarde retourneren van een methode Als een methode geen waarde retourneert, moet deze ongeldig worden verklaard. De methode pop() in de klasse Stack retourneert echter een referentiegegevenstype: een object. Methoden gebruiken de return-operator om een waarde te retourneren. Elke methode die niet ongeldig wordt verklaard, moet een return-statement bevatten
Wat is een array, kunnen we een string en een geheel getal samen in een array opslaan?

Arrays kunnen elk type elementwaarde bevatten (primitieve typen of objecten), maar u kunt geen verschillende typen in een enkele array opslaan. U kunt een reeks gehele getallen of een reeks tekenreeksen of een reeks reeksen hebben, maar u kunt geen reeks hebben die bijvoorbeeld zowel tekenreeksen als gehele getallen bevat
Wat retourneert de GetType-methode van een object?

Object is de basisklasse voor alle typen in de. NET-type systeem, kan de GetType-methode worden gebruikt om Type-objecten te retourneren die alles vertegenwoordigen. Object, Waardetypen, die zijn afgeleid van System
