
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Twitter biedt wel een PWA die zijn mobiele interface gebruikt. De Spotify Web Player biedt een PWA ook op een verborgen adres. Wanneer u op een website bent die een PWA , u kunt op menu >. klikken Installeren [App-naam] naar installeren het. U kunt bijvoorbeeld een bezoek brengen aan de Twitter Mobiele site en klik op menu > Installeer Twitter.
Evenzo vragen mensen: is Twitter een PWA?
Twitter's progressieve web-app ( PWA ) is een van de meest prominente die er is, de drijvende kracht achter de mobiele site, Twitter voor Windows, en de Twitter Lite-app voor Android . De vernieuwde ervaring maakt gebruik van het bedrijf PWA , waardoor bladwijzers en de "Verkennen"-pagina naar uw desktopbrowser worden gebracht.
En hoe schakel ik PWA in Chrome in? Volg onderstaande stappen om een PWA-website als een applicatie op Windows 10 te installeren via de Google Chrome-browser.
- Open een Progressive Web App-website in Chrome 70+ op Windows 10.
- Ga naar Instellingen (optie in rechterbovenhoek naast adresbalk)
- Kies "Installeer …" opties en klaar!
En hoe stel ik PWA in?
PWA zijn in wezen snelle, prestatiegerichte webapplicaties die zijn gestroomlijnd voor mobiel.
Laten we beginnen dit om te zetten in een PWA.
- Stap 1: installeer vuurtoren.
- Stap 2: Stel een servicemedewerker in.
- Stap 3: voeg progressieve verbetering toe.
- Stap 4: Voeg toe aan het startscherm.
Hoe voeg ik Twitter toe aan mijn startscherm?
Een snelkoppeling vastmaken aan Twitter Lite naar je thuis scherm , open de hoofd Chrome-app-menu en kies Toevoegen tot Thuis scherm ( Android ) of tik op de Share-knop in Safari en selecteer vervolgens Toevoegen tot Thuis scherm . Tik op het pictogram dat je hebt gemaakt en Twitter Lite wordt geopend in uw browser.
Aanbevolen:
Hoe voeg ik een tijdlijn toe aan een slicer in Excel?

Volg deze stappen om een tijdlijn-slicer te maken: Plaats de cursor ergens in de draaitabel en klik vervolgens op het tabblad Analyseren op het lint. Klik op de opdracht Tijdlijn invoegen van het tabblad, hier weergegeven. Selecteer in het dialoogvenster Tijdlijnen invoegen de datumvelden waarvoor u de tijdlijn wilt maken
Hoe voeg ik een printer toe aan een Windows-afdrukserver?

Installatie Druk op de Windows-toets. Klik op Instellingen. Klik op Apparaten > Printers en scanners. Klik op Een printer toevoegen. Selecteer Een lokale printer of netwerkprinter met handmatige instellingen toevoegen en klik op Volgende. Selecteer Een nieuwe poort maken. Wijzig het Type poort in Standaard TCP/IP-poort en klik op Volgende
Hoe voeg ik een afbeelding toe aan een wireframe?

Er zijn meerdere manieren om afbeeldingen en pictogrammen aan uw wireframes toe te voegen. De eenvoudigste manier is om eenvoudig een afbeeldingsbestand van uw computer naar het wireframes-canvas te slepen en neer te zetten. Lees verder voor meer informatie over het toevoegen en gebruiken van afbeeldingen, pictogrammen en andere middelen aan uw projecten
Hoe voeg je een watermerk toe aan een GIF?

Stap 1 Importeer uw GIF-bestand Stap 2 Voeg tekstwatermerk toe. Klik op "Volgende", u komt bij de bewerkingsinterface. U kunt tekst, afbeeldingen en frames toevoegen aan geanimeerde GIF. Stap 3 Begin met watermerken. Druk op de knop "Volgende", u komt in de exportinterface. ? Geef uitvoerformaten op als GIF en kies de uitvoermap
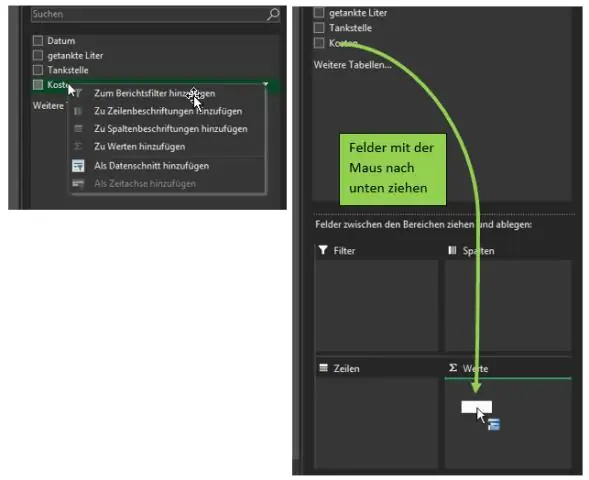
Hoe voeg ik een label toe aan een draaitabel?

Velden aan een draaitabel toevoegen Schakel het selectievakje naast elke veldnaam in het veldgedeelte in. Klik met de rechtermuisknop op de veldnaam en selecteer de juiste opdracht - Toevoegen aan rapportfilter, Toevoegen aan kolomlabel, Toevoegen aan rijlabel of Toevoegen aan waarden - om het veld in een specifiek gebied van de lay-outsectie te plaatsen
