
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
de statische importeren verklaring wordt gebruikt om importeren bindingen die door een andere module worden geëxporteerd. geïmporteerd modules bevinden zich in de strikte modus, of u ze nu als zodanig declareert of niet. De importeren instructie kan niet worden gebruikt in ingesloten scripts, tenzij een dergelijk script een.
Hoe werkt het importeren van JavaScript op deze manier?
Javascript importeren uitspraak is gewend om importeren bindingen die zijn geëxporteerd door een andere module. Als je een zeer complexe app hebt en door honderden of duizenden regels code moet scrollen, wordt het debuggen of begrijpen van de app veel moeilijker.
Bovendien, wat is importeren en exporteren in JavaScript? De exporteren statement wordt gebruikt bij het maken JavaScript modules om exporteren functies, objecten of primitieve waarden uit de module zodat ze kunnen worden gebruikt door andere programma's met de importeren uitspraak. De exporteren instructie kan niet worden gebruikt in ingesloten scripts.
Ten tweede, kan ik importeren in JavaScript gebruiken?
de statische importeren verklaring is gebruikt tot importeren bindingen die door een andere module worden geëxporteerd. De importeren verklaring kan niet zijn gebruikt in ingesloten scripts, tenzij een dergelijk script een. Er is ook een functie-achtige dynamiek importeren (), die doet geen scripts nodig van.
Hoe werken modules in JavaScript?
EEN module is gewoon een bestand. Eén script is één module . Modules kunnen elkaar laden en speciale richtlijnen exporteren en importeren tot uitwisselingsfunctionaliteit, belfuncties van één module van een andere: exporteer trefwoordlabels variabelen en functies die zou moeten toegankelijk zijn van buiten de stroom module.
Aanbevolen:
Hoe SSL-certificaat importeren in Cacerts?

Huis')); Kopieer het bestand JAVA_HOMElibsecuritycacerts naar een andere map. Om certificaten in cacerts te importeren: Open Windows Verkenner en navigeer naar het cacerts-bestand, dat zich in de jrelibsecurity-submap bevindt waar AX Core Client is geïnstalleerd. Maak een reservekopie van het bestand voordat u wijzigingen aanbrengt
Hoe DSC-certificaat importeren?

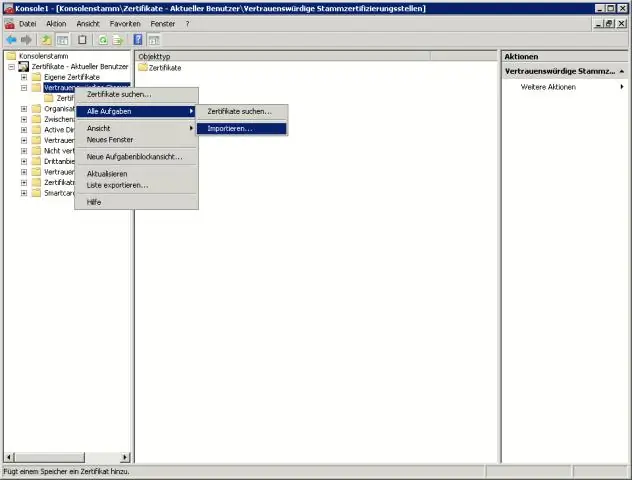
Installeer uw digitale certificaat in uw browser Open Internet Explorer. Klik op "Extra" op de werkbalk en selecteer "Internetopties". Selecteer het tabblad "Inhoud". Klik op de knop "Certificaten". Klik in het venster "Wizard Certificaat importeren" op de knop "Volgende" om de wizard te starten. Klik op de knop "Bladeren…"
Hoe kan ik grootboek importeren vanuit Excel naar tally?

Start Tally ERP en open een bedrijf. Start udi-Magic-software. Selecteer de optie Excel naar Tally > Gegevens importeren in Tally. Klik op de knop Bladeren en selecteer een standaard Excel-sjabloon die bij de udi-Magic-converter wordt geleverd. Klik op de Start-knop
Hoe MySQL dump Linux importeren?

Open de MySQL-opdrachtregel. Typ het pad van uw mysql bin-map en druk op Enter. Plak uw SQL-bestand in de bin-map van de mysql-server. Maak een database aan in MySQL. Gebruik die specifieke database waarin u het SQL-bestand wilt importeren. Typ brondatabasebestandsnaam.sql en Enter. Uw SQL-bestand is succesvol geüpload
Hoe open ik de wizard Importeren en exporteren van SQL Server?

Open om te beginnen de wizard Importeren en exporteren, klik met de rechtermuisknop op een database en selecteer het submenu Taken -> Gegevens exporteren: maak verbinding met een brondatabase via de stap Kies een gegevensbron. Maak verbinding met een doel-SQL Server-database in de stap Kies een bestemming
