
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Voorwaardelijke regel-van-code breekpunten
- Klik op het tabblad Bronnen.
- Open het bestand met de coderegel die u wilt doorbreken.
- Ga naar de regel code.
- Links van de coderegel staat de regelnummerkolom.
- Selecteer Toevoegen voorwaardelijk breekpunt .
- Voer uw voorwaarde in het dialoogvenster in.
- Druk op Enter om de. te activeren breekpunt .
Hoe controleert u dienovereenkomstig breekpunten in Chrome?
Op gebeurtenis gebaseerd Breekpunten Klik op F12 om Developer Tools te openen in Chroom . Of we kunnen met de rechtermuisknop klikken en selecteren Inspecteren (Ctrl+Shift+I). Ga naar het tabblad Bronnen en vouw Gebeurtenisluisteraar uit Breekpunten sectie. We kunnen verschillende evenementen vinden die in de sectie worden vermeld, zoals toetsenbord, apparaat, muis, enz.
hoe gebruik ik console in Chrome? Om de ontwikkelaar te openen: troosten raam aan Chroom , gebruik maken van de sneltoets Ctrl Shift J (op Windows) of Ctrl Option J (op Mac). Als alternatief kunt u gebruik maken van de Chroom menu in het browservenster, selecteer de optie "Meer Tools" en selecteer vervolgens "Developer Tools".
De vraag is ook, hoe gebruik je een breekpunt?
Breekpunten instellen in broncode To set een breekpunt klik in de broncode in de uiterst linkse marge naast een regel code. U kunt ook de regel selecteren en op F9 drukken, Debug > Toggle selecteren Breekpunt , of klik met de rechtermuisknop en selecteer Breekpunt > Invoegen breekpunt . De breekpunt verschijnt als een rode stip in de linkermarge.
Hoe debug ik mijn browser?
Chroom
- Stap 1: Open uw applicatie in de Chrome-webbrowser.
- Stap 2: Open de ontwikkelaarsconsole door uw webpagina te inspecteren en het tabblad Bron te selecteren of Ga naar Beeld → Ontwikkelaar → Bron bekijken.
- Stap 3: Stel het breekpunt op uw broncode in op iets dat lijkt op wat we deden in de Mozilla-browser.
Aanbevolen:
Hoe gebruik ik de Chrome WhatFont-extensie?

Klik gewoon op het WhatFont-extensiepictogram en plaats de cursor op een woord. je ziet meteen de naam van het lettertype eronder verschijnen. Daar gaat het supersnel. Sleep de cursor over een webpagina om snel zoveel lettertypen te identificeren als u wilt
Hoe gebruik ik Chrome zonder muis?

Gebruik Google Chrome zonder muis met sneltoetsen CTRL + T: Open een nieuw tabblad. CTRL + W: Sluit het huidige tabblad of pop-upvenster. CTRL + F4: Sluit het huidige tabblad of pop-upvenster. CTRL +: Open een link in een nieuw tabblad. CTRL + SHIFT + T: Open het laatste tabblad dat je hebt gesloten opnieuw. CTRL + 1: Ga naar het tabblad Nummer 1 in Positie. CTRL + 2: Ga naar het tabblad Nummer 2 in Positie
Hoe gebruik ik Skype in Chrome?

Hier is hoe. Open Chrome en ga naar web.skype.com. Voer uw gebruikersnaam, e-mailaccount of telefoonnummer in. Voer uw wachtwoord in en klik op Aanmelden. Kies een vriend om mee te chatten of druk op + om een nieuwe toe te voegen. Klik op het camerapictogram om een videogesprek te starten of op het telefoonpictogram om een audiogesprek te starten
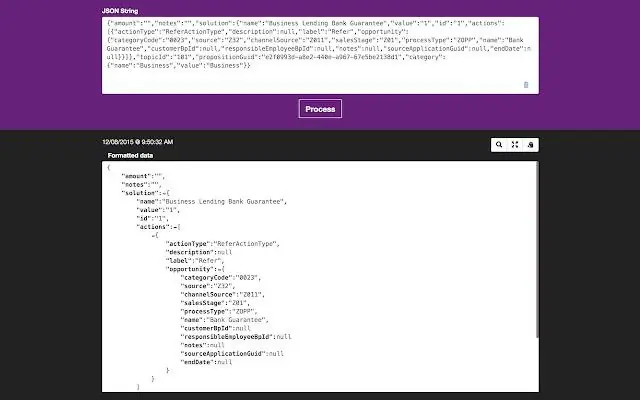
Hoe gebruik ik JSON-formatter in Chrome?

Een snelle en gemakkelijke manier om JSON-inhoud te formatteren en te verkennen. Als deze plug-in is geïnstalleerd, selecteert u eenvoudig een JSON-tekst en klikt u op het JSON Formatter-pictogram. De plug-in detecteert alle JSON-gegevens die zich momenteel op het klembord bevinden en geeft de geformatteerde resultaten weer
Hoe gebruik ik Chrome App Builder?

Als u een web-app heeft, kunt u Chrome App Builder gebruiken om deze als kiosk-app te verpakken. Maak op een computer een map voor de bestanden van de app. Open de Chrome App Builder-extensie. Voer voor uw kiosk-app de app-naam en de oorspronkelijke versie in. Voer de URL van de huidige startpagina van de app in
