
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
De < stijl > element moet in het document worden opgenomen. Over het algemeen is het is beter om je stijlen in externe stylesheets en pas ze toe met elementen.
Mensen vragen ook: waar gaat de stijltag in HTML?
De HTML < stijl > label wordt gebruikt voor het declareren stijl vellen in je HTML document. Elk HTML document kan meerdere <. bevatten stijl > tags . Elke < stijl > label moet zich bevinden tussen de tags (of een element dat is een kind van een element ).
Bovendien, waar moeten externe stylesheets worden geplaatst? Elke HTML-pagina moet een verwijzing bevatten naar het externe stijlbladbestand in het element, in de kopsectie.
- Externe stijlen worden gedefinieerd binnen het element, binnen de sectie van een HTML-pagina:
- Interne stijlen worden gedefinieerd binnen het element, binnen de sectie van een HTML-pagina:
Trouwens, hoe pas ik een stijl toe in HTML?
Hoofdstuk samenvatting
- Gebruik het kenmerk HTML-stijl voor inline-styling.
- Gebruik het HTML-element om interne CSS te definiëren.
- Gebruik het HTML-element om naar een extern CSS-bestand te verwijzen.
- Gebruik het HTML-element om op te slaan en elementen.
- Gebruik de CSS-kleureigenschap voor tekstkleuren.
Wat is inline-styling in HTML?
Inline-stijl bladen kunt u toevoegen stijlen rechtstreeks naar een HTML element. Inline-stijl vellen is een term die verwijst naar: stijl bladinformatie die wordt toegepast op het huidige element. Eigenlijk is het niet echt een stijl blad als zodanig, dus een nauwkeuriger term zou zijn: inline stijlen.
Aanbevolen:
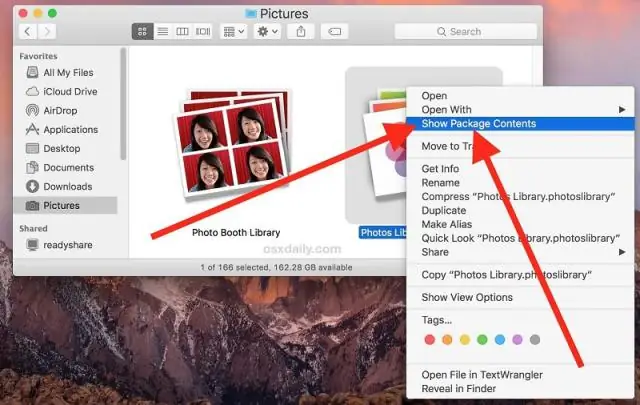
Waar gaan iPhone-foto's heen op Mac?

Standaard worden de foto's en video's die u importeert in Foto's opgeslagen in de Foto's-bibliotheek in de map Afbeeldingen op uw Mac. Wanneer u Foto's voor het eerst gebruikt, maakt u een nieuwe bibliotheek of selecteert u de bibliotheek die u wilt gebruiken. Deze bibliotheek wordt automatisch uw systeemfotobibliotheek. Zie Systeemfotobibliotheekoverzicht
Waar gaat het filmoverzicht over?

Beck (The Rock) is een nauwgezette premiejager die niet graag een wapen gebruikt en elke baan accepteert zonder vragen te stellen. Wanneer Becks werkgever, Walker (William Lucking), hem naar de Amazone stuurt om Walkers verwaande zoon, Travis (Seann William Scott) op te sporen, ontdekt Beck een bevolking die wordt gecontroleerd door een tirannieke schatzoeker (Christopher Walken). Om te overleven moeten Beck en Travis samenwerken, zonder dat hun genegenheid voor een mysterieuze rebel (Rosario Dawson) in de weg staat
Waar moet ik heen in Apple Hill?

Zes must-visit plekken om te bezoeken in Apple Hill dit najaar Rainbow Orchards. De geur van warme donuts van appelcider begroet elk jaar honderden bezoekers als ze de kleurrijk geschilderde boerderij van Rainbow Orchards betreden. Opa's kelder. Denver Dan's Apple-patch. Abel's Apple Acres. Molen Bekijk Ranch. Kinderen, Inc
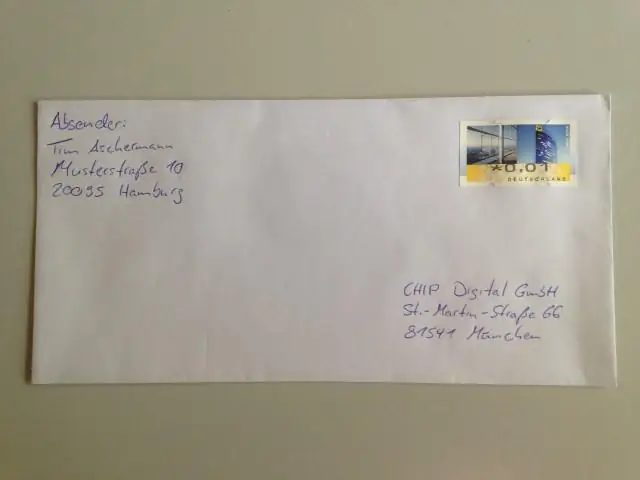
Waar gaat mijn adres naartoe als ik een brief verstuur?

Hier zijn enkele tips: Zet het adres in het midden. Op de eerste regel staat de naam van de persoon aan wie u de brief stuurt. Hun adres komt op de tweede regel. De stad of gemeente, staat en postcode komen op de derde regel. Zorg ervoor dat u duidelijk afdrukt. Zet je naam en adres in de linker bovenhoek
Wat betekent stijl in HTML?

Definitie en gebruik De tag wordt gebruikt om stijlinformatie voor een HTML-document te definiëren. Binnen het element specificeert u hoe HTML-elementen in een browser moeten worden weergegeven. Elk HTML-document kan meerdere tags bevatten
