
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Laatst gewijzigd 2025-01-22 17:35.
Tabellen gebruiken
-
EEN tafel wordt gedefinieerd met behulp van de < tafel > element, en bevat een aantal tafel cellen
, voor " tafel gegevens") die zijn georganiseerd in tafel rijen
). -
Tafel cellen die fungeren als kolomkoppen of rijkoppen moeten de. gebruiken
( tafel kop) element.
Bovendien, hoe maak je tabellen in HTML?
Maken tabel in HTML , gebruik de < tafel > labelen. EEN tafel bestaan uit rijen en kolommen, die kunnen worden ingesteld met een of meer
Kan ik ook de weergavetabel gebruiken? Scherm : tafel -cel is prima in orde gebruik maken van , met slechts één nadeel.. Als u IE7 niet hoeft te ondersteunen, kunt u dat gerust doen gebruik maken van het. IE7 heeft nog steeds wat gebruik, maar u moet uw Analytics controleren en vervolgens een beslissing nemen. Jij zou kunnen doen iets zoals dit.
Evenzo kunt u zich afvragen, hoe geeft u en in HTML weer?
Een ampersand (soms het 'en'-symbool genoemd) is een speciaal teken dat speciale codering vereist wanneer het op een website of blog wordt gebruikt. Tot Scherm het ampersand-symbool, kunt u ofwel de HTML entiteitsnummer of de entiteitsnaam.
HTML Entiteitsnummer.
| Broncode | Resultaat |
|---|---|
| & | & |
Hoe sorteer je gegevens in een tabel in HTML?
Het basisproces is:
- voeg een klikhandler toe aan elke tabelkop.
- de klikhandler noteert de index van de te sorteren kolom.
- de tabel wordt geconverteerd naar een array van arrays (rijen en cellen)
- die array wordt gesorteerd met behulp van de javascript-sorteerfunctie.
- de gegevens van de gesorteerde array worden terug ingevoegd in de HTML-tabel.
Aanbevolen:
Hoe geef ik een gebruiksoverzicht van Outlook weer?

Voer een of meer van de volgende handelingen uit: Neem items en bestanden automatisch op. Klik in het menu Extra op Opties. Klik op Journaalopties. Een Microsoft Outlook-item handmatig opnemen. Wijs in het menu Bestand de optie Nieuw aan en klik vervolgens op Journaalboeking. Neem handmatig een bestand van buiten Outlook op. Zoek het bestand dat u wilt opnemen
Hoe geef ik mijn Raspberry Pi weer op mijn laptop HDMI?

Sluit vervolgens uw micro-USB-kabel aan om de pi van stroom te voorzien. Sluit ook je raspberry pi aan op de laptop via een ethernetkabel. En sluit het toetsenbord en de muis erop aan. Sluit nu het HDMI-scherm aan (de HDMI is alleen nodig om de pi voor de eerste keer te gebruiken)
Hoe geef ik een tijdstempel weer in SQL Developer?

U kunt bepalen hoe SQL-Developer datum- en tijdstempelkolommen weergeeft. Ga naar het menu "Extra" en open "Voorkeuren…" Open in de boom aan de linkerkant de tak "Database" en selecteer "NLS". Wijzig nu de items "Datumformaat", "Timestamp Format" en "Timestamp TZ Format" als je wenst
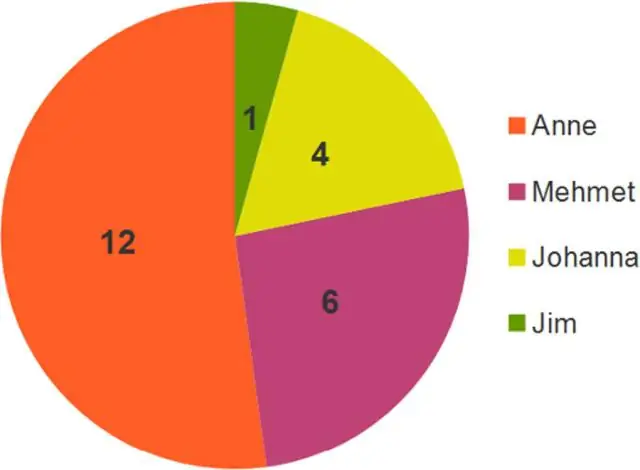
Hoe geef je gegevens weer in een cirkeldiagram?

Een cirkeldiagram is een soort grafiek waarin een cirkel is verdeeld in sectoren die elk een deel van het geheel vertegenwoordigen. Cirkeldiagrammen zijn een handige manier om gegevens te ordenen om de grootte van componenten ten opzichte van het geheel te zien, en zijn bijzonder goed in het weergeven van procentuele of proportionele gegevens
Hoe geef ik het venster Eigenschappen in Visual Studio weer?

U kunt het venster Eigenschappen ook gebruiken om bestands-, project- en oplossingseigenschappen te bewerken en te bekijken. U vindt het Eigenschappenvenster in het menu Beeld. Je kunt het ook openen door op F4 te drukken of door Eigenschappen in het zoekvak te typen
