
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Om items aan het einde van de. te plaatsen buigen regel, zet uitvul-inhoud op buigen -einde. Het waardecentrum plaatst buigen items in het midden van de regel, met gelijke hoeveelheden lege ruimte tussen de startrand van de lijn en het eerste item. De waarde ruimte -tussen displays gelijke afstand tussen buigen artikelen.
Evenzo, hoe positioneer je flexitems?
Samenvatting
- Gebruik display: flex; om een flexcontainer te maken.
- Gebruik uitvul-inhoud om de horizontale uitlijning van items te definiëren.
- Gebruik align-items om de verticale uitlijning van items te definiëren.
- Gebruik flex-direction als je kolommen nodig hebt in plaats van rijen.
- Gebruik de rij-omgekeerde of kolom-omgekeerde waarden om de itemvolgorde om te draaien.
En wat is Flexfill? EEN buigen container breidt items uit naar vullen beschikbare vrije ruimte of verkleint ze om overlopen te voorkomen. Het belangrijkste is dat de lay-out van de flexbox richting-agnostisch is in tegenstelling tot de reguliere lay-outs (blok dat verticaal is gebaseerd en inline dat horizontaal is gebaseerd).
Eenvoudig zo, kan ik de ruimte rondom de inhoud rechtvaardigen?
De " ruimte -gelijkmatig" waarde voor de verantwoorden - inhoud eigendom verdeelt de ruimte gelijkmatig tussen de items. Het lijkt op ruimte - in de omgeving van maar biedt gelijke in plaats van halve grootte ruimte aan de randen. Kan zijn gebruikt in zowel CSS flexbox & grid.
Wat is de standaardoriëntatie binnen een Flex-container?
De standaard regeling na het aanbrengen van display: buigen is dat de items van links naar rechts langs de hoofdas worden gerangschikt. De onderstaande animatie laat zien wat er gebeurt wanneer buigen - richting : kolom wordt toegevoegd aan de container element. Je kan ook flex instellen - richting naar rij-omgekeerd en kolom-omgekeerd.
Aanbevolen:
Hoe maak ik ruimte vrij in mijn Outlook-inbox?

Kies in Outlook Bestand > Hulpprogramma's voor opschonen > Postvak opruimen. Voer een van de volgende handelingen uit: Bekijk de totale grootte van uw mailbox en van de afzonderlijke mappen erin. Vind items ouder dan een bepaalde datum of groter dan een bepaalde maat
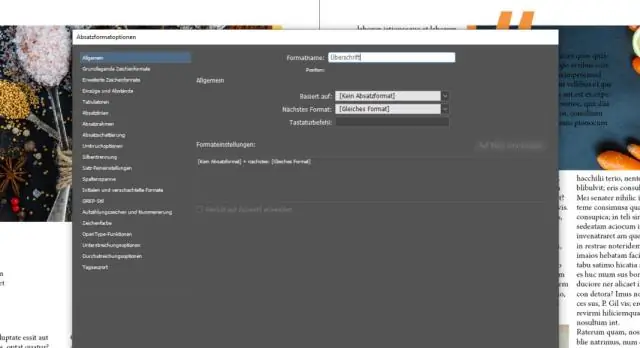
Hoe maak ik de ruimte tussen lijnen kleiner in InDesign?

Tijdelijke oplossing: gebruik verticale uitvulling en limiet voor alinea-afstand Selecteer met het gereedschap Selecteren het tekstkader. Kies Object > Tekstkaderopties om het dialoogvenster Tekstkaderopties weer te geven. Klik op het tabblad Algemeen. Stel vervolgens de limiet voor alinea-afstand in op een groot aantal. Klik OK
Hoe maak ik ruimte vrij op mijn LG Stylo?

Als je minder dan 150 MB hebt, gebruik dan de volgende tips om meer opslagruimte te wissen: Verwijder onnodige tekstberichten (SMS) en fotoberichten (MMS). Breng foto's en media over naar een computer om ze uit het telefoongeheugen te verwijderen. Wis de browsercache, cookies of geschiedenis. Wis de cache van de Facebook-app. Applicaties beheren
Hoe maak ik ruimte vrij op WSUS?

Dit zal ruimte op uw schijf vrijmaken en de WSUS-server tot op zekere hoogte opschonen. Vouw Enterprise > Update Services in het navigatievenster uit en selecteer uw WSUS-server. Klik in het deelvenster Acties op Wizard Server opschonen. Selecteer in het venster WSUS Server Cleanup Options uw opschoningsopties en klik op OK
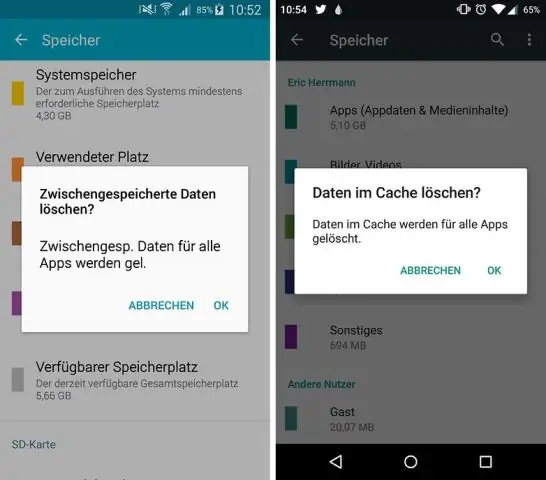
Hoe krijg je meer ruimte op een Samsung?

Vrije opslagruimte bekijken Tik vanuit een willekeurig startscherm op het pictogram Apps. Tik op Instellingen. Scrol omlaag naar 'Systeem' en tik vervolgens op Opslag. Bekijk onder 'Apparaatgeheugen' de waarde Beschikbare ruimte
