
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
De grens - afbeelding - plak eigendom wordt gebruikt om “ plak de afbeelding die moet worden gebruikt als een rand afbeelding in negen stukken: vier hoeken, vier randen en een middenstuk. De negen stukken van an afbeelding die moet worden gebruikt als een rand afbeelding . De grens - afbeelding - plak eigenschap kan vier, drie, twee of één offset-waarden hebben.
Ook de vraag is, wat is een afbeeldingssegment?
Snijden is het proces van het versnijden van de afbeelding in kleinere logische afbeeldingen . Normaal gesproken genereren deze tools niet automatisch de html, maar plak de afbeelding in kleinere afbeeldingen dat kan door de webontwikkelaar weer in elkaar gezet worden met html.
En wat is een begingrens? grens -afbeelding- begin :lengte|nummer|begin|erven; Merk op grens -afbeelding- begin eigenschap kan één tot vier waarden aannemen (boven, rechts, onder en links).
Als u dit in overweging neemt, wat is image slicing in HTML?
plakjes verdeel een afbeelding in kleinere afbeeldingen die opnieuw worden samengesteld op een webpagina met behulp van een HTML tabel- of CSS-lagen. Door de te delen afbeelding , kunt u verschillende URL-links toewijzen om paginanavigatie te maken, of elk onderdeel van een afbeelding met behulp van zijn eigen optimalisatie-instellingen.
Welke eigenschap wordt gebruikt om de breedte van een afbeeldingsrand in te stellen?
Definitie en gebruik grens - afbeelding - breedte eigenschap specificeert de breedte van de rand afbeelding . Tip: Kijk ook eens naar de grens - afbeeldingseigenschap (een steno eigenschap voor instelling al de grens - afbeelding -* eigendommen ).
Aanbevolen:
Wat is Slice-bewerking in OLAP?

Slice: het selecteert een enkele dimensie uit de OLAP-kubus, wat resulteert in het maken van een nieuwe subkubus. In de kubus die in het overzichtsgedeelte wordt gegeven, wordt Slice uitgevoerd op de dimensie Tijd = "Q1". Draaien: het is ook bekend als rotatiebewerking omdat het de huidige weergave roteert om een nieuwe weergave van de weergave te krijgen
Wat is image-implementatie en -beheer?

Deployment Image Servicing and Management (DISM) is een opdrachtregelprogramma dat wordt gebruikt om Windows-images te koppelen en te onderhouden vóór de implementatie. U kunt DISM-beeldbeheeropdrachten gebruiken om informatie over Windows-beeldbestanden (. wim) of virtuele harde schijven (VHD) te koppelen en op te halen
Wat is Slice-tool?

Met het gereedschap Snijden kunt u een afbeelding in kleinere delen verdelen die als een puzzel in elkaar passen (maar met rechte randen). De slice-tool bevindt zich in het bovenste gedeelte van de Photoshop Toolbox. Gesneden afbeeldingen worden vaak gebruikt voor webontwerp, waarbij afbeeldingen soms op deze manier moeten worden opgesplitst
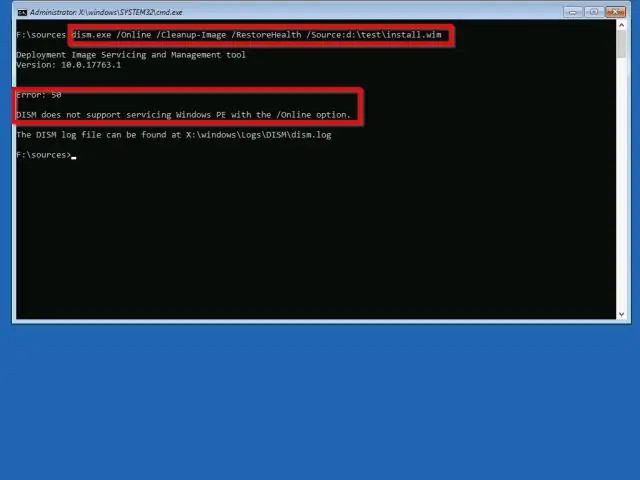
Wat doet Dism exe Online opschonen image RestoreHealth?

"DISM.exe /Online /Cleanup-Image /Restorehealth" is een DISM-opdracht die het probleem met het actieve besturingssysteem waarop u bent aangemeld, herstelt
Wat is slice and dice in een datawarehouse?

Het belangrijkste verschil tussen slice en dice in datawarehouse is dat de slice een bewerking is die één specifieke dimensie uit een bepaalde gegevenskubus selecteert en een nieuwe subkubus biedt, terwijl de dobbelsteen een bewerking is die twee of meer dimensies uit een bepaalde gegevenskubus selecteert en biedt een nieuwe subkubus
