
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Gebruik makend van Reageer -router kunt u gemakkelijk voorkomen routewijziging (wat zal) voorkomen onderdeel ontkoppelen ) door Prompt te gebruiken. U moet de getUserConfirmation-prop die een functie is handmatig doorgeven. U kunt deze functie naar wens aanpassen in elke router (browser, geheugen of hash) om uw aangepaste bevestigingsdialoogvenster te maken (bijv.
Ook om te weten is, hoe ontkoppel je de component van een react?
Antwoord geven. Ja, ReactDOM biedt een manier om a onderdeel van de DOM via code handmatig. U kunt de methode ReactDOM gebruiken. unmountComponentAtNode(container), die een gemount. zal verwijderen Reageer component van de DOM in de opgegeven container en ruim alle gebeurtenishandlers en -status op.
Verder kan setState of forceUpdate niet worden aangeroepen op een niet-gemounte component. Dit is een no op? Waarschuwing: Kan setState (of forceUpdate) niet aanroepen op een niet-gemounte component . Dit is een Nee - op , maar het duidt op een geheugenlek in uw toepassing. Om dit op te lossen, annuleert u alle abonnementen en asynchrone taken in de componentWillUnmount-methode. Dus de oplossing waar mensen meestal uitkomen, is het gebruik van Redux.
Wat is op deze manier een niet-gemonteerd onderdeel?
SetState() aanroepen in een niet-gemonteerde component betekent dat de onderdeel was niet goed schoongemaakt voordat het werd niet gemonteerd , dat wil zeggen, uw app heeft nog steeds een verwijzing naar een niet-gemonteerde component.
Wanneer moet ik componentWillUnmount gebruiken?
componentWillUnmount is de laatste functie die wordt aangeroepen direct voordat de component uit de DOM wordt verwijderd. Het wordt over het algemeen gebruikt om opschonen uit te voeren voor alle DOM-elementen of timers die zijn gemaakt in componentWillMount. Bij een picknick, componentWillUnmount komt overeen met vlak voordat je je picknickkleed oppakt.
Aanbevolen:
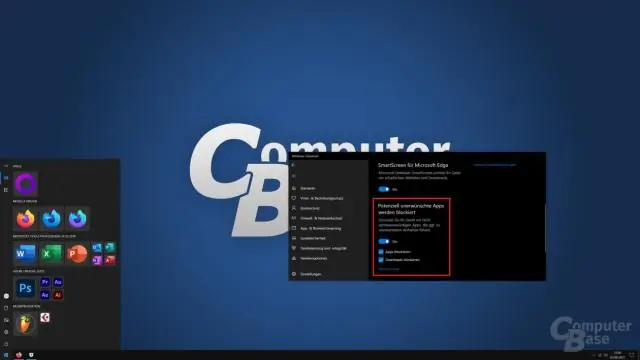
Hoe voorkom ik dat Windows downloads blokkeert?

Klik op de link 'Windows Firewall' in het venster AllControl Panel Items. Klik op de link 'Windows Firewall in- of uitschakelen' in de linkerzijbalk. Schakel het selectievakje naast 'Blokkeer alle inkomende verbindingen, inclusief die in de lijst met toegestane apps' onder Private NetworkSettings en Public Network Settings uit
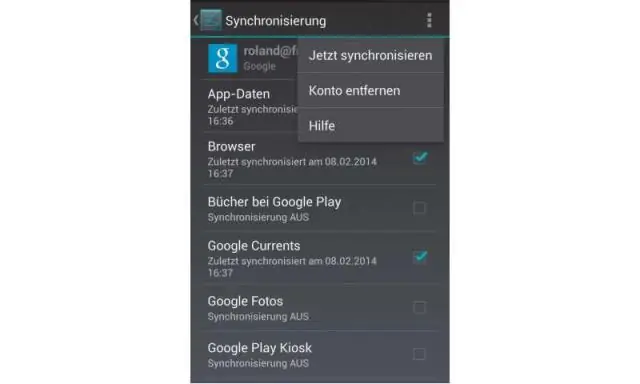
Hoe voorkom ik dat Google Play-games verbinding maakt?

Games verwijderen in Google Play Games-profiel Open Instellingen op uw mobiele apparaat. Tik op Google. Tik op Apps verbonden. Selecteer het spel waarvan je je opgeslagen gegevens wilt wissen. Tik op Verbinding verbreken. Misschien wilt u de optie selecteren om uw gamegegevensactiviteiten op Google te verwijderen. Tik op Verbinding verbreken
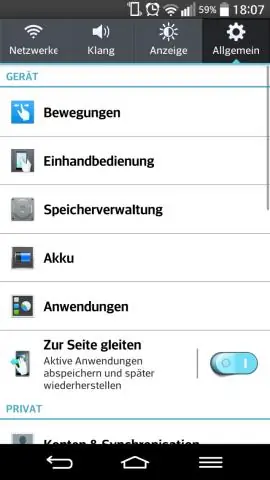
Hoe voorkom ik dat apps op de Android-taart op de achtergrond worden uitgevoerd?

Om achtergrondactiviteit voor een app uit te schakelen, opent u Instellingen en gaat u naar Apps en meldingen. Tik in dat scherm op Alle X-apps bekijken (waarbij X het aantal apps is dat u hebt geïnstalleerd - Afbeelding A). Je lijst met alle apps is maar een tik verwijderd
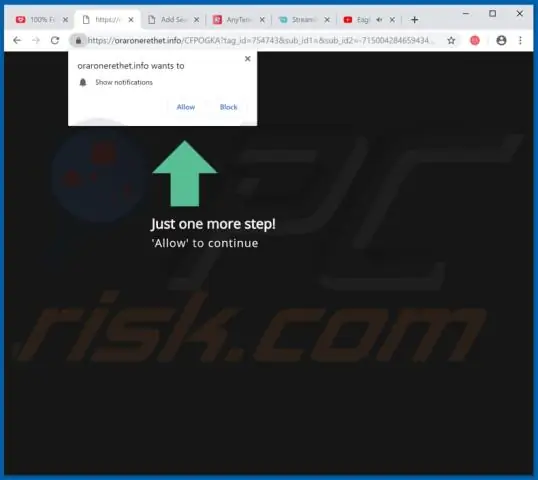
Hoe voorkom ik dat ongewenste websites automatisch worden geopend in Chrome?

Klik op de link 'Geavanceerde instellingen weergeven' om de geavanceerde instellingen te bekijken. Klik op de knop 'Instellingen voor inhoud' in het gedeelte Privacy om het venster Instellingen voor inhoud te openen. Klik op het keuzerondje 'Geen enkele site toestaan pop-ups weer te geven (aanbevolen)' in het gedeelte Pop-ups om te voorkomen dat sites advertenties openen
Welke Owasp-tool kan worden gebruikt om web-apps en -componenten te scannen?

DAST Tools OWASP ZAP - Een volledig uitgeruste gratis en open source DAST-tool die zowel geautomatiseerd scannen op kwetsbaarheden als tools omvat om deskundige handmatige webapp-pentesten te ondersteunen. Arachni - Arachni is een commercieel ondersteunde scanner, maar is gratis voor de meeste gevallen, inclusief het scannen van open source-projecten
