
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Advertenties. Dit is een van de nieuwe functies die zijn toegevoegd aan hoekig 7 genoemd als Virtueel scrollen . Deze functie is toegevoegd aan CDK (Component Development Kit). Virtueel scrollen toont de zichtbare dom-elementen aan de gebruiker, als de gebruiker rollen , wordt de volgende lijst weergegeven.
Wat is virtueel scrollen dan?
Virtueel scrollen . Het laden van honderden elementen kan in elke browser traag zijn; virtueel scrollen maakt een performante manier mogelijk om alle items die worden weergegeven te simuleren door de hoogte van het containerelement gelijk te maken aan de hoogte van het totale aantal elementen dat moet worden weergegeven, en vervolgens alleen de items in beeld weer te geven.
Vervolgens is de vraag: wat is itemSize in CDK virtual scroll viewport? 1. [ artikelMaat ] bepaalt hoe hoog in pixels elke rij in de lijst is. De virtueel scroller gebruikt dit vervolgens (gedeeltelijk) om te bepalen hoeveel rijen het kan bufferen boven en onder de uitkijk postje.
Evenzo vragen mensen: wat is virtuele weergave?
Bijvoorbeeld weergave een lijst met duizenden items of een datagrid met een hoge dichtheid aan kolommen en rijen. Een manier om dit probleem op te lossen is het gebruik van een techniekaanroep “ virtuele weergave ”. Het basisidee van "VR" is om alleen veroorzaken wat de gebruiker ziet, met behoud van het aantal weergegeven bezwaar tot het minimum.
Wat is hoekige CDK?
De hoekig Component-ontwikkelkit ( CDK ) is een bibliotheek met vooraf gedefinieerde gedragingen die zijn opgenomen in hoekig Materiaal, een bibliotheek met UI-componenten voor hoekig ontwikkelaars. De Hoekige CDK geeft ontwikkelaars solide, goed geteste tools om gemeenschappelijke interactiepatronen toe te voegen met minimale inspanning.
Aanbevolen:
Wat is een fysiek pad en een virtueel pad in asp-net?

Laten we eerst het overzicht van beide bekijken. Fysiek pad - Dit is het werkelijke pad waarin het bestand zich bevindt door IIS. Virtueel pad - Dit is het logische pad om toegang te krijgen tot het bestand waarnaar wordt verwezen van buiten de IIS-toepassingsmap
Wat is virtueel pad en fysiek pad in asp net?

Laten we eerst het overzicht van beide bekijken. Fysiek pad - Dit is het werkelijke pad waarin het bestand zich bevindt door IIS. Virtueel pad - Dit is het logische pad om toegang te krijgen tot het bestand waarnaar wordt verwezen van buiten de IIS-toepassingsmap
Wat zijn de uitdagingen van een virtueel team?

Veelvoorkomende uitdagingen van een virtueel team Misverstanden door slechte communicatie. Incompatibele communicatievoorkeuren. Verschillen in arbeidsethos. Gebrek aan duidelijkheid en richting. Frequente twijfel. Gebrekkig gevoel van eigenaarschap en betrokkenheid. Onvermogen om de juiste vragen te stellen. Moeite met delegatie
Wat is kopiëren bij schrijven met betrekking tot virtueel geheugen?

Copy-on-write vindt zijn voornaamste toepassing in besturingssystemen met virtueel geheugen; wanneer een proces een kopie van zichzelf maakt, worden de pagina's in het geheugen die door het proces of de kopie ervan kunnen worden gewijzigd, gemarkeerd als copy-on-write
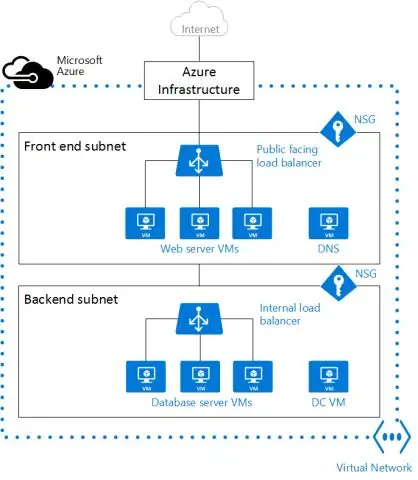
Wat is een virtueel netwerk in Azure?

Azure Virtual Network (VNet) is de fundamentele bouwsteen voor uw privénetwerk in Azure. Met VNet kunnen veel typen Azure-resources, zoals Azure Virtual Machines (VM), veilig communiceren met elkaar, internet en on-premises netwerken
