
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-06-01 05:10.
Hoe werkt Bootstrap? ? Om uit te lijnen en op te maken, de Bootstrap-raster systeem maakt gebruik van een reeks containers, rijen en kolommen. Dit rooster systeem ondersteunt een maximale waarde van 12 kolommen. Alles na de 12e kolom wordt naar een nieuwe regel verplaatst.
Evenzo wordt gevraagd, hoe werkt het rastersysteem?
In de meest elementaire termen, a grid-systeem is een structuur die bestaat uit een reeks horizontale en verticale lijnen die elkaar kruisen en vervolgens worden gebruikt om de inhoud te rangschikken.
Je kunt je ook afvragen, wat is bootstrap-rij? een.container kan meer dan één bevatten rij . je wilt bijvoorbeeld een rij met 3 col s en één met 5col s. elke groep col s wikkel je ze in een rij en dan de rij s in de container. het gaat om het scheiden van items en het hebben van een nette structuur. -
Evenzo kan men zich afvragen, waarom heeft bootstrap 12 kolommen?
de reden a 12 - kolom raster is populairder dan een 8 of 10 kolommen raster is vanwege de verschillende manieren waarop het kan worden onderverdeeld: in kolommen van 1, 2, 3, 4, 6, of 12 . De reden Bootstrap heeft een 12 -eenheidsraster (in plaats van 10, 16, etc..) is dat 12 verdeelt gelijkmatig in 6 (helften), 4 (kwarten) en 3 (derde).
Waarom is een raster belangrijk?
De voordelen van het gebruik van een Rooster Duidelijkheid/Orde - Rasters breng orde in de lay-out waardoor het voor bezoekers gemakkelijker wordt om informatie te vinden en er doorheen te navigeren. efficiëntie - Rasters kunnen ontwerpers snel elementen aan een lay-out toevoegen, omdat veel lay-outbeslissingen werden genomen tijdens het bouwen van de rooster structuur.
Aanbevolen:
Hoe werkt het stingray-apparaat?

De StingRay is een IMSI-catcher met zowel passieve (digitale analysator) als actieve (cell-site simulator) mogelijkheden. Wanneer het in de actieve modus werkt, bootst het apparaat een draadloze zendmast na om alle nabijgelegen mobiele telefoons en andere mobiele data-apparaten te dwingen er verbinding mee te maken
Hoe werkt het Dot Net-framework?

NET (spreek uit als dot net) is een raamwerk dat programmeerrichtlijnen biedt die kunnen worden gebruikt om een breed scala aan toepassingen te ontwikkelen, van web tot mobiel tot Windows-gebaseerde toepassingen. De. NET framework kan werken met verschillende programmeertalen zoals C#, VB.NET, C++ en F#
Wat is Windows Deployment Services en hoe werkt het?

Windows Deployment Services is een serverrol die beheerders de mogelijkheid geeft om Windows-besturingssystemen op afstand te implementeren. WDS kan worden gebruikt voor netwerkgebaseerde installaties om nieuwe computers in te stellen, zodat beheerders niet elk besturingssysteem (OS) rechtstreeks hoeven te installeren
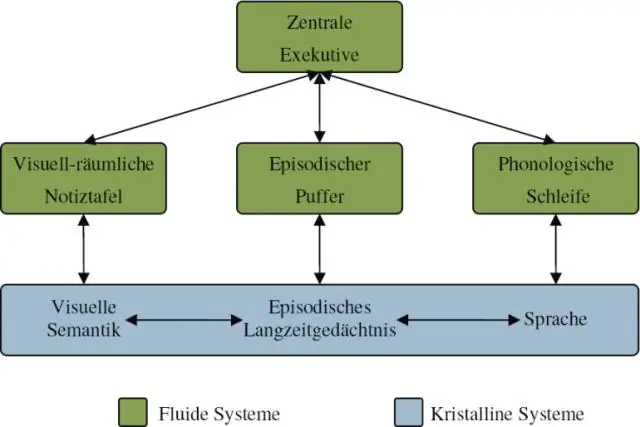
Hoe werkt het werkgeheugen volgens het model van Baddeley?

Model van het werkgeheugen van Baddeley. Het model van Baddeley stelt dat het werkgeheugen een uit meerdere delen bestaand systeem is en dat elk systeem verantwoordelijk is voor een andere functie. Elk onderdeel kan maar zoveel verwerken en de componenten van dit systeem functioneren volgens Baddeley min of meer onafhankelijk van elkaar
Hoe beschermt CHAP het wachtwoord of het gedeelde geheim tijdens het authenticatieproces?

CHAP biedt bescherming tegen replay-aanvallen door de peer door het gebruik van een stapsgewijs veranderende identifier en van een variabele challenge-waarde. CHAP vereist dat zowel de client als de server de leesbare tekst van het geheim kennen, hoewel het nooit over het netwerk wordt verzonden
