
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Visual Studio openen 2017, druk op Ctrl+Shift+N en selecteer de ASP. NET Core-webtoepassing (. NET Core) projecteren typ uit de sjablonen. Wanneer u op OK klikt, krijgt u de volgende prompt. Selecteer ASP. NET Core 2.2 en kies de Reageer sjabloon.
Daarnaast, hoe open ik een project in react JS?
Uitdagingsoverzicht
- Stap 1: - Omgeving instellen. Installeer knooppunt.
- Stap 2: Maak een projectbestand aan.
- Stap 3: Configureer webpack en babel.
- Stap 4: Update package.json.
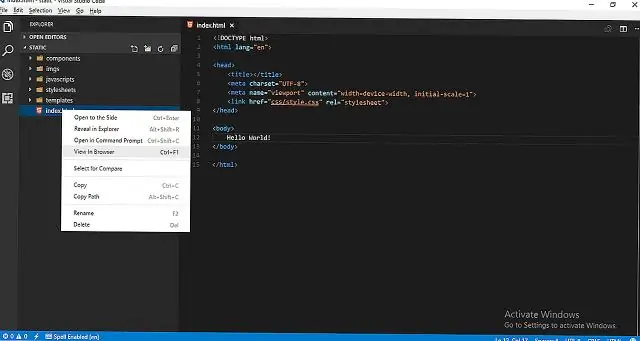
- Stap 5: Maak het Index.html-bestand aan.
- Stap 6: Maak een React-component met JSX.
- Stap 7: Start je (Hello World) app.
Evenzo, wat is NPX versus NPM? npx wordt meestal gebruikt om scripts uit te voeren die zich in./node_modules/. bin, maar het heeft een paar andere toepassingen, waaronder het uitvoeren van opdrachten vanuit een specifieke versie van een pakket, terwijl: npm is voor het zelf installeren van pakketten. Als je linux of een mac gebruikt, typ je man npx en u zult de documentatie over het gebruik ervan zien.
Je kunt je ook afvragen, hoe voer ik een React-project uit in Visual Studio?
Open Visuele studio 2017, druk op Ctrl+Shift+N en selecteer de ASP. NET Core-webtoepassing (. NET Core) projecteren typ uit de sjablonen. Wanneer u op OK klikt, krijgt u de volgende prompt. Selecteer ASP. NET Core 2.2 en kies de Reageer sjabloon.
Is JQuery dood?
Nee, dat is het niet. Het is erg levendig omdat het nog steeds afhankelijk is van veel websites en plug-ins. Maar de trend is dalend. Verder is anno 2019 JQuery is geen noodzaak omdat de browserondersteuning van Javascript consistenter is dan ooit.
Aanbevolen:
Hoe open ik een Visual Studio-map?

Er zijn twee manieren om een map in Visual Studio te openen. In het contextmenu van Windows Verkenner in elke map kunt u op "Openen in Visual Studio" klikken. Of klik in het menu Bestand op Openen en vervolgens op Map. Open elke map met Visual Studio "15" Voorbeeld Bewerk code. Navigeer naar symbolen. Bouwen. Debuggen en onderbrekingspunten plaatsen
Hoe open ik Visual Studio Installer?

Open de Visual Studio Installer Zoek de Visual Studio Installer op uw computer. Selecteer bijvoorbeeld op een computer met Windows 10 Start en blader naar de letter V, waar deze wordt vermeld als Visual Studio Installer. Tip. Open het installatieprogramma en kies vervolgens Wijzigen. Belangrijk
Hoe open ik IIS in Visual Studio?

IIS inschakelen Ga in Windows naar Configuratiescherm > Programma's > Programma's en onderdelen > Windows-onderdelen in- of uitschakelen (linkerkant van het scherm). Schakel het selectievakje Internetinformatieservices in. Selecteer OK
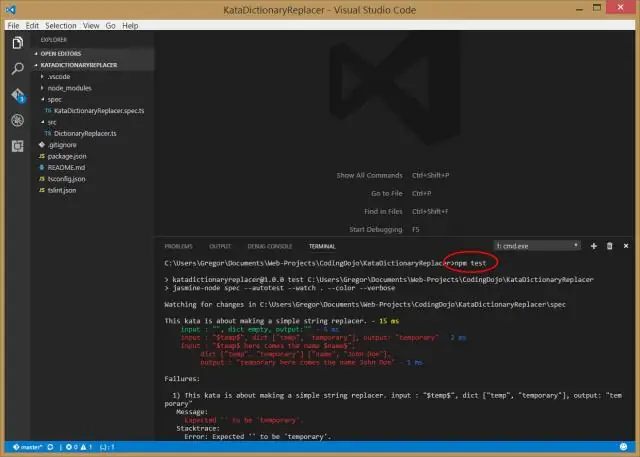
Hoe open ik terminal in Visual Studio 2017?

De nieuwe Visual Studio-terminal inschakelen Ga naar Extra > Opties > Preview-functies, schakel de optie Experimentele VS Terminal in en start Visual Studio opnieuw. Eenmaal ingeschakeld, kunt u het oproepen via het menu-item Beeld > Terminalvenster of via de zoekopdracht
Hoe open ik bestanden naast elkaar in Visual Studio?

Hetzelfde document naast elkaar bekijken Open het document dat u naast elkaar wilt bekijken. Selecteer uw recent toegevoegde New Window-opdracht (misschien is deze in Venster > Nieuw venster) Klik met de rechtermuisknop op het nieuwe tabblad en selecteer Nieuwe verticale tabbladgroep of selecteer die opdracht in het menu Venster
