
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Druk op de F12-functietoets in de Chroom browser om JavaScript te starten debugger en klik vervolgens op "Scripts". Kies het JavaScript-bestand bovenaan en plaats het breekpunt op de debugger voor de JavaScript-code. Ctrl + Shift + J opent Ontwikkelaarstools.
Vervolgens kan men zich ook afvragen, hoe debug ik mijn browser?
Chroom
- Stap 1: Open uw applicatie in de Chrome-webbrowser.
- Stap 2: Open de ontwikkelaarsconsole door uw webpagina te inspecteren en het tabblad Bron te selecteren of Ga naar Beeld → Ontwikkelaar → Bron bekijken.
- Stap 3: Stel het breekpunt op uw broncode in op iets dat lijkt op wat we deden in de Mozilla-browser.
Ten tweede, hoe debug je? Fouten in je app opsporen
- Inhoud.
- Foutopsporing inschakelen.
- Begin met debuggen. Koppel de debugger aan een actieve app.
- Wijzig het type foutopsporing.
- Gebruik het systeemlogboek. Schrijf logberichten in uw code. Bekijk het systeemlogboek.
- Werk met breekpunten. Bekijk en configureer onderbrekingspunten.
- Inspecteer variabelen. Kijkpunten toevoegen.
- Bekijk en wijzig de weergave-indeling van de resourcewaarde.
Hierin, hoe open ik tools in Chrome?
Selecteer eerst het "hamburger"-pictogram rechtsboven in de Google Chroom browser. Tweede selecteer " gereedschap " uit de vervolgkeuzelijst. Ten derde vertel je hen dat je het wilt vergroten met friet.
Hoe gebruik je debugger?
- Stel een breekpunt in en start de debugger.
- Navigeer door code in de debugger met behulp van stapopdrachten.
- Stap over code om functies over te slaan.
- Stap een pand binnen.
- Ren snel naar een punt in je code met de muis.
- Haal de debugger uit de huidige functie.
- Ren naar de cursor.
- Start uw app snel opnieuw op.
Aanbevolen:
Hoe open ik een.ICO-bestand?

ICO-bestand. Download en installeer een.ICO-compatibel programma (zie bronnen) Dubbelklik op het. ICO-bestand. Selecteer het gedownloade programma in het venster 'Programma openen'. De. ICO-bestand wordt geopend in het geselecteerde programma
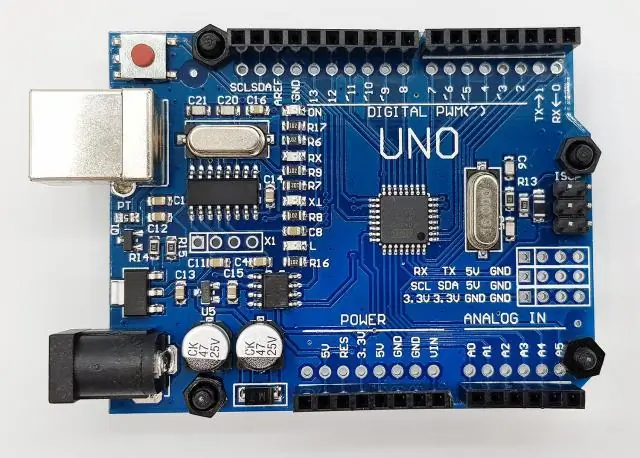
Is er een debugger voor Arduino?

De meeste programma's gebruiken een debugger om de programmeur te helpen bugs te vinden en op te lossen. Toch heeft Arduino niet zo'n foutopsporingssysteem. Arduino Debugging is een van de meer uitdagende taken bij het beheren van een Arduino-project. In tegenstelling tot de meeste andere IDE's, is er geen officiële Arduino-foutopsporingsfunctie aan boord van de Arduino IDE
Hoe open ik een Android-app in Chrome?

LEER HOE ANDROID-APPS IN CHROME UITVOEREN: - Installeer de nieuwste Google Chrome-browser. Download en voer de ARC Welder-app uit de Chrome Store uit. Voeg een APK-bestandshost van derden toe. Nadat u het APK-app-bestand naar uw pc hebt gedownload, klikt u op Openen. Selecteer de modus -> 'Tablet' of 'Telefoon' -> waarin je je app wilt draaien
Hoe open ik meerdere Facebook-accounts in Google Chrome?

Stappen Start Google Chrome. Zoek naar Google Chrome op uw computer en dubbelklik erop om de browser te starten. Log in op Facebook. Open het browsermenu. Open een nieuw incognitovenster. Log in op een ander Facebook-account
Hoe open ik selenium in Chrome?

Import org. openqa. selenium. Webstuurprogramma; import org. openqa. selenium. chroom. public class TestChrome {public static void main(String[] args) {System. setProperty('webdriver.chrome.driver', 'pad van het exe-bestandchromedriver.exe'); // Initialiseer de browser. WebDriver-stuurprogramma=nieuwe ChromeDriver(); // Open Facebook
