
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
De verschuiven attribuut vertelt de browser dat het moet blijven werken met de pagina, en laadt de script "op de achtergrond", voer vervolgens de script wanneer het wordt geladen. Scripts met verschuiven Blokkeer de pagina nooit. Scripts met verschuiven altijd uitvoeren wanneer de DOM gereed is, maar vóór de DOMContentLoaded-gebeurtenis.
Ook om te weten is, wat wordt uitgesteld in JavaScript?
Een belofte is een tijdelijke aanduiding voor een resultaat dat aanvankelijk onbekend is, terwijl een verschoven vertegenwoordigt de berekening die resulteert in de waarde. Hoewel een belofte een waarde is die wordt geretourneerd door een asynchrone functie, is a verschoven kan worden opgelost of afgewezen door de beller die de belofte van de resolver scheidt.
Ten tweede, wat is async uitstellen in JavaScript? asynchrone vs Verschuiven Met asynchrone , wordt het bestand asynchroon gedownload en uitgevoerd zodra het is gedownload. Met verschuiven , wordt het bestand asynchroon gedownload, maar pas uitgevoerd wanneer het ontleden van het document is voltooid. Met verschuiven , worden scripts in dezelfde volgorde uitgevoerd als waarin ze worden aangeroepen.
Wat is dienovereenkomstig het verschil tussen het asynchroon laden van een scriptbestand en het uitstellen van het laden van het scriptbestand?
De verschil tussen asynchrone en verschuiven draait om wanneer de script is geëxecuteerd. Elk async script wordt uitgevoerd bij de eerste gelegenheid nadat het downloaden is voltooid en voordat het venster laden evenement. Terwijl de scripts uitstellen , aan de andere kant, worden gegarandeerd uitgevoerd in de volgorde waarin ze voorkomen in de bladzijde.
Hoe uitstel toevoegen in JavaScript?
De VERSCHUIVEN Methode Je zou kunnen toevoegen de verschuiven ” toekennen aan elk van uw externe tags. Wat de ' verschuiven ' attribuut doet is de webbrowser vertellen om het niet te laden totdat de HTML is geladen.
Aanbevolen:
Wat zijn de twee gebaren die toegankelijk zijn bij het gebruik van 3D-aanraking?

De meeste 3D Touch-bewegingen vallen in twee categorieën: "Quick Actions" en "Peek and Pop". Snelle acties zijn meestal snelkoppelingen om naar een melding te handelen of naar een specifiek deelvenster van een app te springen. Ik zal er zo een paar opnoemen. De andere categorie is Peek and Pop, een manier om zowel een voorbeeld te bekijken als op verschillende items te reageren
Wat zijn enkele van de code-opslagplaatsen die op internet beschikbaar zijn?

Code Repository-software GitHub. 1876 beoordelingen. Github is een collaboratieve codeertool met versiebeheer, vertakking en samenvoeging allemaal inbegrepen. Bitbucket. 209 beoordelingen. Assemblee. 127 beoordelingen. jsFiddle. 0 beoordelingen. Achterstand. 72 beoordelingen. codeBeamer. 28 beoordelingen. Witte Bron. 16 beoordelingen. CSSDeck. 1 beoordelingen
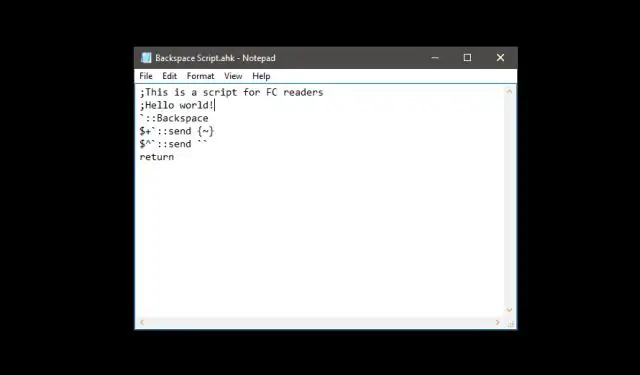
Wat zijn AutoHotkey-scripts?

Type: Scripttaal Automatisering GUIutility
Wat zijn controles Wat zijn de verschillende soorten controles vooraf Java?

Verschillende soorten bedieningselementen in de AWT-knop. Canvas. Selectievakje. Keuze. Container. Label. Lijst. Schuifbalk
Wat zijn sprekersnotities en wat zijn de belangrijkste dingen om te onthouden over sprekersnotities?

Sprekernotities zijn begeleide tekst die de presentator gebruikt tijdens het presenteren van een presentatie. Ze helpen de presentator om belangrijke punten te onthouden tijdens het geven van een presentatie. Ze verschijnen op de dia en kunnen alleen worden bekeken door de presentator en niet door het publiek
