
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Omdat je alleen de tekst zichzelf om wrap je moet gebruiken buigen - wrap : nurap; houden. precies op dezelfde lijn. De tekst zal automatisch wrap wanneer er niet genoeg ruimte is.
Ook om te weten is, hoe wikkel je een Flexbox in?
Dingen maken wrap Als je wilt dat ze dat doen wrap zodra ze te breed worden, moet je de. toevoegen buigen - wrap onroerend goed met een waarde van wrap , of gebruik de steno buigen -stroom met waarden van rij wrap of kolom wrap . Items zullen dan wrap in de container.
Evenzo, wat is wrap CSS? Definitie en gebruik. Het woord- wrap eigenschap maakt het mogelijk om lange woorden te breken en wrap naar de volgende regel. Standaardwaarde: normaal.
Hoe werkt flex wrap dan ook?
De CSS buigen - wrap eigendom is gebruikt om aan te geven of buigen artikelen zijn geforceerd in een enkele lijn of verpakt op meerdere lijnen. De buigen - wrap eigenschap maakt het mogelijk om de besturingsrichting in te schakelen waarin lijnen zijn gestapeld. Het is gebruikt om een enkele regel of meerregelige opmaak aan te duiden buigen items in de buigen container.
Kan ik Flexbox gebruiken?
Flexbox wordt zeer goed ondersteund in moderne browsers, maar er zijn een paar problemen waar u tegenaan kunt lopen. In deze gids hebben we zullen kijk eens hoe goed flexbox wordt ondersteund in browsers en bekijk enkele mogelijke problemen, bronnen en methoden voor het maken van tijdelijke oplossingen en fallbacks.
Aanbevolen:
Hoe voeg ik tekst toe aan een afbeelding op de Iphone?

Tekst toevoegen aan een foto in Markup-editor Tik op het tekstpictogram (ziet eruit als een hoofdletter T in een whitebox). Tik op het tekstvak. Tik op Bewerken. Typ de woorden die u aan de afbeelding wilt toevoegen. Tik op Gereed als je klaar bent. Om de kleur van uw tekst te wijzigen, kiest u gewoon uit het kleurenmenu
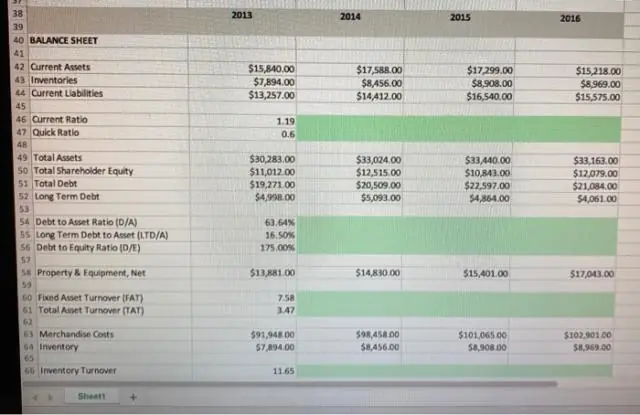
Hoe gebruik ik groene vulling met donkergroene tekst in Excel?

Selecteer een opmaakstijl in het vervolgkeuzemenu. In ons voorbeeld kiezen we Groene vulling met donkergroene tekst en klikken vervolgens op OK. De voorwaardelijke opmaak wordt toegepast op de geselecteerde cellen
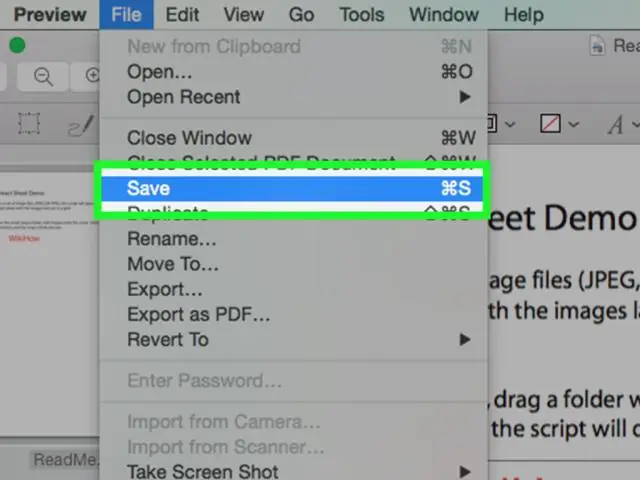
Hoe verscherp je tekst op een PDF?

Verhoog het contrast van een PDF om tekst te verscherpen en donkerder te maken Open het PDF-bestand met Voorvertoning. Kies in het menu 'Bestand' voor "Exporteren" Klik op het vervolgkeuzemenu "Quartz Filter" en kies "Lichtheid verminderen" Kies "Opslaan"
Hoe wikkel je tekst in bladen?

Tekst teruglopen in Google Spreadsheets Open het Google Spreadsheets-bestand. Selecteer de cel(len) waarvoor u de tekstterugloopinstellingen wilt aanpassen. Klik op de knop Tekstterugloop in de werkbalk. Kies de gewenste tekstterugloopoptie
Hoe gebruik je Flexbox en grid?

We rangschikken elementen als rijen en kolommen op het web sinds we tabellen voor opmaak gebruikten. Zowel flexbox als grid zijn gebaseerd op dit concept. Flexbox is het beste voor het rangschikken van elementen in een enkele rij of een enkele kolom. Raster is het beste voor het rangschikken van elementen in meerdere rijen en kolommen
