
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Maak een knop eruit zien als een koppeling met Bootstrap . Gebruik maken van de. btn- link klasse in Bootstrap tot maak een knop eruit zien als een koppeling.
Vervolgens kan men zich afvragen, hoe maak je van een button een link in HTML?
U kunt een van de volgende methoden kiezen om een koppeling naar een HTML-knop toe te voegen
- Voeg inline onclick-gebeurtenis toe. naar HTML-tag binnen HTML-element.
- Gebruik action- of formaction-attributen binnen het element. actie attribuut.
- Style de link als een knop. Voeg een link toe in de vorm van een HTML-knop met CSS-eigenschappen.
Vervolgens is de vraag, hoe style ik bootstrap-knoppen? Hoe de Bootstrap-knopstijl te veranderen
- Stap 1: Zoek de knopklasse. De eerste stap om uw knoppen aan te passen, is om de knopklasse te kennen.
- Stap 2: Zoek de klasse in CSS. Alle knoppen met deze klasse worden beïnvloed door de stijl die u kiest.
- Stap 3: Formatteer de knop. U kunt de knop nu aanpassen met behulp van CSS.
Welke klasse wordt dan gebruikt om een knop de volledige beschikbare breedte te laten innemen?
De < knop > heeft het btn-blok klas , die zich uitstrekt over de volledige breedte van zijn container (dat is de eerder genoemde).
Hoe style ik een knop in bootstrap 4?
Bootstrap 4 biedt negen vooraf gedefinieerde stijlen voor toetsen - elk met een ander semantisch doel. Tot stijl een knop , gebruik maken van Bootstrap's . btn klasse, gevolgd door de gewenste stijl . Resulteert bijvoorbeeld in een primaire knop.
Aanbevolen:
Welke operator wordt gebruikt om een object dynamisch van een klasse in C++ toe te wijzen?

C++ ondersteunt dynamische toewijzing en toewijzing van objecten met behulp van de operatoren new en delete. Deze operators wijzen geheugen toe voor objecten uit een pool die de gratis winkel wordt genoemd. De nieuwe operator noemt de operator voor speciale functies nieuw en de operator voor verwijderen roept de operator voor speciale functies delete op
Wat wordt een beschermd lid als de klasse wordt overgenomen in de openbare modus?

1) bij beschermde overerving worden de openbare en beschermde leden beschermde leden in de afgeleide klasse. In de privé-erfenis is alles privé. Omdat ze deel uitmaken van de basisklasse en je de basisklasse nodig hebt die deel uitmaakt van je afgeleide klasse
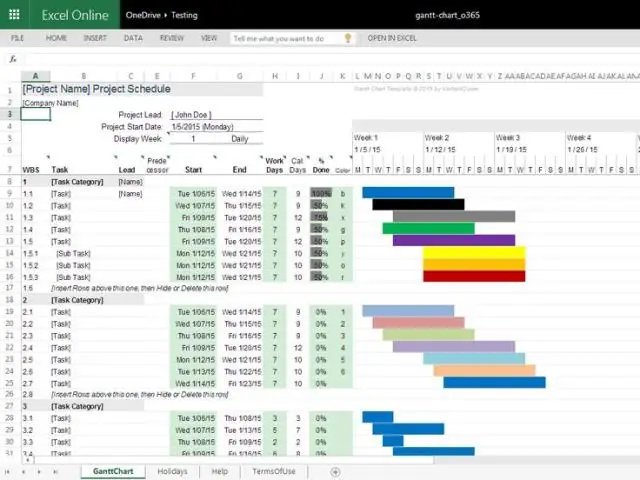
Welke software wordt gebruikt om een Gantt-diagram te maken?

ProjectManager.com is een goed afgeronde, bekroonde software die wordt gebruikt door enkele grote namen, waaronder NASA, Volvo, Brookstone en Ralph Lauren. U kunt Gantt-diagrammen maken met hun cloudgebaseerde, interactieve oplossing, taken toewijzen, voortgang volgen en eenvoudig samenwerken
Welke vergelijkingsoperator wordt gebruikt om de waarde te vergelijken met elke waarde die door een subquery wordt geretourneerd?

De operator ALL wordt gebruikt om alle tupels van SELECT STATEMENT te selecteren. Het wordt ook gebruikt om een waarde te vergelijken met elke waarde in een andere waardenset of resultaat van een subquery. De operator ALL retourneert TRUE als alle waarden van de subquery's aan de voorwaarde voldoen
Welke klasse wordt gebruikt om een thread te maken?

De eenvoudigste manier om een thread te maken, is door een klasse te maken die de Runnable-interface implementeert. Om de methode run() door een thread uit te voeren, geeft u een instantie van MyClass door aan een thread in zijn constructor (een constructor in Java is een codeblok dat lijkt op een methode die wordt aangeroepen wanneer een instantie van een object wordt gemaakt)
