
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
In de AZURE-APP SERVICE explorer van VS Code, selecteer het blauwe pijltje omhoog om aanwenden jouw app tot azuurblauw . (U kunt dezelfde opdracht ook oproepen vanuit het opdrachtenpalet (Ctrl+Shift+P) door ' aanwenden tot web applicatie ' en kiezen Azure-app Onderhoud: Aanwenden tot web applicatie ). Kies de nodejs -docs-hallo-wereld map.
Hoe implementeer ik daarnaast in Azure App Service?
Optie 1: Gebruik de App Service build-service
- Zoek en selecteer App Services in de Azure Portal en selecteer vervolgens de web-app die u wilt implementeren.
- Selecteer op de app-pagina Deployment Center in het linkermenu.
- Selecteer uw geautoriseerde bronbeheerprovider op de pagina Deployment Center en selecteer Doorgaan.
Evenzo, hoe implementeer ik een knooppuntserver? Knooppunttoepassingen implementeren
- STAP 1: Maak een bestand "package.json" met de volgende opdracht npm init.
- STAP 2: Maak een bestand met de naam "app.js" in uw projectmap.
- STAP 3: Maak een html-bestand “head.html”
- STAP 4: Maak nog een html-bestand “tail.html”
- STAP 5: Open het bestand "app.js" gemaakt in stap 2 en kopieer de volgende code erin.
Hoe voer ik een node uit op Azure?
Azure voorbereiden om een bestaand knooppunt uit te voeren. js-toepassing
- Selecteer in de Azure-portal "App Services" in het menu.
- Klik op de knop "Toevoegen".
- Selecteer de optie "Web App" in de galerij.
- Klik op "Maken"
- Vul de volgende velden in:
- Vink de optie "Pin naar dashboard" aan.
- Klik op "Maken"
Hoe publiceer ik mijn Azure-code?
Een publicatieprofiel importeren vanuit Azure
- Navigeer in de Azure-portal naar het dashboard van uw website.
- Open in WebMatrix de site die u wilt publiceren.
- Klik op de knop Publiceren.
- Als dit de eerste keer is dat u publiceert, wordt u gevraagd om externe instellingen in te voeren.
- Klik op Ja om de compatibiliteitscontrole uit te voeren.
Aanbevolen:
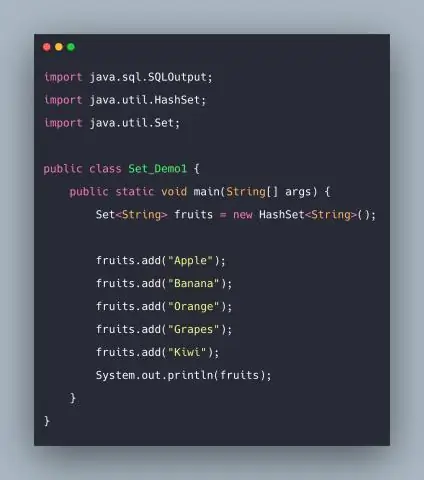
Hoe implementeer je een set-interface in Java?

Set in Java Set is een interface die Collection uitbreidt. Het is een ongeordende verzameling objecten waarin dubbele waarden niet kunnen worden opgeslagen. In principe wordt Set geïmplementeerd door HashSet, LinkedHashSet of TreeSet (gesorteerde weergave). Set heeft verschillende methoden om clear, grootte, enz. toe te voegen, te verwijderen om het gebruik van deze interface te verbeteren
Hoe implementeer ik een WAR-bestand in Windows Server?

Een WAR-bestand implementeren in Apache Tomcat (Windows) U moet eerst een basiswebsite ontwikkelen door een map en een eenvoudige JSP (Java Server-pagina) te maken. Open een opdrachtprompt en ga naar c:/DemoWebsite. Kopieer het WAR-bestand dat u zojuist hebt gemaakt naar CATALINA_HOME/webapps, bijvoorbeeld c:/Tomcat8/webapps. Start de Tomcat-server
Hoe implementeer ik een VM naar AWS?

Code implementeren op een virtuele machine Stap 1: maak een sleutelpaar. Stap 2: Voer de CodeDeploy-console in. Stap 3: Start een virtuele machine. Stap 4: Geef uw aanvraag een naam en bekijk YourApplicationRevision. Stap 5: Maak een implementatiegroep. Stap 6: Maak een servicerol aan. Stap 7: Implementeer uw toepassing. Stap 8: Ruim uw instanties op
Hoe implementeer je een binaire zoekboom in Java?

Een binaire zoekboom (BST) in Java implementeren De linker substructuur van een knooppunt bevat alleen knooppunten met sleutels die kleiner zijn dan de sleutel van het knooppunt. De rechter substructuur van een knooppunt bevat alleen knooppunten met sleutels die groter zijn dan de sleutel van het knooppunt. De linker- en rechtersubboom moeten elk ook een binaire zoekboom zijn. Er mogen geen dubbele knooppunten zijn
Hoe implementeer ik node js in Azure?

Selecteer in de AZURE APP SERVICE-verkenner van VS Code het pictogram met de blauwe pijl omhoog om uw app in Azure te implementeren. (U kunt dezelfde opdracht ook aanroepen vanuit het opdrachtpalet (Ctrl+Shift+P) door 'deploy to web app' te typen en Azure App Service: Deploy to Web App te kiezen). Kies de map nodejs-docs-hello-world
