
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Het moet groter zijn dan 7
- Open nu de Visuele Studio 2017 , druk op Ctrl+Shift+N en selecteer de ASP. NET Core-webtoepassing (. NET Core) projecteren typ uit de sjablonen.
- De Visuele studio zullen creëren een ASP. NET Core 2.2 en hoekig 6 toepassing.
- Tot maak Angular 7 app, verwijder dan eerst de ClientApp-map.
Evenzo, hoe maak ik een hoekig project in Visual Studio 2017?
- Een hoekproject maken met. NET Core met Visual Studio 2017.
- Visual Studio 2017 openen.
- Ga naar Bestand >> Nieuw >> Project… (Ctrl + Shift + N).
- Selecteer "ASP. NET Core-webtoepassing".
- Stap 4 - Selecteer Hoekige sjabloon.
- Stap 5 - Voer de applicatie uit.
- Routering.
- Voeg handmatig een nieuw onderdeel toe.
Evenzo, hoe voer ik een hoekig project uit in Visual Studio? Aan de slag met Node. js, Angular en Visual Studio-code
- Open PowerShell in de beheerdersmodus. Hoekige CLI installeren:
- Navigeer naar de map waar u uw hoekige app wilt maken. Ik ging naar mijn C:/
- cd naar uw nieuwe app-map die u zojuist hebt gemaakt, in dit geval.
- App bouwen en server starten.
- Open Visual Studio-code.
- Klik op Bestand, Map openen.
- Open de map die u hebt gemaakt.
- pakket.
Hoe maak ik hierover een hoekig project in Visual Studio 2019?
Open nu de Visuele Studio 2019 voorbeeld en creëren de ASP. NET Core 3.0-app. Selecteer de ASP. NET Core-webtoepassingssjabloon. Wanneer u op OK klikt, krijgt u de volgende prompt. Selecteer ASP. NET Core 3.0 ( maken zorg ervoor dat ASP. NET Core 3.0 is geselecteerd) en kies de hoekig sjabloon.
Hoe open ik het hoekige 6-project in Visual Studio 2017?
Om deze hoekige toepassing met Visual Studio 2017 uit te voeren, moeten we een aantal wijzigingen aanbrengen
- Bewerk eerst het.
- Open vervolgens hoekig.
- Open vervolgens Opstarten.
- Verwijder vervolgens "launchUrl": "api/values" uit de Properties/launchSettings.
- Bouw ten slotte de toepassing in Visual Studio en voer de app uit.
Aanbevolen:
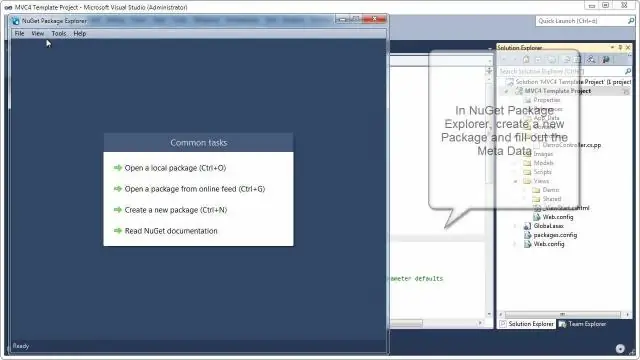
Hoe maak ik een Nuget-pakket in Visual Studio?

U kunt Visual Studio configureren om automatisch het NuGet-pakket te genereren wanneer u het project bouwt. Klik in Solution Explorer met de rechtermuisknop op het project en kies Eigenschappen. Selecteer op het tabblad Pakket de optie NuGet-pakket genereren bij build
Hoe voeg ik een codefragment toe in Visual Studio 2017?

U kunt een fragment importeren in uw Visual Studio-installatie met behulp van de Code Snippets Manager. Open het door Tools > Code Snippets Manager te kiezen. Klik op de knop Importeren. Ga naar de locatie waar u het codefragment in de vorige procedure hebt opgeslagen, selecteer het en klik op Openen
Hoe maak ik een eenheidstest in Visual Studio 2017?

Unit-tests maken Open het project dat u wilt testen in Visual Studio. Selecteer in Solution Explorer het oplossingsknooppunt. Zoek in het nieuwe projectdialoogvenster een sjabloon voor een eenheidstestproject voor het testkader dat u wilt gebruiken en selecteer het
Hoe voeg ik een gegevensbron toe in Visual Studio 2017?

Open uw project in Visual Studio en kies vervolgens Project > Nieuwe gegevensbron toevoegen om de wizard Gegevensbronconfiguratie te starten. Kies het type gegevensbron waarmee u verbinding wilt maken. Kies de database of databases die de gegevensbron voor uw dataset zullen zijn
Hoe maak je een NUnit-testproject in Visual Studio 2017?

Volg de onderstaande stappen om NUnit3TestAdapter in Visual Studio 2017 te installeren: Klik met de rechtermuisknop op Project -> Klik op 'Nuget-pakketten beheren..' in het contextmenu. Ga naar het tabblad Bladeren en zoek naar NUnit. Selecteer NUnit3TestAdapter -> Klik aan de rechterkant op Installeren -> Klik op OK in het pop-upvenster Preview
