
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
KanActivatelink
Interface dat een klasse kan implementeren om een te zijn bewaker beslissen of een route kan zijn geactiveerd . Ik val bewakers return true, navigatie zullen doorgaan met. indien van toepassing bewaker retourneert een UrlTree, huidige navigatie zullen worden geannuleerd en een nieuwe navigatie zullen worden afgetrapt naar de UrlTree geretourneerd van de bewaker.
Vervolgens kan men zich ook afvragen, kan de bewaker in een hoek worden geactiveerd?
definiëren Bewakers Bewakers kunnen op verschillende manieren worden geïmplementeerd, maar het komt er uiteindelijk op neer tot een functie die Observable, Promise of boolean retourneert. In aanvulling, bewakers zijn geregistreerd met providers, dus ze kan geïnjecteerd worden door hoekig wanneer nodig.
Men kan zich ook afvragen, kunt u een routewacht activeren? Wat is Kan Guard activeren . de hoekige Kan bewaker activeren beslist, als een route kan zijn geactiveerd (of component wordt gerenderd). We gebruiken dit bewaker , als we een voorwaarde willen controleren, voordat activeren het onderdeel of laat het aan de gebruiker zien. Hierdoor kunnen we de navigatie annuleren.
Trouwens, wat is een hoekige bewaker?
De hoekig navigatie van de router bewakers toestaan om toegang tot bepaalde delen van de navigatie te verlenen of te verwijderen. Een andere route bewaker , de CanDeactivate bewaker , kunt u zelfs voorkomen dat een gebruiker per ongeluk een component verlaat met niet-opgeslagen wijzigingen.
Wat is Authguard?
De routewachters van Angular zijn interfaces die de router kunnen vertellen of navigatie naar een gevraagde route moet worden toegestaan. Ze nemen deze beslissing door te zoeken naar een echte of valse retourwaarde van een klasse die de gegeven bewakingsinterface implementeert.
Aanbevolen:
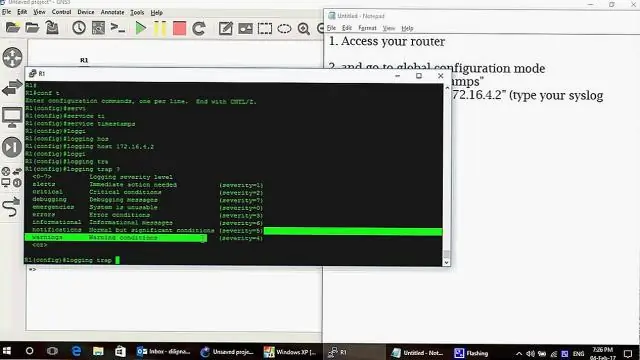
Hoe sla ik de actieve configuratie op in Packet Tracer?

De actieve configuratie wordt opgeslagen in RAM; de opstartconfiguratie wordt opgeslagen in NVRAM. Om de huidige actieve configuratie weer te geven, voert u de opdracht show running-config in. Voer de opdracht copy running-config startup-config in om de huidige actieve configuratie op te slaan in het opstartconfiguratiebestand in NVRAM
Wat is een actieve route?

Perspectieven op de route: ¢ Een route is actief vanuit het perspectief van de server waarop deze is geconfigureerd. Dit. server initieert actief de verbinding met de andere server, dus we noemen het. de actieve server, of initiërende server
Wat betekent actieve registratie?

Active Record is de M in MVC - het model - dat de laag van het systeem is die verantwoordelijk is voor het weergeven van bedrijfsgegevens en logica. Active Record vergemakkelijkt het maken en gebruiken van bedrijfsobjecten waarvan de gegevens permanente opslag in een database vereisen
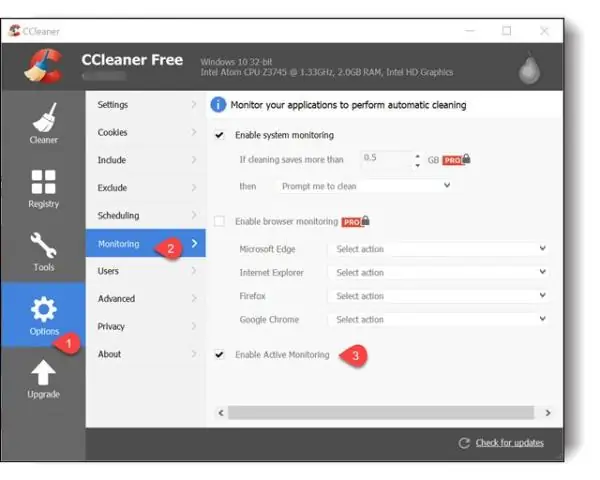
Hoe schakel ik CCleaner actieve bewaking uit?

Schakel de actieve bewaking van CCleaner uit Stap 1: Open het hoofdvenster van CCleaner. Stap 2: Klik in het linkerdeelvenster van CCleaner op Opties. Stap 3: Klik aan de rechterkant op het tabblad Monitoring om Monitoring-instellingen te zien. Stap 4: Schakel hier de opties met het label Systeemmonitoring inschakelen uit en schakel vervolgens ActiveMonitoring inschakelen uit
Wat is de Bpdu-bewaker?

De BPDU Guard-functie wordt gebruikt om de Layer 2 Spanning Tree Protocol (STP)-topologie te beschermen tegen BPDU-gerelateerde aanvallen. Wanneer een BPDU Guard-compatibele poort BPDU ontvangt van het aangesloten apparaat, schakelt BPDU Guard de poort uit en wordt de poortstatus gewijzigd in Errdisable-status
