
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Wat is het verschil tussen createElement en cloneElement? ? JSX blijkt naar createElement en React gebruikt het om React Elements te maken. kloonElement wordt gebruikt als onderdeel van een verzoek om een component te klonen en nieuwe rekwisieten door te geven.
Wat doet react cloneElement dan?
De Reageer . kloonElement () functie retourneert een kopie van een opgegeven element. Extra rekwisieten en kinderen kan worden doorgegeven in de functie. Jij zou gebruik deze functie wanneer een bovenliggende component de prop(s) van zijn kinderen wil toevoegen of wijzigen.
wat is het verschil tussen PureComponent en component? onderdeel en PureComponent heb er een verschil PureComponent is precies hetzelfde als onderdeel behalve dat het de methode ShouldComponentUpdate voor u afhandelt. Wanneer rekwisieten of staat verandert, PureComponent zal een ondiepe doen vergelijking op zowel rekwisieten als staat.
Bovendien, wat is createElement return?
createElement () Maak en opbrengst een nieuwe Reageer element van het opgegeven type. Het typeargument kan een tagnaamreeks zijn (zoals 'div' of 'span'), a Reageer componenttype (een klasse of een functie), of a Reageer soort fragment. Code geschreven met JSX zullen worden omgezet in gebruik Reageer . Zien Reageer Zonder JSX voor meer informatie.
Wanneer moet u Docomponentupdate gebruiken?
ShouldComponentUpdate stelt ons in staat om te zeggen: update alleen als de rekwisieten waar je om geeft veranderen. Maar houd er rekening mee dat het grote problemen kan veroorzaken als je het instelt en vergeet, omdat je React-component niet normaal zal updaten. Dus gebruik maken van met de nodige voorzichtigheid. Meest voorkomende Gebruik maken van Case: precies bepalen wanneer uw component opnieuw wordt weergegeven.
Aanbevolen:
Wat is het verschil tussen de toestand van het hele rapport en het gedeeltelijke rapport?

Voor niet-gerelateerde items in een lijst (zoals in de experimenten van Nieuwenstein & Potter, 2006) wordt het hele rapport beïnvloed door het totale aantal items in een reeks, terwijl een gedeeltelijk rapport slechts minimaal wordt beïnvloed door het totale aantal items, als er maar twee moeten worden gemeld
Wat is het verschil tussen het geschatte uitvoeringsplan en het daadwerkelijke uitvoeringsplan?

2 antwoorden. Het geschatte uitvoeringsplan wordt uitsluitend gegenereerd op basis van de statistieken die SQL Server heeft - zonder de query daadwerkelijk uit te voeren. Het daadwerkelijke uitvoeringsplan is precies dat - het daadwerkelijke uitvoeringsplan dat werd gebruikt bij het daadwerkelijk uitvoeren van de query
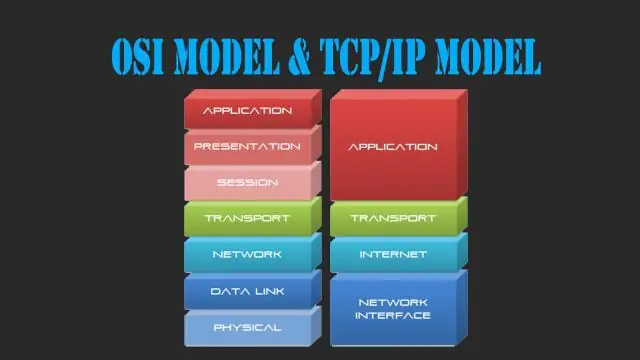
Wat is het verschil tussen het OSI-model en het TCP IP-model?

1. OSI is een generieke, protocolonafhankelijke standaard die fungeert als communicatiegateway tussen het netwerk en de eindgebruiker. Het TCP/IP-model is gebaseerd op standaardprotocollen waarrond internet zich heeft ontwikkeld. Het is een communicatieprotocol waarmee hosts via een netwerk kunnen worden aangesloten
Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram?

Wat is het verschil tussen het insluiten van een diagram en het koppelen van een diagram? een ingesloten grafiek is statisch en verandert niet automatisch als het werkblad dat wel doet. een gekoppelde grafiek wordt automatisch bijgewerkt wanneer de grafiek wordt bijgewerkt in Excel
Wat is het verschil tussen het klembord en het Office-klembord?

Het Office Klembord kan de laatste 24 gekopieerde items bewaren. Het Office-klembord verzamelt ook een lijst met gekopieerde items uit meerdere documenten in elk Office-programma die u als groep in een ander Office-programmadocument kunt plakken
