
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
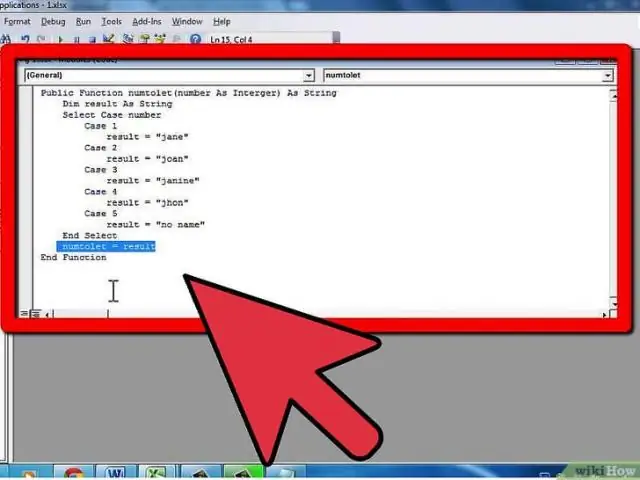
Gebruik de tag met de. om een link in te voegen href attribuut om het adres van de doelpagina aan te geven. Voorbeeld: <a href ="https://www.google.com">. U kunt een link maken naar een andere pagina op uw website door simpelweg de bestandsnaam te schrijven: <a href ="pagina2. html ">.
Hoe zet je op deze manier een href in HTML?
Hoofdstuk samenvatting
- Gebruik het element om een link te definiëren.
- Gebruik het href-attribuut om het linkadres te definiëren.
- Gebruik het doelkenmerk om te definiëren waar het gekoppelde document moet worden geopend.
-
Gebruik de
element (binnenkant) om een afbeelding als link te gebruiken.
- Gebruik het id-attribuut (id="value") om bladwijzers in apage te definiëren.
Weet ook, wat betekent href =#? Het "#" symbool plaatsen als de href voor iets middelen dat het niet naar een andere URL verwijst, maar naar een ander ID of naamlabel op dezelfde pagina.
Bovendien, wat is het gebruik van een href-tag in HTML?
De label definieert a hyperlink , dat is gebruikt tot koppeling van de ene pagina naar de andere. Het belangrijkste kenmerk van de element is de href attribuut, dat de. aangeeft link's bestemming. Standaard worden links als volgt weergegeven in alle browsers: Een niet-bezocht koppeling is onderstreept en blauw.
Hoe maak ik een hyperlink aan?
Een hyperlink maken naar een locatie op internet
- Selecteer de tekst of afbeelding die u als hyperlink wilt weergeven.
- Klik op het tabblad Invoegen op Hyperlink. U kunt ook met de rechtermuisknop op de tekst of afbeelding klikken en op Hyperlink in het snelmenu klikken.
- Typ of plak uw link in het vak Adres in het vak Hyperlink invoegen.
Aanbevolen:
Hoe voeg ik een tijdlijn toe aan een slicer in Excel?

Volg deze stappen om een tijdlijn-slicer te maken: Plaats de cursor ergens in de draaitabel en klik vervolgens op het tabblad Analyseren op het lint. Klik op de opdracht Tijdlijn invoegen van het tabblad, hier weergegeven. Selecteer in het dialoogvenster Tijdlijnen invoegen de datumvelden waarvoor u de tijdlijn wilt maken
Hoe voeg je een vertrouwde site toe op een Mac?

Ga naar Extra > Internetopties > Beveiliging. Klik op het pictogram Vertrouwde sites en klik vervolgens op Sites. Voer de URL van uw vertrouwde site in en klik vervolgens op Toevoegen
Hoe voeg ik een zoekpictogram toe in een tekstvak in HTML?

Hoe maak je een tekstvak met zoekpictogram in HTML en CSS? Stap 1: Maak de index.html met zijn basisstructuur. <! Voeg het invoervak toe aan de tag. Voeg ook de tijdelijke aanduiding 'Zoeken' toe. Stap 3: Download een zoekpictogram. Stap 4: Voeg een div toe met het afbeeldingspictogram erin. Stap 5: Voeg de magische CSS toe
Hoe voeg je een downloadbare PDF toe aan HTML?

Maak een link om het bestand op de webpagina te downloaden met behulp van de HTML-tag. Beveel de kijker van de webpagina vervolgens aan om met de rechtermuisknop op de link te klikken en de optie Opslaan of Opslaan als bestand te kiezen. Kijkers kunnen het bestand vervolgens downloaden en opslaan op hun computer
Hoe voeg je een keuzelijst toe in HTML?

Een keuzelijst toevoegen aan een HTML-formulier Ga naar Invoegen > Formulieritems > Keuzelijst. Dit opent het venster Keuzelijst invoegen. Voer een naam in voor de keuzelijst. Dit verschijnt in uw formulierresultaten. Voer uw lijstitems in. Klik op Toevoegen om meer item-waardeparen aan uw lijst toe te voegen. Selecteer de gewenste uitlijning uit de aangeboden opties. Klik OK
