
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Laatst gewijzigd 2025-01-22 17:35.
Breaking Canvas: Type & Lettertype HTML
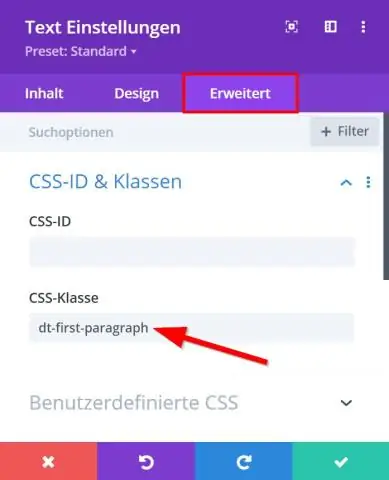
- markeer de regel of het tekstblok dat u wilt verandering .
- Selecteer een lettertype andere maat dan de standaard 12pt.
- HTML-weergave invoeren.
- zoek het tekstblok (CTRL + F)
- verander het lettertype maat, bijvoorbeeld; als je een regel tekst 18pt. lettertype , zal het er als volgt uitzien:
- Als u wilt dat het in 16pt.
Welk lettertype wordt daarbij gebruikt in canvas?
Er is maar één standaard lettertype in Canvas , en het is van de familie San Serif.
Bovendien, welke lettertypen zijn beschikbaar in HTML? Laten we nu eens kijken naar de 20 beste HTML-weblettertypen:
- Arial. Arial is een van de meest bekende lettertypen voor zowel online als gedrukte media.
- Tijden Nieuwe Romein. Times New Roman is een variatie op het oude Times-lettertype uit de Serif-groep.
- Helvetica.
- Keer.
- Koerier Nieuw.
- Verdana.
- Koerier.
- Arial smal.
Bovendien, hoe wijzig ik het standaardlettertype in HTML?
Tot verandering de tekst lettertype in HTML , gebruik het stijlkenmerk. Het stijlkenmerk specificeert een inline-stijl voor een element. Het attribuut wordt gebruikt met de HTML
label , met de CSS-eigenschap lettertype -familie, lettertype -maat, lettertype -style, enz. HTML5 ondersteunt de < lettertype > label , dus de CSS-stijl wordt gebruikt om lettertype wijzigen.
Hoe upload ik een lettertype?
Om dit te doen, moet u het OTF- of het TTF-bestand in het ZIP-bestand markeren en klikken op Instellingen> Uitpakken naar…
- Pak het lettertype uit naar Android SD-kaart> iFont> Aangepast.
- Het lettertype bevindt zich nu in Mijn lettertypen als een aangepast lettertype.
- Open het om een voorbeeld van het lettertype te bekijken en om het op uw apparaat te installeren.
Aanbevolen:
Wat is het verschil tussen lettertype en lettertype?

Oorspronkelijk is het lettertype een bepaald type ontwerp, terwijl een lettertype een lettertype is met een bepaalde grootte en gewicht. Kortom, een lettertype verzamelt meestal veellettertypen. Bij het digitaal ontwerpen van documenten zie je die twee woorden tegenwoordig nogal eens door elkaar gebruikt worden
Hoe kan ik het laden van mijn lettertype versnellen?

Laat me je een strategie laten zien voor het sneller laden van lettertypen! Zet lettertypen op CDN. Een eenvoudige oplossing voor het verbeteren van de sitesnelheid is het gebruik van een CDN, en dat is niet anders voor lettertypen. Gebruik niet-blokkerende CSS-laden. Aparte lettertypekiezers. Lettertypen opslaan in localStorage
Hoe verander ik de tekstkleur in canvas?

Tekstkleur wijzigen Selecteer de tekst. Klik op de tekstkleurknop. Selecteer de nieuwe kleur in het kleurenpalet. Of klik op de knop + om een andere kleur te kiezen met de kleurenkiezer. Sleep de cirkel naar de kleur die je wilt gebruiken. Klik ergens op het canvas om door te gaan met het bewerken van het ontwerp
Hoe wijzig ik het lettertype in Spark-e-mail?

Momenteel is er geen optie om het appfont te wijzigen. In de toekomst kan ons team de functie toevoegen om de lettergrootte voor het lezen van e-mails aan te passen. Antwoord:Momenteel is er geen optie om het app-lettertype te wijzigen
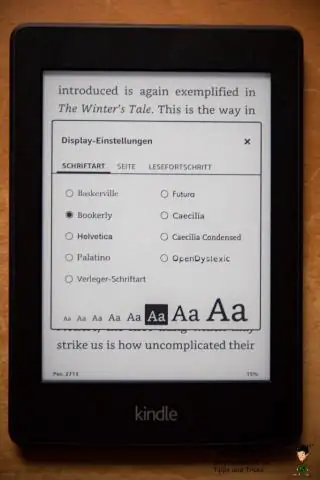
Hoe verander je het lettertype op je Kindle?

De originele manier om de lettergrootte te wijzigen Zet je Kindle aan. Veeg om te ontgrendelen. Tik op de bovenkant van het scherm. Selecteer de afbeelding "Aa". Pas de tekst aan naar de gewenste grootte of schakel volledig van lettertype (Caecilia is iets groter en gemakkelijker te lezen dan bijvoorbeeld Futura en Helvetica isbolder)
