
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Laatst gewijzigd 2025-01-22 17:35.
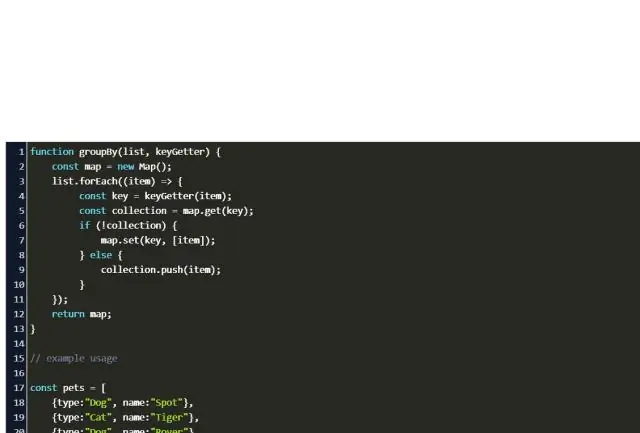
Een takenlijst-app bouwen met JavaScript
- Vereisten. Deze tutorial veronderstelt een basiskennis van: JavaScript .
- Beginnen. De te doen lijst app die we gaan bouwen zullen vrij basaal zijn.
- Voeg een … toe Te doen . Het eerste wat we moeten doen doen is een array opgezet om onze. te bevatten te doen lijst artikelen.
- Render de Te doen artikelen.
- Markeer een taak als 'klaar'
- Verwijderen Te doen artikelen.
- Voeg een lege statusprompt toe.
Hoe maak ik op deze manier een lijst in w3schools?
Hoofdstuk samenvatting
-
Gebruik de HTML
element om een ongeordende lijst te definiëren.
- Gebruik de CSS list-style-type eigenschap om de lijstitemmarkering te definiëren.
-
Gebruik de HTML
element om een geordende lijst te definiëren.
- Gebruik het kenmerk HTML-type om het nummeringstype te definiëren.
- Gebruik de HTML
- element om een lijstitem te definiëren.
Men kan zich ook afvragen, wat is de lijst in HTML? Er zijn er drie lijst typt in HTML : ongeordend lijst - gebruikt om een reeks gerelateerde items in willekeurige volgorde te groeperen. besteld lijst - gebruikt om een reeks gerelateerde items in een specifieke volgorde te groeperen. Omschrijving lijst - gebruikt om naam/waarde-paren zoals termen en definities weer te geven.
Hiervan, hoe maak ik een To Do lijst aan?
Ga als volgt te werk om een lijst te maken die u de volgende dag daadwerkelijk kunt afwerken:
- Elimineer de taken.
- Neem de tijd om de lijst te plannen.
- Verplaats belangrijke taken naar het begin.
- Volg de terugkerende taken.
- Batch de vergelijkbare taken.
- Definieer de taken in meer detail.
- Doe vooraf wat voorbereidend werk.
- Automatiseer het onderhoud.
Wat is een To Do-lijst?
In de basis bevatten taken alle taken die je op een bepaalde dag moet voltooien. Het is een geweldig apparaat voor het beheren van tijd waarmee je alles kunt plannen wat je moet bereiken en van daaruit je dag kunt plannen en prioriteren.
Aanbevolen:
Hoe maak ik van een afbeelding een watermerk in Publisher?

Een afbeelding als watermerk aan de publicatie toevoegen Klik op Paginaontwerp > Basispagina's > Basispagina's bewerken. Klik op Invoegen > Afbeelding. Zoek een afbeelding en klik op Invoegen. Sleep de handvatten van de afbeelding totdat de afbeelding de grootte heeft van het gewenste watermerk
Hoe maak ik een favoriet van een server op roest?

Van daaruit zal een venster verschijnen, klik op het tabblad 'Favorieten'. Je zult zien dat het leeg is. Klik vanaf hier op 'Een server toevoegen' in de rechterbenedenhoek van uw venster. Zodra u deze stap heeft voltooid, wordt u teruggestuurd naar uw favoriete serverbrowser
Hoe maak ik een screenshot van Google Maps op een Mac?

Gebruik het ingebouwde Apple-programma om Google Maps te screenen. Een screenshot maken op Mac is heel eenvoudig. U kunt de toetscombinaties "Command + Shift +3/4" gebruiken. Maar je kunt op deze manier niet meteen highlights aan de screenshot toevoegen
Hoe maak je een computermonitor met een muis?

Houd ingedrukt en beweeg de muis om op het scherm te tekenen, samen met de om pijllijnen of vaste vormen te tekenen. Houd ingedrukt om markeringen te wissen
Hoe maak je een array leeg in JavaScript?

In Javascript hoe een array leeg te maken Vervangen door een nieuwe array − arr = []; Dit is de snelste manier. Lengte prop instellen op 0 − arr.length = 0. Hiermee wordt de bestaande array gewist door de lengte in te stellen op 0. Splits de hele array. arr.splice(0, arr.length) Hiermee worden alle elementen uit de array verwijderd en wordt de originele array daadwerkelijk opgeschoond
